- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Issue with my code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using esri arcgis javascript 4.11 ,all the other things is walking but the LEGEND could not be added to the mapview this is the error "Export There seems to have been an error." is showing and all the layers are being added by clicking on checkbox.
<script src="https://js.arcgis.com/4.11/"></script>
<script>
let view;
require([
"esri/Map",
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/ScaleBar",
"esri/widgets/BasemapToggle",
"esri/widgets/BasemapGallery",
"esri/layers/FeatureLayer",
"esri/PopupTemplate",
"esri/widgets/Zoom",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"esri/Graphic",
"esri/geometry/Geometry",
"esri/core/Accessor",
"esri/geometry/Extent",
"esri/symbols/SimpleLineSymbol",
"esri/layers/SceneLayer",
"esri/views/draw/Draw",
"esri/geometry/geometryEngine",
"esri/views/draw/PolygonDrawAction",
"esri/layers/support/Sublayer",
"esri/layers/ImageryLayer",
"esri/layers/MapImageLayer",
"esri/renderers/UniqueValueRenderer",
"esri/Viewpoint",
"esri/widgets/Legend",
"esri/widgets/Print",
"esri/widgets/Directions"
], function(Map, MapView,WebMap,ScaleBar,BasemapToggle,BasemapGallery,FeatureLayer,InfoTemplate,PopupTemplate,Zoom,QueryTask,Query,Graphic,Geometry,
Accessor,Extent,SimpleLineSymbol,SceneLayer,Draw,geometryEngine,PolygonDrawAction,Sublayer,ImageryLayer,MapImageLayer,
UniqueValueRenderer,Viewpoint,Legend,Print,Directions) {
var map = new Map({
basemap: "topo"
});
view = new MapView({
container: "viewDiv",
map: map,
center: [85.0985,20.5]
zoom: 8
});
var scaleBar = new ScaleBar({
view: view,
unit: "dual"
});
view.ui.add(scaleBar, {
position: "bottom-left"
});
view.when(function() {
var featureLayer = map.layers.getItemAt(0);
var legend = new Legend({
view: view,
layerInfos: [
{
layer: featureLayer,
title: "test"
}
]
});
view.ui.add(legend, "bottom-right");
});
var roadsLayer = new FeatureLayer("XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", {
id : "roadLayerId",
outFields: ["*"],
popupTemplate: {
title: "NAME1 : {XXXXXXXX}:NAME: {XXXK}",
content: "TESTED"
}
});
$("#chkRoadLayer").click(function () {
if(!roadsLayer){
}else {
}
if ($(this).is(":checked")) {
map.add(roadsLayer,1);
} else {
map.layers.remove(roadsLayer);
}
});
//XXXXXXXXXXXXXXXXXXXXXXXXXXXX
//XXXXXXXXXXXXXXXXXXXXXXXXXXXX
//XXXXXXXXXXXXXXXXXXXXXXXXXXXX
//XXXXXXXXXXXXXXXXXXXXXXXXXXXX
//XXXXXXXXXXXXXXXXXXXXXXXXXXXX
//#other codes goes here
});
</script>Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There is an issue with your require array.
require([
"esri/Map",
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/ScaleBar",
"esri/widgets/BasemapToggle",
"esri/widgets/BasemapGallery",
"esri/layers/FeatureLayer",
"esri/PopupTemplate",
"esri/widgets/Zoom",function(Map, MapView,WebMap,ScaleBar,BasemapToggle,BasemapGallery,FeatureLayer,InfoTemplate,PopupTemplate,Zoom,QueryNotice: InfoTemplate in your function parameters then PopupTemplate but you do not have a InfoTemplate module in the array so your function parameters are out of sync. Just remove "InfoTemplate" from your function parameters and you will be good.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There is an issue with your require array.
require([
"esri/Map",
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/ScaleBar",
"esri/widgets/BasemapToggle",
"esri/widgets/BasemapGallery",
"esri/layers/FeatureLayer",
"esri/PopupTemplate",
"esri/widgets/Zoom",function(Map, MapView,WebMap,ScaleBar,BasemapToggle,BasemapGallery,FeatureLayer,InfoTemplate,PopupTemplate,Zoom,QueryNotice: InfoTemplate in your function parameters then PopupTemplate but you do not have a InfoTemplate module in the array so your function parameters are out of sync. Just remove "InfoTemplate" from your function parameters and you will be good.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert

And below is the code to see the legend on click on checkbox and it is working but Is this correct procedure or not ?
And another thing the same error for Print widget "Export There seems to have been an error." also coming . please suggest
$("#chkRoadLayer").click(function () {
if ($(this).is(":checked")) {
map.add(roadsLayer);
view.when(function() {
legend = new Legend({
view: view,
layerInfos: [{
layer: roadsLayer,
title: "LEGEND"
}]
});
view.ui.add(legend, "bottom-right");
});
} else {
map.layers.remove(roadsLayer);
legend.destroy();
}
});
// For print widget I using the code as below
var print = new Print({
view: view
});
view.ui.add(print, {
position: "bottom-left"
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You are waiting for the view to be ready before you do the print code right? I.e view.when(function() {
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Actually I could not able to understand the structure of the arcgis javascript api thoroughly . So could not able to get the errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It would be best for you to provide your full html page for review.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
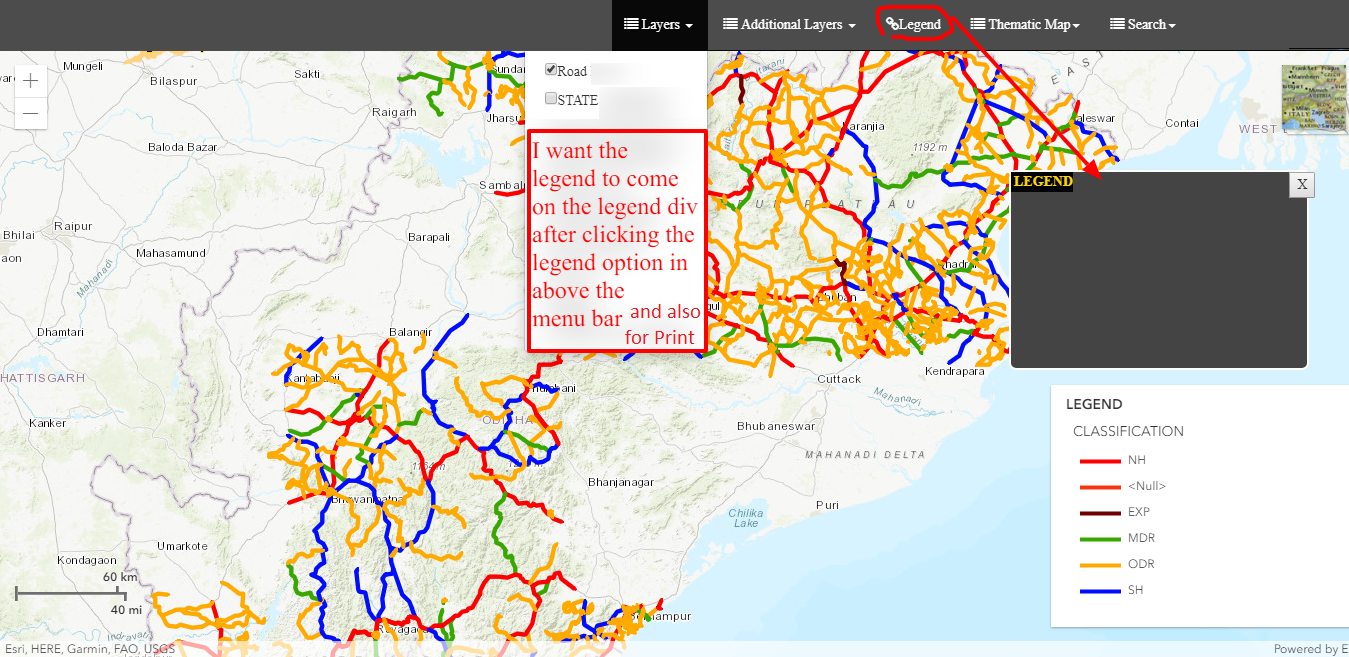
I actually want to show the legend info after clicking the legend button but I could not set the layer info of legend object after creating the object globally , Then I just tested using view.when(function() {})
I am sending you the code
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<!DOCTYPE html>
<html>
<head>
<!-- <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> -->
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>Insert title here</title>
<link href="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="http://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link href="src/jquery.responsive-collapse.css" rel="stylesheet">
<link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/themes/light/main.css">
<style>
html, body, #viewDiv
{
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<style>
body { background-color:#fafafa; font-family:'Roboto';}
h1 { margin:70px auto; text-align:center;}
.navbar-inverse .navbar-nav>li>a
{
color: #FFF;
}
.navbar-inverse .navbar-brand {
color: #FFF;
}
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 20px;
line-height: 20px;
}
.basemapli{padding-bottom: 5px;width: 100%; }
</style>
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="//code.jquery.com/ui/1.11.1/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
//$("#divFloatRoadSearch").draggable();
$(".floatingDivs").draggable();
});
</script>
<script src="https://js.arcgis.com/4.11/"></script>
<script>
let view;
let legend;
let print;
require([
"esri/Map",
"esri/views/MapView",
"esri/WebMap",
"esri/widgets/ScaleBar",
"esri/widgets/BasemapToggle",
"esri/widgets/BasemapGallery",
"esri/layers/FeatureLayer",
"esri/PopupTemplate",
"esri/widgets/Zoom",
"esri/tasks/QueryTask",
"esri/tasks/support/Query",
"esri/geometry/Geometry",
"esri/geometry/Extent",
"esri/symbols/SimpleLineSymbol",
"esri/geometry/geometryEngine",
"esri/renderers/UniqueValueRenderer",
"esri/widgets/Print",
"esri/widgets/Legend",
], function(Map, MapView,WebMap,ScaleBar,BasemapToggle,BasemapGallery,FeatureLayer,PopupTemplate,Zoom,
QueryTask,Query,Geometry,Extent,SimpleLineSymbol,geometryEngine,UniqueValueRenderer,Print,Legend) {
var map = new Map({
basemap: "topo"
});
view = new MapView({
container: "viewDiv",
map: map,
center: [92.0985,21.5],
zoom: 7
});
var scaleBar = new ScaleBar({
view: view,
unit: "dual"
});
view.ui.add(scaleBar, {
position: "bottom-left"
});
var toggle = new BasemapToggle({
view: view,
nextBasemap: "hybrid" ,
nextBasemap:"national-geographic"
});
view.ui.add(toggle, "top-right");
// Road Static
var roadsLayer = new FeatureLayer("XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", {
id : "roads",
outFields: ["*"],
popupTemplate: {
title: "Test",
content: "Hello"
}
});
// SH Layer
var shLayer = new FeatureLayer("XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX", {
id:"state",
outFields: ["*"],
popupTemplate: {
title: "Test",
content: "Hello"
}
});
$("#chkRoadLayer").click(function () {
if(!roadsLayer){
}else {
}
if ($(this).is(":checked")) {
map.add(roadsLayer);
//print.printServiceUrl=roadsLayer;
//legend.layerInfos.layer =roadsLayer;
/* legend.basemapLegendVisible = true;
legend.layerInfos[0]=roadsLayer; */
//layer.title
view.when(function() {
// get the first layer in the collection of operational layers in the WebMap
// when the resources in the MapView have loaded.
//var featureLayer = map.layers.getItemAt(0);
legend = new Legend({
view: view,
layerInfos: [
{
layer: roadsLayer,
title: "LEGEND"
}
]
});
// Add widget to the bottom right corner of the view
view.ui.add(legend, "bottom-right");
});
} else {
map.layers.remove(roadsLayer);
legend.destroy();
}
});
$("#chkLayerSTATE").click(function () {
if(!shLayer){
}
else{}
if ($(this).is(":checked")) {
map.add(shLayer,1);
view.when(function() {
// get the first layer in the collection of operational layers in the WebMap
// when the resources in the MapView have loaded.
//var featureLayer = map.layers.getItemAt(0);
//legend.startup();
legend = new Legend({
view: view,
layerInfos: [
{
layer: shLayer,
title: "LEGEND"
}
]
});
// Add widget to the bottom right corner of the view
view.ui.add(legend, "bottom-right");
});
//alert(legend.layerInfos[1].layer.attributionDataUrl);
//var result = JSON.stringify(legend);
//console.log("legendobject",legend);
$("#divContentDivisionLEGEND").text(legend);
} else {
map.layers.remove(shLayer);
legend.destroy();
}
});
});
</script>
</head>
<body class="calcite">
<!-- <div id="view" style="padding-top: 50px;"> -->
<div id="viewDiv" style="padding-top: 50px;">
<!-- <button style="position: absolute;top: 100px; right: 100px;">Toggle between hide() and show()</button> -->
</div>
<!-- <div id="legendDiv" style="height:100px;width: 100px;border:1px solid black;">
</div> -->
<div class="navbar navbar-inverse navbar-fixed-top" >
<div class="container" style="background-color: #4c4c4c;width: 100%;padding-right: 0px;padding-left: 0px;float: left;">
<div class="navbar-header" style="float: left">
<a class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</a>
</div>
<div class="navbar-collapse collapse navbar-right">
<ul class="nav navbar-nav" style="margin-right:125px;">
<!--<li><a href="#"><i class="fa fa-link"></i> Item 1</a></li>-->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-list"></i> Layers <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#"><input type="checkbox" id="chkRoadLayer" />Road</a></li>
<li><a href="#"><input type="checkbox" id="chkLayerSTATE" />STATE </a></li>
</ul>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-list"></i> Additional Layers <b class="caret"></b></a>
</li>
<li><a href="#" id="hrefLegend"><i class="fa fa-link"></i>Legend</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-list"></i> Thematic Map<b class="caret"></b></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-list"></i> Search<b class="caret"></b></a>
</li>
</ul>
</div>
</div>
</div>
<script src="http://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="src/jquery.responsive-collapse.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('ul.navbar-nav').responsiveCollapse();
});
</script>
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-36251023-1']);
_gaq.push(['_setDomainName', 'jqueryscript.net']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
<!--vertical menu code ends here-->
<script>
function myFunction(idstr) {
document.getElementById(idstr).classList.toggle("show");
}
</script>
<!-- LEGEND STARTS -->
<div class="floatingDivs" id="divFloatLEGEND" style="cursor: move;background-color:#444;height:200px;width:300px;margin-left:200px;top:100px;z-index:10;position:absolute;border-radius:7px;border:2px solid white;display: none;" >
<div style="float: left;width: 100%;height:20px;">
<div style="background-color:#000;color:#ffd700;font-weight:bold;padding-left:1%;height:20px; float: left;">LEGEND</div>
<div style="margin-left: 94%;height:20px">
<input type="button" value="X" id="btnCloseLEGEND" name="btnClose">
</div>
</div>
<div style="clear: both;"></div>
<div id="divContentDivisionLEGEND" style="padding-left:1%;background-color:#444;color:white;">
<script type="text/javascript">
</script>
</div>
</div>
<!-- LEGEND ENDS -->
<!-- </div> -->
</body>
</html>