- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Issues with moving from esri-loader to ES Modules
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Issues with moving from esri-loader to ES Modules
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to move my code from using esri-loader to using @argic/core in Javascript 4.19. I have run these npm commands:
npm install @arcgis/core
npm install @types/arcgis-js-api@latest --save-exact
Then I updated my code with the “import … from '@arcgis/core/…;” statements and modified codes as needed. When compile, it gives me “TS6200: Definitions of the following identifiers conflict with those in another file” on
node_modules/@arcgis/core/interfaces.d.ts
node_modules/@types/arcgis-js-api/index.d.ts
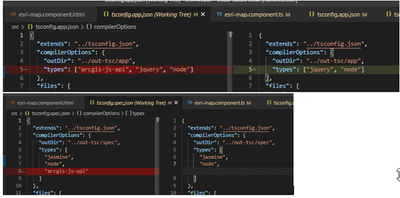
So, I tried remove “arcgis-js-api” from “types” in tsconfig.app.json and tsconfig.spec.json. It now compiles.
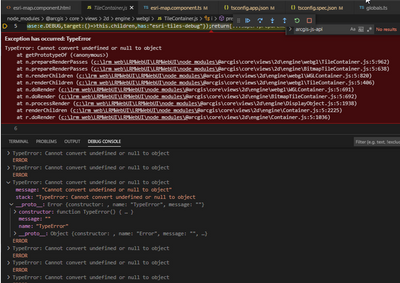
However, when the map is being loaded, it hits a series of “TypeError: Cannot convert undefined or null to object” and gives an empty map with no layers.
Any help is appreciated. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When using the npm packages for @arcgis/core or arcgis-js-api, you don't need to install the typings separately. They packages already include them.
As for the second error, tough to debug without a repro sample to look at. Could be an issue that the element you're using for the map container isn't ready or something else.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Rene. Do I need to uninstall the typings which I have installed separately? Is it correct for me to exclude “arcgis-js-api” from “types” in tsconfig.app.json and tsconfig.spec.json?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can uninstall the typings and you don't need to reference them in the tsconfig files.
The tsconfig in the TypeScript guide is a good reference https://developers.arcgis.com/javascript/latest/typescript-setup/#tsconfig
Although it assumes you are using the CDN and need the typings, but still no reference to them in the tsconfig.
The same goes for building an app with webpack as well.
https://github.com/Esri/arcgis-js-cli/blob/master/templates/webpack/app/tsconfig.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you ever figure the second issue out?
I'm having the same problem but only when I publish my application and not on development.