- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Points are not getting plotted even though the dat...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Points are not getting plotted even though the data is getting fetched from the api.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
The points are not getting plotted even though the data is coming form the calling API. I am trying to plot the points based on the latitude and longitude coming via an API. I can see the data in the console but its not getting plotted while calling this function.
PFB the code snippet:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
what does your addGraphic method look like?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
sorry forgot to add that
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
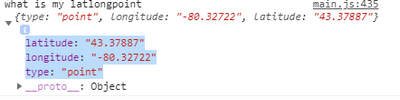
Hard to tell what is going on; do you have a very simple codepen (or similar) so we can experience the issue? My guess is that maybe the result.lng and result.lat values are strings instead of numbers, or maybe the values represent X and Y instead of longitude and latitude?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I did the same thing in react application and its working fine over there with the same code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is what i am getting in my console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
add an attribute to your graphic, even if it's an empty object, that might fix it. new Graphic({attributes: {}, geometry});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I added the attributes to the graphic function but still its not plotting the points.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Can anyone please help me here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hard to tell what is going on; do you have a very simple codepen (or similar) so we can experience the issue?
Not sure, but in the screenshot the lat/lon values display as strings, so maybe try converting them to numbers?
example: Number(result.lng)