- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- JSAPI 4 requesting wrong url when loading WMS from...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JSAPI 4 requesting wrong url when loading WMS from third party geoserver
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear all,
I tried to load this third party WMS (https://data.opendevelopmentmekong.net/geoserver/ODMekong/lao_admbnda_adm1_ngd_20191112/wms) with the following code: (find the full code at bottom of post)
...
let wmsLayer = new WMSLayer({
url: "https://data.opendevelopmentmekong.net/geoserver/ODMekong/lao_admbnda_adm1_ngd_20191112/wms"
});
map.add(wmsLayer);
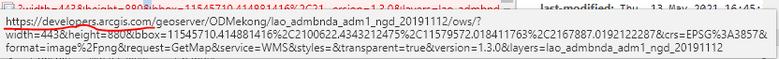
The layer does not load and requests are answered with 404. In the networks tab I see that the WMS' url is changed, pointing now to https://developers.arcgis.com/ instead of the url where the geoserver is located (The code was ran from the sandbox. It seems it always takes the url of the current site).
Would I manually replace https://developers.arcgis.com from this request with the proper url where the geoserver is located (https://data.opendevelopmentmekong.net) I would get the right response.
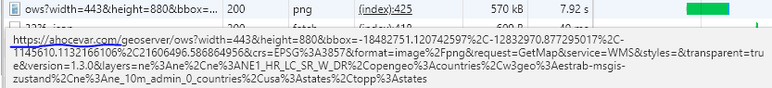
The problem occurs only for some WMS, it works for example for https://ahocevar.com/geoserver/wms
Is it possible to load the former service with ESRI API 4 so that it points to the correct url? Or is there anything else I could do to fix the issue? I would be very thankful for support or hints.
(The code, running from JSAPI4 Sandbox)
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>WMSLayer - 4.19</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.19/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.19/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/WMSLayer",
"esri/Basemap"
], function (Map, MapView, WMSLayer, Basemap) {
let wmsLayer = new WMSLayer({
title: "WMS Layer",
url:
"https://data.opendevelopmentmekong.net/geoserver/ODMekong/lao_admbnda_adm1_ngd_20191112/wms"
});
var map = new Map({
basemap: "streets-vector"
});
var mapView = new MapView({
map: map,
container: "viewDiv"
});
map.add(wmsLayer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Bjorn,
Thank you for having a look at the service, I see now what the problem is. As I do not have access to the geoserver, I created the following workaround using RequestInterceptor :
This changes the request url pointing to the incorrect geoserver url to a correct url before sending the request.
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/WMSLayer",
"esri/Basemap",
"esri/config"
], function (Map, MapView, WMSLayer, Basemap, esriConfig) {
...
var host = "https://developers.arcgis.com/"; // in case tested in the sandbox.
var incorrectGeoserverUrl = "https://developers.arcgis.com/geoserver";
var correctGeoserverUrl = "https://data.opendevelopmentmekong.net/geoserver";
esriConfig.request.interceptors.push({
urls: host,
// change request before it is sent
before: function(params) {
if (params.url.includes(incorrectGeoserverUrl)) {
params.url = params.url.replace(incorrectGeoserverUrl, correctGeoserverUrl);
}
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think the problem is that Mekong service is not set up properly. The GetCapabilities is not giving a full URL in the resources' xlink:href .
https://data.opendevelopmentmekong.net/geoserver/ODMekong/lao_admbnda_adm1_ngd_20191112/wms?SERVICE=...
has e.g.
<OnlineResource xlink:type="simple" xlink:href="/geoserver/ODMekong/lao_admbnda_adm1_ngd_20191112/ows?SERVICE=WMS&"/>
while for the ahocevar service you will see full URLs as in:
<OnlineResource xlink:type="simple" xlink:href="https://ahocevar.com/geoserver/ows?SERVICE=WMS&"/>
The best option would be to get the service fixed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Bjorn,
Thank you for having a look at the service, I see now what the problem is. As I do not have access to the geoserver, I created the following workaround using RequestInterceptor :
This changes the request url pointing to the incorrect geoserver url to a correct url before sending the request.
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/WMSLayer",
"esri/Basemap",
"esri/config"
], function (Map, MapView, WMSLayer, Basemap, esriConfig) {
...
var host = "https://developers.arcgis.com/"; // in case tested in the sandbox.
var incorrectGeoserverUrl = "https://developers.arcgis.com/geoserver";
var correctGeoserverUrl = "https://data.opendevelopmentmekong.net/geoserver";
esriConfig.request.interceptors.push({
urls: host,
// change request before it is sent
before: function(params) {
if (params.url.includes(incorrectGeoserverUrl)) {
params.url = params.url.replace(incorrectGeoserverUrl, correctGeoserverUrl);
}
}
});