- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- jsapi 4.0 popup: set highlight graphic on feature ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
jsapi 4.0 popup: set highlight graphic on feature layer click?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
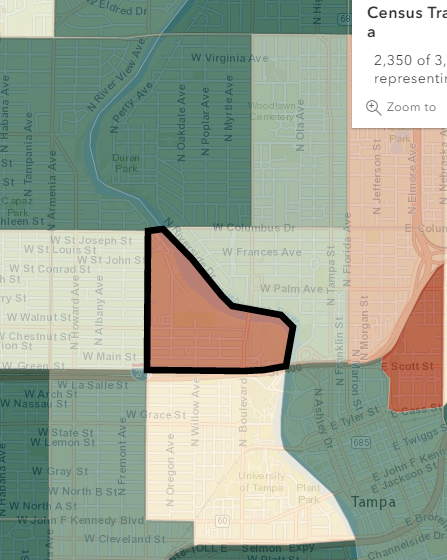
Hi - in 3.x defining a highlight grapic for the Popup widget when clicking a feature layer was as simple as setting up a fill symbol with a style, a color and an outline or line symbol as a simple line symbol. In looking through the api, I just can't seem to locate where or how I define a highlight graphic as part of the 4.x Popup widget. Is a highlight graphic now set on the mapView? Can anyone point me to an example somewhere?
Thanks-
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
We solved this, sort of, using hitTest property:
app.mapView.on("click", function(event) { //hitTest used to create a selection graphic for the popup
app.mapView.hitTest(event.screenPoint).then(function(response) { //screenPoint
var result = response.results[0];
var symbol = new SimpleFillSymbol({
color: [255,255,0,0.0],
style: "solid",
outline: {
color: [102,0,204],
width: 5
}
});
app.mapView.graphics.removeAll();
if (result) {
var selectionGraphic = result.graphic;
selectionGraphic.symbol = symbol;
app.mapView.graphics.add(selectionGraphic);
}
});
});For the view, set up a result to return and a return symbol from the screenPoint location, then for each new result clear the last and add the selectionGraphic.
We also added a watch on the popup's visbile property to handle clearing the grahpic when the popup is closed:
app.mapView.popup.watch("visible", function(visible) { //watch for the vis on the popup, if false remove graphics
if (visible == false) {
app.mapView.graphics.removeAll();
}
//console.log("popup visible: ", visible);
}); I suppose you could add an action against the esri-icon-close class that could perfrom the same thing . . .
The hitTest works fine in 4.1 EXCEPT when a mouse click selects your feature by that new selection tolerance, producing 'No Features Found' bubble. In this case hitTest won't work because the feature is selected but of course no graphic is generated since there is no feature at the screenPoint mouse click.
So if anybody knows how to get at that tolerance property for the poup, that would be great so we can figure out how to set maybe a hitTest screen tolerance-
Thanks,
David
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This was helpful for me - I had to make a minor adjustment, though. I needed to clone the results graphic, otherwise, it was resymbolizing the base feature, and then removing it on the next click:


Here's my code:
app.mapView.on("click", function (event) { //hitTest used to create a selection graphic for the popup
app.mapView.hitTest(event.screenPoint).then(function (response) { //screenPoint
var resultGraphic = response.results[0].graphic;
var symbol = new SimpleFillSymbol({
color: [255, 255, 0, 0.0],
style: "solid",
outline: {
color: [0, 0, 0],
width: 5
}
});
app.mapView.graphics.removeAll();
if (resultGraphic) {
var selectionGraphic = resultGraphic.clone();
selectionGraphic.symbol = symbol;
app.mapView.graphics.add(selectionGraphic);
}
});
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Chris - that's interesing, I wasn't aware of the clone method per say. I also ran into that exact behavior and solved it this way:
//let's get a popup graphic on click:'
app.mapView.on("click", function(evt) {
var screenPoint = {
x: evt.x,
y: evt.y
};
app.mapView.hitTest(screenPoint)
.then(getGraphics);
});
function getGraphics(response) {
app.mapView.graphics.removeAll();
var graphic = new Graphic({
//gotta set a defined geometry for the symbol to draw
geometry: response.results[0].graphic.geometry,
symbol: new SimpleFillSymbol({
color: [255,255,0,0.0],
style: "solid",
outline: {
color: [102,0,204],
width: 5
}
})
});
app.mapView.graphics.add(graphic);
console.log(graphic);
}We've also set up a watch on the popup visiblity to clear graphics and selected results from from the search return:
app.mapView.popup.watch("visible", function(visible) { //watch for the vis on the popup to handle the close action,
//if popup not visible AND we have a selected resutlt, clear the search, the popup content and remove the graphics.
if (visible == false) {
if (app.search.selectedResult){
console.log("selectedResult");
app.search.clear();
}
app.activeView.popup.clear();
app.mapView.graphics.removeAll();
}
});I'm going to try the clone method though that looks cool.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I can't highlight the selected feature. Can someone see the sample code? What am I missing?
Thank you.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Access features with click events - 4.2</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#info {
background-color: black;
opacity: 0.75;
color: orange;
font-size: 18pt;
padding: 8px;
visibility: hidden;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css">
<script src="https://js.arcgis.com/4.2/"></script>
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/renderers/UniqueValueRenderer",
"esri/symbols/SimpleFillSymbol",
"dojo/dom",
"dojo/domReady!"
], function(
Map,
MapView,
FeatureLayer,
UniqueValueRenderer,
SimpleFillSymbol,
dom
) {
var layer = new FeatureLayer({
url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/ArcGIS/rest/services/NYCDemographics1/FeatureServer/0",
outFields: ["*"]
});
var map = new Map({
basemap: "dark-gray",
layers: [layer]
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-73.950, 40.702],
zoom: 11
});
//let's get a popup graphic on click:'
view.on("click", function(evt) {
var screenPoint = {
x: evt.x,
y: evt.y
};
view.hitTest(screenPoint)
.then(getGraphics);
});
function getGraphics(response) {
view.graphics.removeAll();
var graphic = new Graphic({
//gotta set a defined geometry for the symbol to draw
geometry: response.results[0].graphic.geometry,
symbol: new SimpleFillSymbol({
color: [255,255,0,0.0],
style: "solid",
outline: {
color: [102,0,204],
width: 5
}
})
});
view.graphics.add(graphic);
console.log(graphic);
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
you don't have Graphic in your require
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks. It works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sure. Hopefully this will become unnecessary when esri fully updates popup and popupTemplate funcitonality to what we see in 3.x - i.e. reading coded value domain descriptions and setting selection graphics . . . .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is it any indication that esri will ever fully updates popup and popupTemplate funcitonality to what we see in 3.x?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
looks like Kristian Ekenes' replay bellow gives the answer.