- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- [JSAPI 4.6][FeatureLayer] LayerView.queryExtent Er...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
[JSAPI 4.6][FeatureLayer] LayerView.queryExtent Error
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
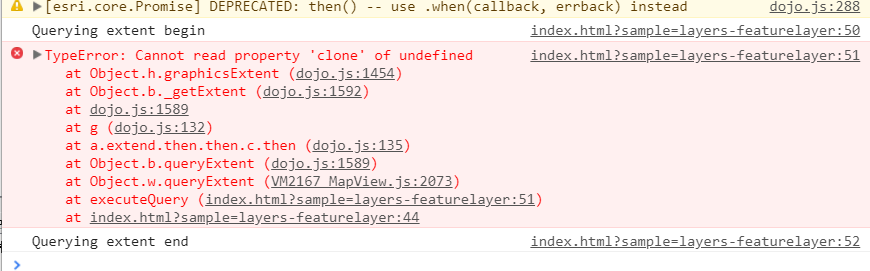
I'm trying to queryExtent with a layer view. Instead of getting the extent, I got a strange exception:

The code is very simple:
function executeQuery(lyrView) {
console.log("Querying extent begin");
lyrView.queryExtent().then(function(result){ console.log(result); })
.catch(function(e){ console.error(e); });
console.log("Querying extent end");
}
Here is an running example: FeatureLayer LayerView QueryExtent
It seems that this issue only happenes on point-based feature layers. lyrView.queryExtent works as expected on polygon feature layers. Maybe it's a bug?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Qi,
that is indeed a bug on our side. We'll fix this for 4.8. Can you tell me what you're trying to achieve, maybe we can suggest a workaround until then.
Raluca
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Qi,
that is indeed a bug on our side. We'll fix this for 4.8. Can you tell me what you're trying to achieve, maybe we can suggest a workaround until then.
Raluca
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Raluca,
Thank you for looking into this. I'm glad to know that this issue is confirmed and will be fixed in the future. We are trying to change the map view to the extent of feature layer graphics that are shown.
Using this page as an example: every time when user select a different "Well Type", a query is performed, and only a subset of features will be shown as query result. We want the map view automatically "go to" the result features.
We've implemented a workaround queryExtent function:
function queryExtent(lyrView) {
var deferred = new Deferred();
lyrView.queryExtent().then(function(result) {
//queryExtent works well for polyline and polygon layers
deferred.resolve(result);
}).catch(function() {
//queryExtent doesn't work for point layers
return lyrView.queryFeatures();
}).then(function(feature) {
//calculate extent by ourselves
var result = { count: 0, extent: null };
if (!feature || !feature.length)
return deferred.resolve(result);
//all features are points
var xMin = features[0].geometry.x,
xMax = xMin,
yMin = features[0].geometry.y,
yMax = yMin;
for (var feature of features) {
var x = feature.geometry.x,
y = feature.geometry.y;
if (x < xMin) xMin = x;
if (x > xMax) xMax = x;
if (y < yMin) yMin = y;
if (y > yMax) yMax = y;
}
require(['esri/geometry/Extent'], function(Extent) {
result.count = features.length;
result.extent = new Extent({
xMin: xMin,
xMax: xMax,
yMin: yMin,
yMax: yMax,
spatialReference:
features[0].geometry.spatialReference
});
deferred.resolve(result);
};
});
return deferred;
}This function returns the same type of promise with lyrView.queryExtent function:
| Type | Description | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Promise<Object> | When resolved, returns the extent and count of the features that satisfy the input query. See the object specification table below for details.
|
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Qi,
awesome, sorry that you had to work around things to make it work. Next release it will be fixed and you can go back to normal workflow.
One thing I thought about: is it really mandatory that you query the layer view? I tried it out and querying the extent on the layer works.
Best,
Raluca
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Raluca,
It's not mandatory for us to use queryExtent on layer view. To my understanding, query on layer will run on server-side, while query on layer view will run on browser-side. Since all the graphics I need are already shown in browser, I just thought query on layer view may have better performance than query on layer. Thanks.
Best,
Qi Zhao
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ok, I see. Yes, that makes sense to spare the requests. In 4.8 you can remove the workaround, sorry again about the bug..