I am using NLiu's TOC widget in my javascript api 3.16 webapp and it is working quite well. However, I have added several Feature Layers that are scale dependent and would like to have them grayed out and the check boxes disabled when they are out of scale. The TOC widget does this for my Dynamic map service layers but not for my Feature Layers. I have used the developer tools to inspect the elements of the TOC and I can see that the check boxes and the divs for each layer have ids. I can use these ids in the css file to change style properties but I can not seem to find a way to programmatically disable/enable the check boxes or gray out the div from within the Javascript code.
For example:
registry.byId("dijit_form_CheckBox_0").disabled = true; results in "TypeError: Cannot set property 'disabled' of undefined(…)"
dom.byId("dijit_form_CheckBox_0").disabled = true; results in "TypeError: Cannot set property 'disabled' of null(…)"
domStyle.set("dijit__Widget_1", "color", "rgba(130,130,130,127)"); results in "TypeError: Cannot read property 'style' of null(…)"
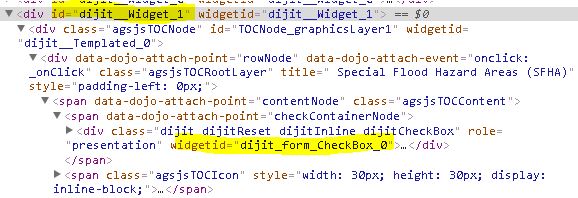
Here is what I see when I inspect the TOC with the developer tools:

Does anyone have any suggestions?
Thanks.