- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Override graphics style - Search Widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am currently working on customizing the Simple Viewer javascript template and was wondering the best way to change the graphic color on a result from the new Search Widget (on a feature service)? I have found the location of the default color settings, basic.js, but am trying to figure out the best way to override these settings. Any help is appreciated.
Thanks,
Geoff
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok now I see. Then you'll need to create a new symbol and set it as the map's info window default fill symbol. For example this line sets it to a transparent black color. Note that if your code doesn't already load the esri/symbols/SimpleFillSymbol and esri/Color modules you'll need to load them.
this.map.infoWindow.set("fillSymbol", new SimpleFillSymbol().setColor(new esriColor([0,0,0,.4])));
For the simple viewer template a good spot to add that code would be right after the line that adds the light class to the map's info window at approximately line 285 of main.js.
I've attached an updated main.js file that contains the updates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you just want to modify the color of the results from the search you can add the following rule to the application's css file.
.arcgisSearch .searchMenu{
color: #F0F;
}
In the above example the search results will now be magenta.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kelly,
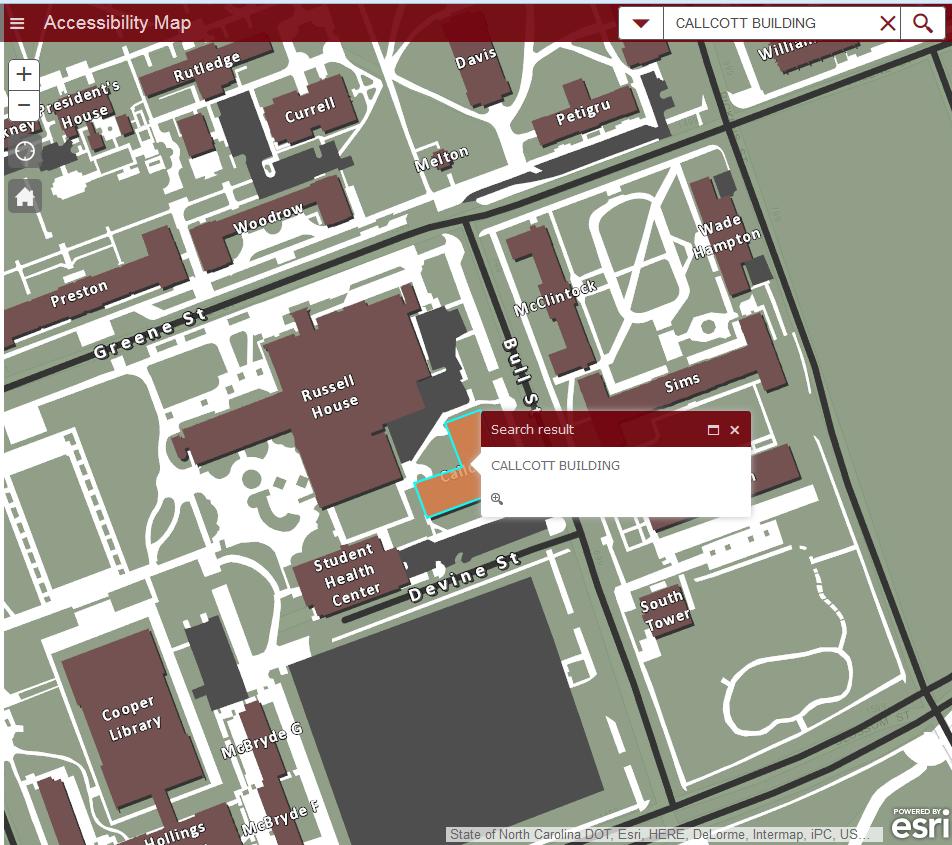
I want to change the color of polygon graphics returned by a successful search. The current result is orange (227,139,79,0.8). I'm not sure if this can be done with CSS or not.

Thanks,
Geoff
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok now I see. Then you'll need to create a new symbol and set it as the map's info window default fill symbol. For example this line sets it to a transparent black color. Note that if your code doesn't already load the esri/symbols/SimpleFillSymbol and esri/Color modules you'll need to load them.
this.map.infoWindow.set("fillSymbol", new SimpleFillSymbol().setColor(new esriColor([0,0,0,.4])));
For the simple viewer template a good spot to add that code would be right after the line that adds the light class to the map's info window at approximately line 285 of main.js.
I've attached an updated main.js file that contains the updates.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks!
Geoff