Hi all, I am trying to set the following popup docking options but the popup does not appear to be applying the properties correctly.
view.popup.dockEnabled = true;
view.popup.dockOptions = {
breakpoint: false,
buttonEnabled: true,
position: 'top-centre'
};
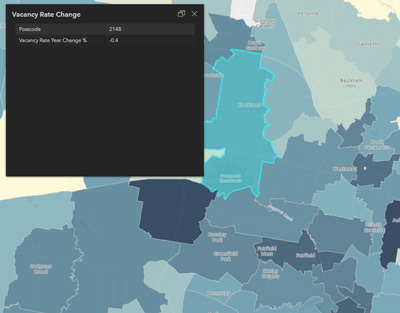
As per the image, you can see that it places the popup in the top left corner and the pane is also sized too big for the content.

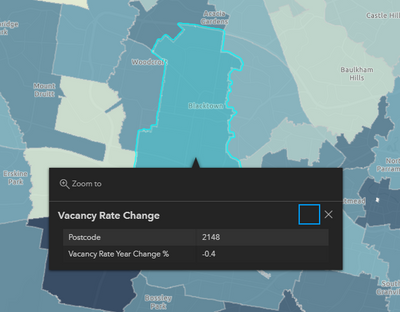
When I click the de-docking button, it places the popup in the default location, but now the dock button is missing, but the pane is sized correctly, as per the image.

If I remove the docking properties, then the popup displays correctly using the default properties i.e. top-right etc.
I am using the latest version of the API, but I have also tried it with v4.19 which produces the same issue.
Its possible that I am missing something, but I did review the documentation and followed the samples, still without any success.
Any help will be appreciated.