- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Popup.open() function used to highlight feature ha...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Popup.open() function used to highlight feature have an unstable error @ ArcGIS for JavaScript 4.20
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
My Server is ArcGIS Server 10.2,I published the mapping service using ArcMap 10.2 , and the layers data from database (SQL Server 2019) directly. When I don't register the database, publishing maps automatically copies the data from the database to the server , a new unique field called OBJECTID is automatically added to the layer properties table , Popup is right now.
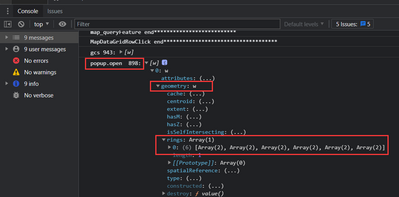
but, when I register the database to ArcGIS Server, I call the popup.open() function to show a feature's property, some unfixed errors have occurred. I noticed that the new unique field added by ArcGIS changed from OBJECTID to ESRI_OID, I modified the codes, but, error still. The error appeared is that when I popup a feature, the highlight geometry is part of the target feature or sometime is other feature. something like this:
but now the geometry obtained from server is correct, there are 6 points for the geometry.
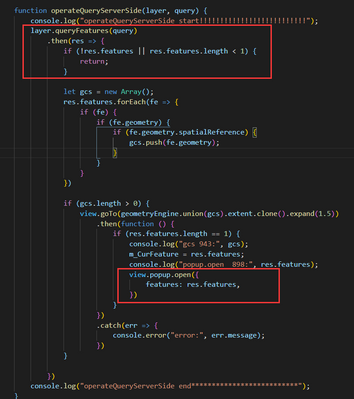
Here is my code.
Could you please tell me how to fix this bug or possible reasons? Looking forward to your reply, Thanks!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi GarryGoldberg!
How do you to solve the problem ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
this is awesome, try it out! https://word-unscrambler.io