- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- InfoWindow TabContainer & ContentPane Issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
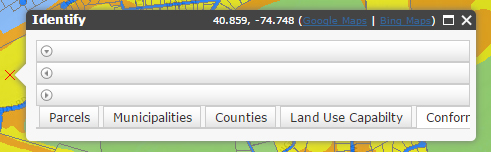
I am trying to programatically create a TabContainer in an InfoWindow and populate it with ContentPane's based on an identify task. The first issue I am having is the TabContainer is not embedding the slider and Menu correctly- they span the enitre top portion of the TabContainer. The second issue is the first contentPane is not showing its content, only the tab. If i click on another contentpane the content is displayed.
Do i need to resize the tabcontainer?

the portion of my code:
function addToMap(idResults, event) {
if (idResults < 1) {
map.infoWindow.setContent("No Visible Layer Found - Turn on a Layer and click it to Identify");
} else {
tc = new TabContainer({
style: "height: 100%; width: 100%;",
useMenu: false,
useSlider: true
}, domConstruct.create("div"));
for (var i = 0, il = idResults.length; i < il; i++) {
var idResult = idResults[i];
var featureAttributes = idResults[i].feature.attributes;
var contentAttributes = [];
for (var attr in featureAttributes) {
contentAttributes.push("<b>" + attr + " </b>" + featureAttributes[attr] + "<br/>");
}
cp = new ContentPane({
title: idResults[i].layerName,
content: contentAttributes.join("")
});
tc.addChild(cp);
}
console.log(cp);
map.infoWindow.setContent(tc.domNode);
tc.startup();
}
}Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When I create ContentPanes in TabContainers, I use the startup method on the ContentPane and at the end, resize the TabContainer. This code adds a dGrid to a ContentPane for each set of results and is used on this page: NCCOS Data Viewer
function populateTC(results, evt) {
try {
if (dijit.byId('tabs').hasChildren) {
dijit.byId('tabs').destroyDescendants();
}
if (results.length === 0) {
console.log('Nothing found.');
return;
}
var combineResults = {};
for (var i = 0, len = results.length; i < len; i++) {
var result = results;
var lyrName = result.layerName.replace(' ', '');
if (combineResults.hasOwnProperty(lyrName)) {
combineResults[lyrName].push(result);
}
else {
combineResults[lyrName] = [result];
}
}
for (result in combineResults) {
if (combineResults.hasOwnProperty(result)) {
var columns = buildColumns(combineResults[result][0].feature);
var features = [];
for (i = 0, len = combineResults[result].length; i < len; i++) {
features.push(combineResults[result].feature);
}
var data = array.map(features, function (feature) {
return lang.clone(feature.attributes);
});
var dataGrid = new (declare([Grid, Selection, DijitRegistry, ColumnHider]))({
id: "dgrid_" + combineResults[result][0].layerId,
bufferRows: Infinity,
columns: columns,
selectionMode: "single",
"class": "resultsGrid"
});
var gridWidth = "width: " + String(columns.length * 100) + "px";
dataGrid.addCssRule("#" + dataGrid.id, gridWidth);
dataGrid.on(".dgrid-row:click", gridSelect);
dataGrid.on("show", function () {
dataGrid.resize();
});
dataGrid.on(mouseUtil.enterRow, gridEnter);
dataGrid.on(mouseUtil.leaveRow, function () {
map.graphics.clear();
});
var plural = "";
if (combineResults[result].length !== 1) { plural = "s"; }
var cp = new dijit.layout.ContentPane({
id: result,
//content: "<strong>" + combineResults[result][0].layerName + "</strong> (" + combineResults[result].length + " feature" + plural + ")",
content: combineResults[result].length + " feature" + plural,
//content: dataGrid,
title: combineResults[result][0].layerName,
style: "overflow: auto"
}).placeAt(dijit.byId('tabs'));
cp.addChild(dataGrid);
cp.startup();
dataGrid.renderArray(data);
}
}
tc.startup();
tc.resize();
map.infoWindow.show(evt.screenPoint, map.getInfoWindowAnchor(evt.screenPoint));
}
catch (e) { console.log(e.message); }
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
When I create ContentPanes in TabContainers, I use the startup method on the ContentPane and at the end, resize the TabContainer. This code adds a dGrid to a ContentPane for each set of results and is used on this page: NCCOS Data Viewer
function populateTC(results, evt) {
try {
if (dijit.byId('tabs').hasChildren) {
dijit.byId('tabs').destroyDescendants();
}
if (results.length === 0) {
console.log('Nothing found.');
return;
}
var combineResults = {};
for (var i = 0, len = results.length; i < len; i++) {
var result = results;
var lyrName = result.layerName.replace(' ', '');
if (combineResults.hasOwnProperty(lyrName)) {
combineResults[lyrName].push(result);
}
else {
combineResults[lyrName] = [result];
}
}
for (result in combineResults) {
if (combineResults.hasOwnProperty(result)) {
var columns = buildColumns(combineResults[result][0].feature);
var features = [];
for (i = 0, len = combineResults[result].length; i < len; i++) {
features.push(combineResults[result].feature);
}
var data = array.map(features, function (feature) {
return lang.clone(feature.attributes);
});
var dataGrid = new (declare([Grid, Selection, DijitRegistry, ColumnHider]))({
id: "dgrid_" + combineResults[result][0].layerId,
bufferRows: Infinity,
columns: columns,
selectionMode: "single",
"class": "resultsGrid"
});
var gridWidth = "width: " + String(columns.length * 100) + "px";
dataGrid.addCssRule("#" + dataGrid.id, gridWidth);
dataGrid.on(".dgrid-row:click", gridSelect);
dataGrid.on("show", function () {
dataGrid.resize();
});
dataGrid.on(mouseUtil.enterRow, gridEnter);
dataGrid.on(mouseUtil.leaveRow, function () {
map.graphics.clear();
});
var plural = "";
if (combineResults[result].length !== 1) { plural = "s"; }
var cp = new dijit.layout.ContentPane({
id: result,
//content: "<strong>" + combineResults[result][0].layerName + "</strong> (" + combineResults[result].length + " feature" + plural + ")",
content: combineResults[result].length + " feature" + plural,
//content: dataGrid,
title: combineResults[result][0].layerName,
style: "overflow: auto"
}).placeAt(dijit.byId('tabs'));
cp.addChild(dataGrid);
cp.startup();
dataGrid.renderArray(data);
}
}
tc.startup();
tc.resize();
map.infoWindow.show(evt.screenPoint, map.getInfoWindowAnchor(evt.screenPoint));
}
catch (e) { console.log(e.message); }
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks, I ended up finding a solution by simply setting the style of the TabContainer to slightly smaller than the infoWindow, then resizing the tc at the end. I will probably end up using the dgrid later so I will reference your code.