- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- PopupMobile and Bootstrap Nav
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does anyone have any ideas on how to use the popupMobile and a bootstrap navbar-fixed-top together? No matter what I try css-wise for z indexing and/or padding I cannot get the popupMobile's navigation bar to display on top of the bootstrap navbar. Do I need to get into the helper methods for placement maybe?
Thanks
David
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
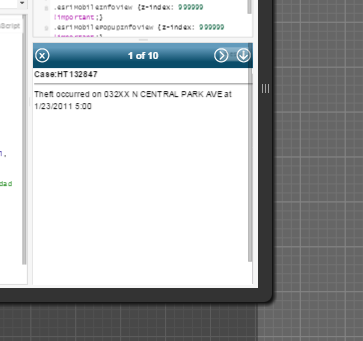
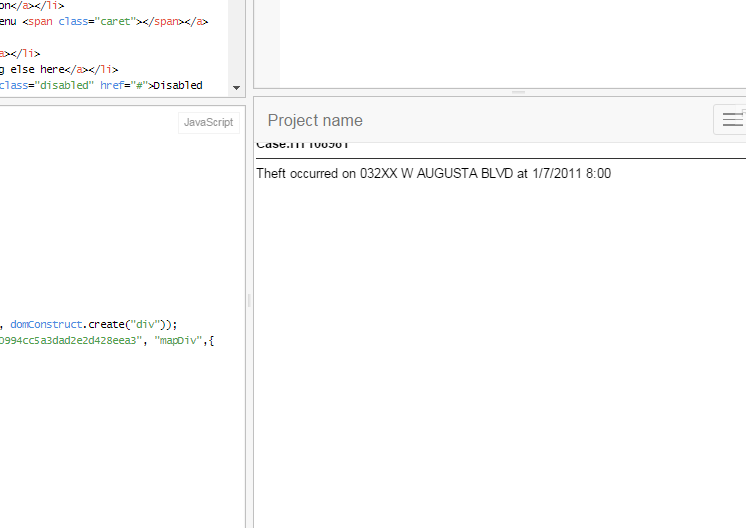
If so, I was able to place it above the nav bar by adding a css override; here's the jsfiddle update:
Bootstrap nav bar; mobile popup ArcGIS - JSFiddle
And the overrides:
.esriMobileInfoView {z-index: 999999 !important;}
.esriMobilePopupInfoView {z-index: 999999 !important;}
.esriMobileNavigationBar {z-index: 999999 !important;}

Hope I understood your issue correctly!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
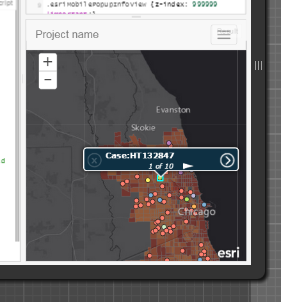
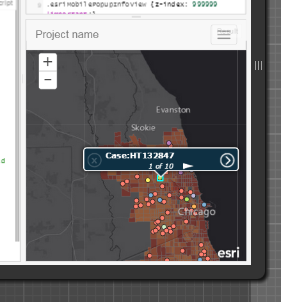
Not sure if I'm visualizing this correctly - is the problem exemplified in this jsfiddle I created?
Bootstrap nav bar; mobile popup ArcGIS - JSFiddle


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If so, I was able to place it above the nav bar by adding a css override; here's the jsfiddle update:
Bootstrap nav bar; mobile popup ArcGIS - JSFiddle
And the overrides:
.esriMobileInfoView {z-index: 999999 !important;}
.esriMobilePopupInfoView {z-index: 999999 !important;}
.esriMobileNavigationBar {z-index: 999999 !important;}

Hope I understood your issue correctly!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That's exactly it Chris, thanks! It was driving me nuts. My z-index was too low (108 - based on WAB) and I was missing the .esriMobilePopupInfoView class. I now have:
.esriMobileInfoView , .esriMobilePopupInfoView, .esriMobileNavigationBar {
z-index: 999999 !important;
}