- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: JSAPI 4.0 beta 3 released December 17, 2015
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JSAPI 4.0 beta 3 released December 17, 2015
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The third beta of the next generation ArcGIS API for JavaScript is now available. This is the last planned beta before the actual 4.0 release.
Version 4.0 beta 3 of the ArcGIS API for JavaScript has been released. Read about it in the blog at http://blogs.esri.com/esri/arcgis/2015/12/17/arcgis-api-for-javascript-4-0-beta-3-released/ or check out the details in the Whats New.
This includes a new model for widgets where code and presentation is separated to make it easier to enhance and customize the widgets. There will be some further fine-tuning of this in the non-beta 4.0 release. But already now, it should be easier to use the widgets when working with other frameworks and libraries such as Bootstrap, React, and JQuery.
It also includes updates to the renderer classes to extend the Accessor class. This is part of the general update to 4.x for a consistent way of Working with properties | ArcGIS API for JavaScript .
As part of this beta release, the placeholder syntax when using template strings have changed. Instead of ${placeholder}, you just drop the dollar sign and use {placeholder}. This allows the API to avoid conflict with ES6 template strings.
Message was edited by: Bjorn Svensson
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hi.
I'm working on the beta3.However,it has some bugs.
For example:
In beta1,the map container can be filled when window is resized.But it doesn't work in beta3.
"https://developers.arcgis.com/javascript/beta/sample-code/sandbox/sandbox.html?sample=widgets-search..."this demo also has bugs.
Arcgis js api 4.0 beta3 inside this proposal is the introduction of modular, does not recommend the use of a relative path.
For example:
define (["./ declare", "./ accessorSupport / Properties"]
I suggest to build it like this:
define (["esri / core / declare", "esri / core / accessorSupport / Properties"]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi huang yuqing
I tested the sample https://developers.arcgis.com/javascript/beta/sample-code/sandbox/sandbox.html?sample=widgets-search... and it seems to work fine for me. I tested with Chrome/Firefox/Edge browsers, including Firefox in Chinese locale.
Could you explain in more details what doesn't seem to work? Does it happen with all samples in the "sandbox" or just this specific sample? Did it work different in beta 2?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
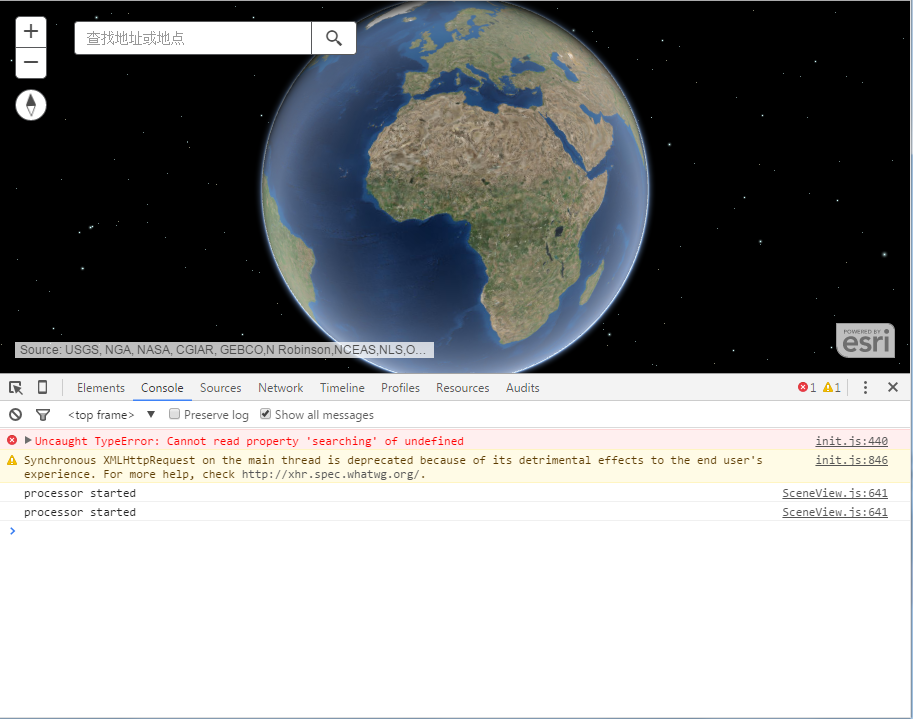
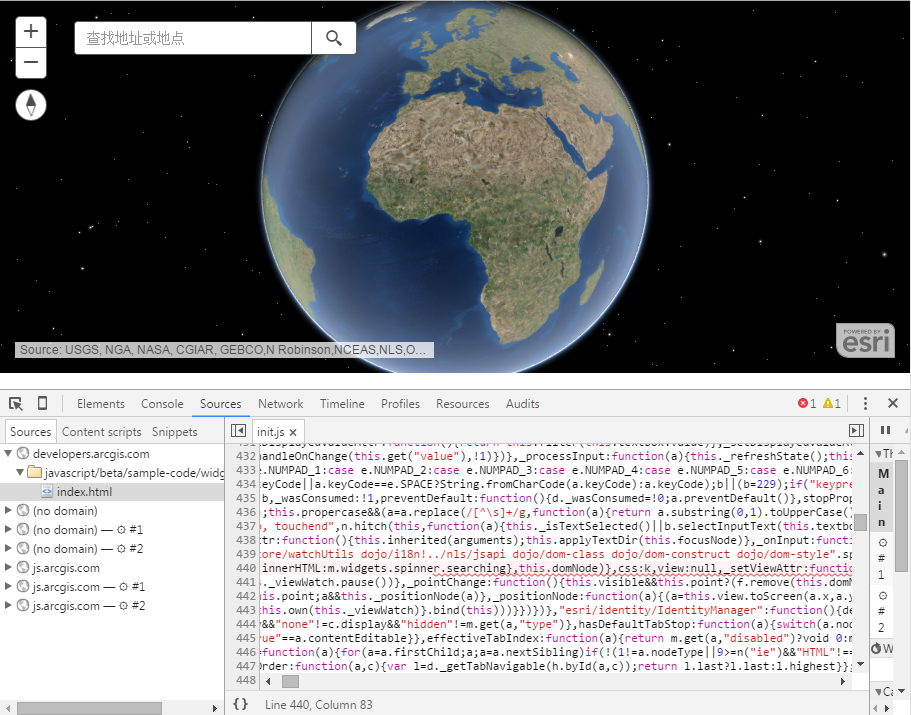
Hi Bjorn Svensso:
The bug appeared when i tested it with google chrome(47.0.2526.106 m).
Like the following images:


It appears just this specific sample.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When you say "bug" do you mean just the console message or is there something in the application that doesn't work for you?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Bjorn,
I am having trouble rotating a Marker symbol, I have the following code which works correctly and the marker is drawn properly.
var point = new Point({
longitude: longitude,
latitude: latitude
});
var pictureMarker = new PictureMarkerSymbol({
size: 16,
url: "/images/Marker.png",
angle: 0
});
var graphic = new Graphic({
geometry: point,
symbol: pictureMarker
});
However if I change the angle property in the PictureMarkerSymbol constructor to anything non zero (such as 1 or 180) I get the following error:
Error: Invalid value for <image> attribute transform="matrix(0.99984770,0.01745241,-0.01745241,0.99984770,NaN,NaN)"
c.Shape.k._applyTransform @ svg.js:11
e.Shape.g.setTransform @ shape.js:5
k._drawPoint @ MapView.js:32
k.drawVector @ MapView.js:26
k.draw @ MapView.js:25
k.add @ MapView.js:136
(anonymous function) @ MapView.js:134
a._dispatchColChange @ init.js:872
h._dispatch @ init.js:298
d @ init.js:1363
observe.attributes @ init.js:1364
I have tried changing the marker to a SimpleMarkerSymbol and have the exact same problem.
Is there something special I have to do to get it working with the new API or is my code incorrect in some way?