- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to set default values in widgets
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to set default values in widgets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I want to set some default values to parameters to the 'Plan Route' option of the 'Analysis' widget in Arcgis Web App Builder for Developers. For example, in the 'Plan Route' option I want the parameter "Amount of walking routes from start to end point" automatically set to 1. In addition I would also like the travel mode to automatically be Walking Time and the 'Include route layers" box to be automatically checked.
Does anyone know how to do this and would you please explain to me how to set these values.
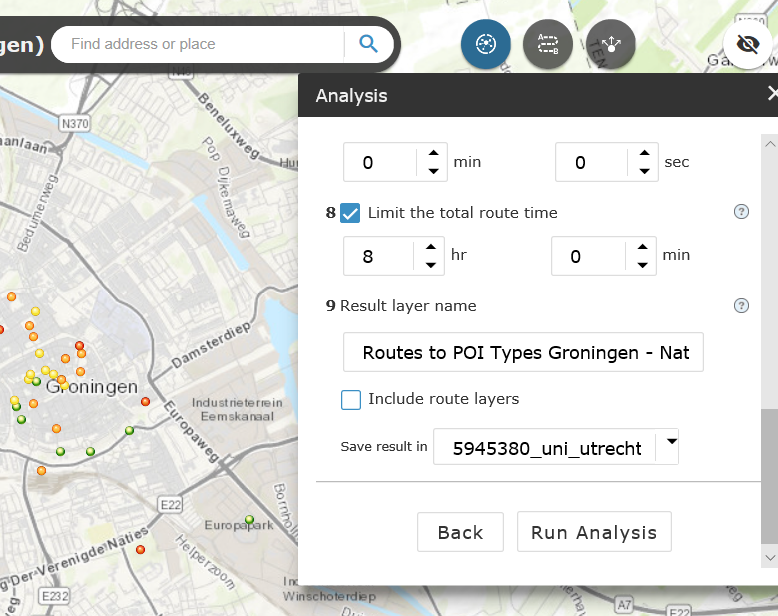
An example of what I would like to change and my widget.js source code is attached are placed in the attachment.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am not seeing a "'Include route layers" checkbox on my widget?..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Robert,
It is on the bottom of the Plan route widget

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Marije,
It seems that the widget defaults to walking already. Here is the other changes. Make the following changes to the _switchToAnalysisTool function lines 116 - 130:
_switchToAnalysisTool: function() {
domStyle.set(this.toolLoadErrorNode, 'display', 'none');
this.shelter.show();
require([this.currentToolSetting.dijitID], lang.hitch(this, function(AnalysisDijit) {
if (this.currentAnalysisDijit) {
//this.currentAnalysisDijit.destroy();
if(typeof this.currentAnalysisDijit.clear === 'function') {
this.currentAnalysisDijit.clear();
}
this.currentAnalysisDijit = null;
domConstruct.empty(this.toolCtr);
}
var isPortal = !portalUrlUtils.isOnline(this._getPortalUrl());
var args = {
map: this.map,
//analysisGpServer: analysisGpServer,
showSelectFolder: true,
portalUrl: this._getPortalUrl(this.privilegeUtil.getUserPortal()),
showCredits: this.currentToolSetting.showCredits,
showHelp: this.currentToolSetting.showHelp,
showChooseExtent: this.currentToolSetting.showChooseExtent,
returnFeatureCollection: this.currentToolSetting.returnFeatureCollection,
showReadyToUseLayers: this.currentToolSetting.showReadyToUseLayers,
isSingleTenant: isPortal,
disableRunAnalysis: this.currentToolSetting.disableRunAnalysis === true,
analysisMode: this.analysisMode,
showGeoAnalyticsParams: this.analysisMode === "bigdata" &&
this.privilegeUtil.canPerformGeoAnalytics(),
showBrowseLayers: this.privilegeUtil.isPortal() && this.analysisMode !== "raster"
};
//Living Atlas Analysis Layer is not available in portal 10.4
if(isPortal){
args.showReadyToUseLayers = false;
}
if(this.privilegeUtil.portalSelf && this.privilegeUtil.portalSelf.creditAssignments === 'enabled') {
args.checkCreditLimits = true;
}
if(this.currentToolSetting.title === 'findNearest' ||
this.currentToolSetting.title === 'summarizeNearby' ||
this.currentToolSetting.title === 'enrichLayer'){
args.enableTravelModes = this.privilegeUtil.hasPrivileges(['networkanalysis']);
}
if(this.currentToolSetting.title === 'joinFeatures') {
args.showTemporalJoin = args.showGeoAnalyticsParams;
args.showJoinCondition = args.showGeoAnalyticsParams;
}
if(this.currentToolSetting.title === 'findNearest' ||
this.currentToolSetting.title === 'planRoutes' ||
this.currentToolSetting.title === 'connectOriginsToDestinations'){
args.showOutputType = this.currentToolSetting.showOutputType === true;
}
if(this.currentToolSetting.title === 'findOutliers') {
args.enableEnrichmentFields = this.privilegeUtil.canPerformGeoEnrichment();
args.allowChooseLabel = false;
}
if('returnFeatureCollection' in this.currentToolSetting){
args.showSelectFolder = !this.currentToolSetting.returnFeatureCollection;
}
layerUtil.getLayerObjects().then(lang.hitch(this, function(layerObjects){
//set analysis param
if (this.currentToolSetting.analysisLayer) {
// args[this.currentToolSetting.analysisLayer.name] = this.inputLayer;
args.showSelectAnalysisLayer = true;
args[this.currentToolSetting.analysisLayer.name + 's'] =
this._prepareLayers(layerObjects, this.currentToolSetting.analysisLayer.geomTypes);
}
//set required and optional param
var optionalArgs = this._prepareLayerParams(layerObjects);
lang.mixin(args, optionalArgs);
try {
//TODO: fix it, if don't set primaryActionButttonClass,
//DeriveNewLocations, FindExistingLocations, FindSimilarLocations fails to build ui
if (this.currentToolSetting.dijitID.indexOf('DeriveNewLocations') !== -1 ||
this.currentToolSetting.dijitID.indexOf('FindExistingLocations') !== -1 ||
this.currentToolSetting.dijitID.indexOf('FindSimilarLocations') !== -1) {
args.primaryActionButttonClass = 'esriAnalysisSubmitButton';
}
this.currentAnalysisDijit = new AnalysisDijit(args, domConstruct.create('div', {
style: {width:'100%'}
}, this.toolCtr));
this.currentAnalysisDijit._setTitleAttr(this.currentToolSetting.toolLabel);
this._bindAnalysisEvents(this.currentAnalysisDijit);
this.currentAnalysisDijit.startup();
this.currentDijitID = this.currentToolSetting.dijitID;
var submitButton;
if (this.toolCountInList > 1) {
submitButton = query('.esriAnalysis .esriAnalysisSubmitButton',
this.toolPanel)[0];
if (typeof submitButton !== 'undefined') {
domClass.add(submitButton, 'multiTool');
var btnDiv = domConstruct.create('div', {
'class': 'toolpanel-button'
});
//create back button
var backBtn = domConstruct.create('div', {
'class': 'jimu-btn',
innerHTML: this.nls.back
}, btnDiv);
domConstruct.place(btnDiv, submitButton, 'before');
domConstruct.place(submitButton, btnDiv);
this.currentAnalysisDijit.own(on(backBtn, 'click',
lang.hitch(this, this._switchToPrevious)));
}
}
//This is the code to set the defaults you are after
query('.esriLeadingMargin1').forEach(function(node){
if(node.innerText.indexOf('Routes') > -1){
setTimeout(function(){
var widget = registry.byNode(node.children[0]);
widget.set('value', 1);
}, 300);
}
if(node.innerText.indexOf('Include route layers') > -1){
setTimeout(function(){
var widget = registry.byNode(node.children[0]);
widget.set('value', 1);
}, 300);
}
});
} catch (err) {
console.error(err.message || err);
domAttr.set(this.toolLoadErrorNode, 'innerHTML',
jimuUtils.stripHTML(err.message || err));
domStyle.set(this.toolLoadErrorNode, 'display', '');
}
this._switchView(ANALYSIS_VIEW);
this.shelter.hide();
}));
}), lang.hitch(this, function(err) {
this._switchView(ANALYSIS_VIEW);
domAttr.set(this.toolLoadErrorNode, 'innerHTML', jimuUtils.stripHTML(err));
domStyle.set(this.toolLoadErrorNode, 'display', '');
this.shelter.hide();
}));
},you also need to add dijit/registry to the define line 6 and 15:
...
'./toolValidate',
'./PrivilegeUtil',
'./toolSettings',
'dojo/i18n!./setting/nls/strings',
'dijit/registry',
'dijit/form/Button',
'jimu/dijit/LoadingShelter'
],
function(declare, lang, html, array, domStyle, domAttr, domClass, domGeom, Deferred, on, Evented,
query, all, domConstruct, jsapiBundle, JSON, _WidgetsInTemplateMixin,
esriRequest, JobInfo, FeatureSet, EsriQuery, QueryTask, FeatureLayer, PopupTemplate,
AnalysisUtils, Extent, BaseWidget, ViewStack, Message, PopupMenu, jimuUtils, portalUtils,
portalUrlUtils, LayerInfos, layerUtil, toolValidate, PrivilegeUtil,
toolSettings, settingBundle, registry) {
...