- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- install arcgis api for javascript in local not wor...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
install arcgis api for javascript in local not work as expected
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
I follow the Install notes for the ArcGIS API for JavaScript™ (version 3.12) to install the API to my local (ArcGIS server).
The following steps had already been performed:
(1) the arcgis_js_api folder is put under C:\inetpub\wwwroot.
(2) add the new application arcgis_js_api in IIS manager default web site.
(3) add init.js in default web site default document.
(4) restart IIS manager default web site
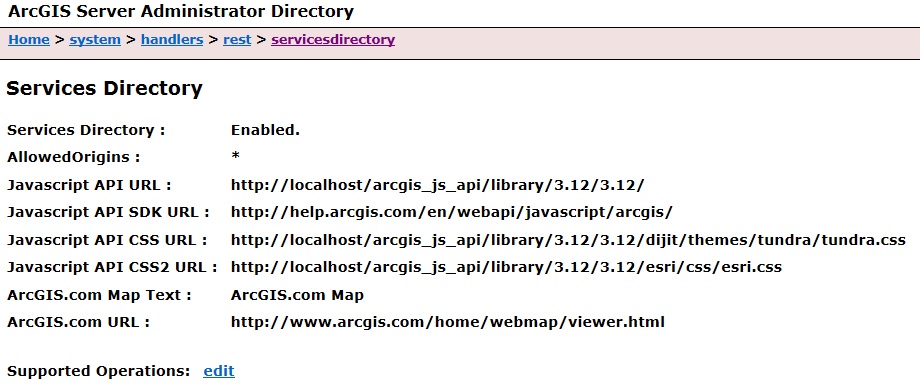
(5) modify the service directories as in the following picture:

I can access the api through browser:

The sample html is :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Simple Map</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.12/3.12/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.12/3.12/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.12/3.12/init.js"></script>
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var myMap = new esri.Map("mapDiv");
var myTiledMapServiceLayer = new esri.layers.ArcGISTiledMapServiceLayer("http://server.arcgisonline.com/ArcGIS/rest/services/NGS_Topo_US_2D/MapServer");
myMap.addLayer(myTiledMapServiceLayer);
}
dojo.addOnLoad(init);
</script>
</head>
<body class="tundra">
<div id="mapDiv" style="width:900px; height:600px; border:1px solid #000;"></div>
</body>
</html>
When I tested this sample html, I always got a page with a blank window. Can anybody tell me what is
wrong with my installation of the API for javascript?
My pc has the internet access.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You may have missed this important step outlined in install.htm (in the API download):
Install the Normal or Compact Build
ArcGIS JSAPI 3.12 contains two builds--a normal build and a compact build. The compact build removes the Dojo Dijit dependancy and minimizes the non-essential ArcGIS JSAPI classes. Please see the documentation for more details.
Your directions may differ depending on your server configuration or Web server, but the process is the same.
Configuration options for normal build:
- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12\init.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12/"- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12\dojo\dojo.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12/"Configuration options for compact build:
- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12compact\init.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace each instance of this text with"<myserver>/arcgis_js_api/library/3.12/3.12compact/"- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12compact\dojo.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12compact/"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You may have missed this important step outlined in install.htm (in the API download):
Install the Normal or Compact Build
ArcGIS JSAPI 3.12 contains two builds--a normal build and a compact build. The compact build removes the Dojo Dijit dependancy and minimizes the non-essential ArcGIS JSAPI classes. Please see the documentation for more details.
Your directions may differ depending on your server configuration or Web server, but the process is the same.
Configuration options for normal build:
- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12\init.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12/"- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12\dojo\dojo.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12/"Configuration options for compact build:
- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12compact\init.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace each instance of this text with"<myserver>/arcgis_js_api/library/3.12/3.12compact/"- Open
C:\Inetpub\wwwroot\arcgis_js_api\library\3.12\3.12compact\dojo.jsin a text editor and search for the text'[HOSTNAME_AND_PATH_TO_JSAPI]', and replace this text with"<myserver>/arcgis_js_api/library/3.12/3.12compact/"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
Thanks for the fast reply. I just followed the install.htm and changed the Configuration for normal build.
I found one thing, it seems the only thing not work is the code for the init.js.
If I use
<script type="text/javascript" src="http://js.arcgis.com/3.13/init.js"></script>
instead of
<script type="text/javascript" src="http://localhost/arcgis_js_api/library/3.12/3.12/init.js"></script>
and all others use local url, it works.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Owen,
I know what is up, in the text I replace in the init.js missing a double quotation marks, now it works, thanks for your reminding.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good to hear it is working. It can be hard to locate typos or missing quotes within the init.js file.