- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- IdentityManager login does not appear
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
IdentityManager login does not appear
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is the first time I've attempted to use IdentityManager. I have a basic web app built from scratch with the ArcGIS JS API v4.18. I need to display a feature layer that is hosted in ArcGIS Online and shared at the organization level. Because the layer is secured I assumed I would be prompting the user to provide credentials and then get a token. However, I came across this article about IdentityManager which states:
To use the IdentityManager simply include esri/identity/IdentityManager as part of your require statement. Once the application runs and requests a resource that is secure, the IdentityManager takes over and handles prompting the user for the appropriate credentials.
That sounds very convenient and simple so I added IdentityManager to the require statement, called the secured feature layer from ArcGIS Online, and added it to my map view's layers.
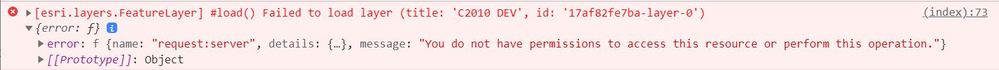
The view and basemap load in the app, but a login never appears and the API seems to be aware that I'm trying to display a secured feature layer because I get the following errors in the console.
The blurb I pasted above from ESRI's JS API documentation implies that calling the feature layer should have triggered IdentityManager to prompt the user for login, but it isn't doing that. No login form appears. What is the expected behavior here?
Is there a better way to prompt the user for login and enable the app to consume the secured feature layer hosted in ArcGIS Online?
Here's the full HTML and JS code for the app. It's just a single page.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CAMS Viewer</title>
<link rel="stylesheet" href="http://js.arcgis.com/4.18/esri/themes/light/main.css">
<link rel="stylesheet" href="styles/style.css">
<link rel="stylesheet" href="styles/spin.css">
<link rel="shortcut icon" href="favicon.ico">
<script src="http://js.arcgis.com/4.18/"></script>
<script type="module">
import {config} from './scripts/config.js';
const legendDiv = document.getElementById("legend-panel-body");
require([
"esri/config",
"esri/Map",
"esri/identity/IdentityManager",
"esri/views/MapView",
"esri/widgets/BasemapGallery",
"esri/layers/FeatureLayer",
"esri/geometry/SpatialReference",
"esri/tasks/support/Query",
"esri/widgets/Search"
], function async(esriConfig, Map, esriId, MapView, BasemapGallery, FeatureLayer, SpatialReference, Query, Search) {
esriConfig.apiKey = config.arcgisApiKey;
const censusBlocksLayer = new FeatureLayer(config.censusBlocksUrl);
const map = new Map({
basemap: "arcgis-topographic", // Basemap layer service
layers: [censusBlocksLayer]
});
const view = new MapView({
map: map,
center: [-82.338, 27.927], // Longitude, latitude
zoom: 11, // Zoom level
container: "viewDiv", // Div element
});
// basemap gallery widget
const basemapGallery = new BasemapGallery({
view: view
});
view.ui.add(basemapGallery, {
position: "top-right"
});
// Search widget
var searchWidget = new Search({
view: view,
container: document.querySelector('#search-widget-wrapper')
});
});
</script>
</head>
<body>
<div id="header">
<div id="logo-container">
<img src="img/hc_logo_graybg.png"/>
</div>
<div id="header-title">
DEV
</div>
<div id="search-widget-wrapper"></div>
<div id="header-widget-menu">
<img src="img/basemap-24.png" class="widget-btn" data-toggle-selector=".esri-basemap-gallery"/>
</div>
</div>
<div id="main-container">
<div id="viewDiv"></div>
</div>
</body>
</html>