Hi there,
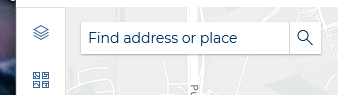
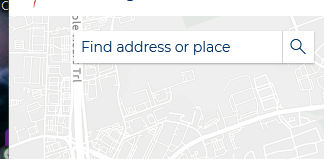
I am wondering how I may be able to set the map view div padding to change dependent on the width of the screen within Javascript? Currently my app is using padding to push map elements to the side for the action bar. but in mobile this separation is unwanted.



I see in the documentation there is a watch breakpoint function but I don't think it works for what I am trying to accomplish.
I also tried setting a media query for padding in CSS but this doesn't seem to respond. Is there another method of accomplishing this?
here is what I was trying with the watch breakpoint function:
padding: view.watch("widthBreakpoint", function (Val) {
if (Val === "xlarge" || Val === "large" || Val === "medium") {
padding: {
left: 50;
}
}
}),
Thank you