- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to put queries in ArcGIS esri search?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to put queries in ArcGIS esri search?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have my own query in search, How can i disable the default search function in ArcGIS search widget and apply mine?
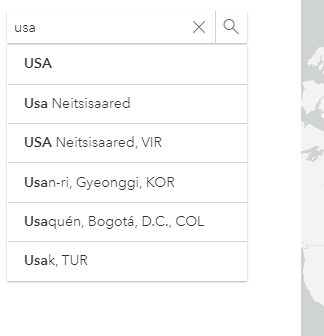
this is the sample search widget in arcGIS, I want to override the search function, that the only thing that can be searched is the data in my query and it will appear just like in the picture
my current code
const location = () => {
const map = new Map({
basemap: 'arcgis-light-gray',
});
const view = new MapView({
center: [123.5504, 12.3574], // Longitude, latitude
container: mapDiv.current,
map: map,
zoom: 2, // Zoom level
ui: {
components: ["attribution"] // removes default widgets except for attribution
}
});
var zoom = new Zoom({
view: view,
layout: "vertical"
});
view.ui.add(zoom, "bottom-right");
view
.when((r) => {})
.then(() => {
mapDiv.current = view;
search();
});
}
const search = () => {
const searchWidget = new Search();
mapDiv.current.ui.add(searchWidget, { position: "top-left", index: 2 });
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can learn about the Search Widget configuration in the doc:
https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Search.html
Check out this sample:
https://developers.arcgis.com/javascript/latest/sample-code/widgets-search-multiplesource/
...and here's a modified version of the sample that shows it configured to just one custom source:
https://codepen.io/john-grayson/pen/GRMWVqw
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
can you provide an example?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I provided a link to the documentation, a link to an API sample, and a link to a custom codepen example. If the links to the information and examples provided don't show what you need, then maybe a more detailed explanation of what you need would be appropriate, along with providing a codepen or similar showing the code of what you have tried so far so we can all experience your issues?