- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Is it possible to filter the Feature Table?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using the (Javascript) Feature Table to allow my users to edit feature layer information directly in the table. Is there a way to let the user filter this based on their own criteria, similar to the attribute table filtering in AGO or Web App Builder?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Linda,
Sure you can here is a sample to get you started:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Filtering FeatureTable</title>
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/esri/css/esri.css">
<script src="//js.arcgis.com/3.16/"></script>
<style>
html, body, #map{
width:100%;
height:100%;
margin:0;
padding:0;
}
#header {
overflow:hidden;
border:none;
border-bottom:3px solid #badb9c;
font-family:Windows;
font-size:14pt;
color:#000000;
background:#80bb7e;
}
.filterTb {
padding-left: 12px;
}
.esri-feature-table .esri-feature-table-menu {
background-color: #80bb7e;
}
</style>
<script>
var map;
require([
"esri/layers/FeatureLayer",
"esri/dijit/FeatureTable",
"esri/geometry/webMercatorUtils",
"esri/map",
"dojo/dom-construct",
"dojo/dom",
"dojo/parser",
"dojo/ready",
"dojo/on",
"dojo/_base/lang",
"dijit/registry",
"esri/tasks/query",
"dijit/form/Button",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dijit/form/TextBox"
], function (
FeatureLayer, FeatureTable, webMercatorUtils, Map,
domConstruct, dom, parser, ready, on,lang,
registry, Query, Button, ContentPane, BorderContainer, TextBox
) {
parser.parse();
ready(function(){
var myFeatureLayer;
var lastWhere = "";
var map = new Map("map",{
basemap: "streets"
});
map.on("load", loadTable);
function loadTable(){
// Create the feature layer
myFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Warren_College_Trees/FeatureServer...", {
mode: FeatureLayer.MODE_ONDEMAND,
visible: true,
outFields: ["*"],
id: "fLayer"
});
//set map extent
on(myFeatureLayer, "load", function(evt){
var extent = myFeatureLayer.fullExtent;
if (webMercatorUtils.canProject(extent, map)) {
map.setExtent( webMercatorUtils.project(extent, map) );
}
});
on(dijit.byId("stringTextBox"), 'change', function(value){
var userVal = dijit.byId("stringTextBox").get('value');
var oidFld = myFeatureLayer.objectIdField;
var query = new Query();
if(value.length >= 3){
lastWhere = query.where = "Sci_Name LIKE '%" + userVal + "%'";
myFeatureLayer.queryIds(query, lang.hitch(this, function(objectIds) {
myFeatureTable.selectedRowIds = objectIds;
myFeatureTable._showSelectedRecords();
}));
}else{
if(lastWhere !== ''){
query.where = "1=1";
myFeatureLayer.queryIds(query, lang.hitch(this, function(objectIds) {
myFeatureTable.selectedRowIds = objectIds;
myFeatureTable._showSelectedRecords();
}));
lastWhere = '';
}
}
});
map.addLayer(myFeatureLayer);
myFeatureTable = new FeatureTable({
"featureLayer" : myFeatureLayer,
"outFields": ["Collected","Crew","Status","Spp_Code", "Height", "Cmn_Name","Sci_Name","Street","Native"],
"map" : map,
"gridOptions": {}
}, 'myTableNode');
myFeatureTable.startup();
}
});
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div id="header" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top'" >
Filter table by Sci Name:
<input id="stringTextBox" data-dojo-type="dijit/form/TextBox" data-dojo-props="trim:true, intermediateChanges:true" class="dijit-form-TextBox filterTb" />
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:70%">
<div id="map"></div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:30%">
<div id="myTableNode"></div>
</div>
</div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Linda,
Sure you can here is a sample to get you started:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Filtering FeatureTable</title>
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.16/esri/css/esri.css">
<script src="//js.arcgis.com/3.16/"></script>
<style>
html, body, #map{
width:100%;
height:100%;
margin:0;
padding:0;
}
#header {
overflow:hidden;
border:none;
border-bottom:3px solid #badb9c;
font-family:Windows;
font-size:14pt;
color:#000000;
background:#80bb7e;
}
.filterTb {
padding-left: 12px;
}
.esri-feature-table .esri-feature-table-menu {
background-color: #80bb7e;
}
</style>
<script>
var map;
require([
"esri/layers/FeatureLayer",
"esri/dijit/FeatureTable",
"esri/geometry/webMercatorUtils",
"esri/map",
"dojo/dom-construct",
"dojo/dom",
"dojo/parser",
"dojo/ready",
"dojo/on",
"dojo/_base/lang",
"dijit/registry",
"esri/tasks/query",
"dijit/form/Button",
"dijit/layout/ContentPane",
"dijit/layout/BorderContainer",
"dijit/form/TextBox"
], function (
FeatureLayer, FeatureTable, webMercatorUtils, Map,
domConstruct, dom, parser, ready, on,lang,
registry, Query, Button, ContentPane, BorderContainer, TextBox
) {
parser.parse();
ready(function(){
var myFeatureLayer;
var lastWhere = "";
var map = new Map("map",{
basemap: "streets"
});
map.on("load", loadTable);
function loadTable(){
// Create the feature layer
myFeatureLayer = new FeatureLayer("https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Warren_College_Trees/FeatureServer...", {
mode: FeatureLayer.MODE_ONDEMAND,
visible: true,
outFields: ["*"],
id: "fLayer"
});
//set map extent
on(myFeatureLayer, "load", function(evt){
var extent = myFeatureLayer.fullExtent;
if (webMercatorUtils.canProject(extent, map)) {
map.setExtent( webMercatorUtils.project(extent, map) );
}
});
on(dijit.byId("stringTextBox"), 'change', function(value){
var userVal = dijit.byId("stringTextBox").get('value');
var oidFld = myFeatureLayer.objectIdField;
var query = new Query();
if(value.length >= 3){
lastWhere = query.where = "Sci_Name LIKE '%" + userVal + "%'";
myFeatureLayer.queryIds(query, lang.hitch(this, function(objectIds) {
myFeatureTable.selectedRowIds = objectIds;
myFeatureTable._showSelectedRecords();
}));
}else{
if(lastWhere !== ''){
query.where = "1=1";
myFeatureLayer.queryIds(query, lang.hitch(this, function(objectIds) {
myFeatureTable.selectedRowIds = objectIds;
myFeatureTable._showSelectedRecords();
}));
lastWhere = '';
}
}
});
map.addLayer(myFeatureLayer);
myFeatureTable = new FeatureTable({
"featureLayer" : myFeatureLayer,
"outFields": ["Collected","Crew","Status","Spp_Code", "Height", "Cmn_Name","Sci_Name","Street","Native"],
"map" : map,
"gridOptions": {}
}, 'myTableNode');
myFeatureTable.startup();
}
});
});
</script>
</head>
<body class="claro esri">
<div data-dojo-type="dijit/layout/BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div id="header" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'top'" >
Filter table by Sci Name:
<input id="stringTextBox" data-dojo-type="dijit/form/TextBox" data-dojo-props="trim:true, intermediateChanges:true" class="dijit-form-TextBox filterTb" />
</div>
<div data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'center', splitter:true" style="height:70%">
<div id="map"></div>
</div>
<div id="bot" data-dojo-type="dijit/layout/ContentPane" data-dojo-props="region:'bottom', splitter:true" style="height:30%">
<div id="myTableNode"></div>
</div>
</div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
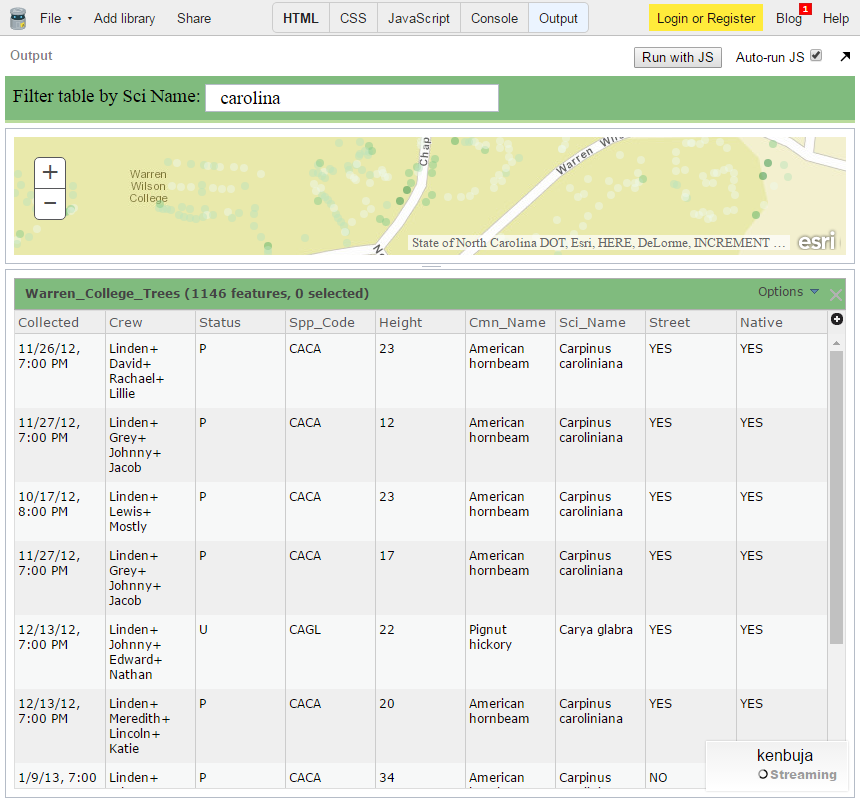
That's a nice example, Robert, but the logic isn't quite right. When I query for "carolina", I get back these records.

It's returning the results of a query for the first three letters that the user types. And since the whereclause is
lastWhere = query.where = "Sci_Name LIKE '" + userVal + "%'";
it won't return the rows for "Halesia carolina". Changing it to
lastWhere = query.where = "Sci_Name LIKE '%" + userVal + "%'";
gives the expected result.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ken,
True, It was just a quick example to get her started. I will update the sample.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert, this is very helpful as a launch point!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Now that I've got this working, I'm trying to add an editor that will allow the creation of new features into a different layer than the one that displays in the table, and cannot seem to get Edit and the Feature Table to work in the same code. Does anyone have any samples of something similar? This is my first mixed-bag application like this!
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Linda,
I do not have a sample put together for that particular scenario but if you start a new thread and attach your code attempt to combine the two then I or others can help diagnose whats wrong.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for providing that sample! I have been trying to figure out how to filter a feature table for a while. Do you know how one might filter my multiple fields? I don't mean filtering my two fields simultaneously (like first AND last name) but using one or the other.
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Kari,
Sure that is as simple as changing the Query used by the QueryTask to use OR in the where clause.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I saw this thread and wanted to add my simpler approach :
to add filter to feature layer just add the where expression as :
myFeatureLayer.setDefinitionExpression("Sci_Name LIKE '" + userVal + "%'");
After this just call:
myFeatureTable.refresh();