- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to log into Portal with JSAPI 4??
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to log into Portal with JSAPI 4??
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm trying to access my Portal items with JSAPI 4.
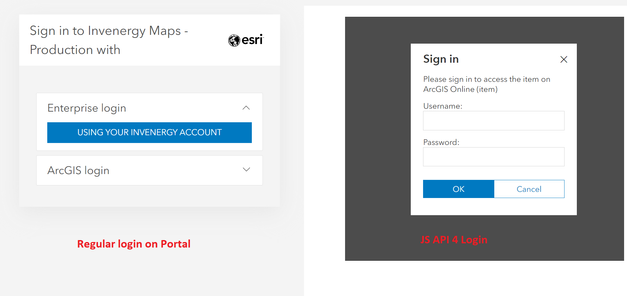
The code works below, however when logging in I get a different login screen that what I am use to getting. This is preventing me to login with my Okta account. (see image)
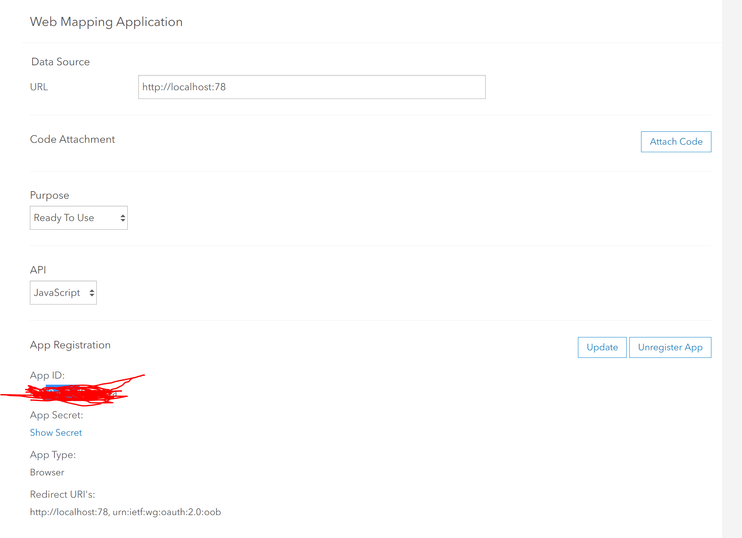
I registered the App in Portal and copied over the AppID. (see image)
We are using Auth2.0
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<title>Query Portal Items</title>
<link rel="stylesheet" href="https://js.arcgis.com/next/esri/css/main.css">
<script src="https://js.arcgis.com/next/"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.esri-item-gallery .esri-item-container {
float: left;
text-align: center;
padding: 10px;
width: 204px;
}
.esri-item-gallery .esri-image {
width: 200px;
height: 133px;
border: 2px solid gray;
border-radius: 5px;
}
.esri-item-gallery .esri-null-image {
line-height: 133px;
text-align: center;
color: #999999;
}
.esri-item-gallery .esri-title {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.esri-item-gallery .esri-null-title {
color: #999999;
}
.action {
color: blue;
cursor: pointer;
text-decoration: underline;
}
</style>
<script>
require([
"esri/portal/Portal",
"esri/identity/OAuthInfo",
"esri/identity/IdentityManager",
"esri/portal/PortalQueryParams",
"dojo/dom-style",
"dojo/dom-attr",
"dojo/dom",
"dojo/on",
"dojo/_base/array",
"dojo/domReady!"
], function (Portal, OAuthInfo, esriId, PortalQueryParams,
domStyle, domAttr, dom, on, arrayUtils) {
var info = new OAuthInfo({
// Swap this ID out with registered application ID
appId: "XXXXXXXXXXX",
// Uncomment the next line and update if using your own portal
portalUrl: "https://XXXXXXX.XXXX.com/portal",
// Uncomment the next line to prevent the user's signed in state from being shared with other apps on the same domain with the same authNamespace value.
// authNamespace: "portal_oauth_inline",
popup: false
});
esriId.registerOAuthInfos([info]);
esriId.checkSignInStatus(info.portalUrl + "/sharing").then(
function () {
displayItems();
}
).catch(
function () {
// Anonymous view
domStyle.set("anonymousPanel", "display", "block");
domStyle.set("personalizedPanel", "display", "none");
}
);
on(dom.byId("sign-in"), "click", function () {
// user will be redirected to OAuth Sign In page
esriId.getCredential(info.portalUrl + "/sharing");
});
on(dom.byId("sign-out"), "click", function () {
esriId.destroyCredentials();
window.location.reload();
});
function displayItems() {
var portal = new Portal();
// Setting authMode to immediate signs the user in once loaded
portal.authMode = "immediate";
// Once loaded, user is signed in
portal.load().then(function () {
// Create query parameters for the portal search
var queryParams = new PortalQueryParams({
query: "owner:" + portal.user.username,
sortField: "numViews",
sortOrder: "desc",
num: 20
});
domAttr.set("userId", "innerHTML", portal.user.username);
domStyle.set("anonymousPanel", "display", "none");
domStyle.set("personalizedPanel", "display", "block");
// Query the items based on the queryParams created from portal above
portal.queryItems(queryParams).then(createGallery);
});
}
function createGallery(items) {
var htmlFragment = "";
arrayUtils.forEach(items.results, function (item) {
htmlFragment += (
"<div class=\"esri-item-container\">" +
(item.thumbnailUrl ?
"<div class=\"esri-image\" style=\"background-image:url(" +
item.thumbnailUrl + ");\"></div>" :
"<div class=\"esri-image esri-null-image\">Thumbnail not available</div>") +
(item.title ?
"<div class=\"esri-title\">" + (item.title || "") +
"</div>" :
"<div class=\"esri-title esri-null-title\">Title not available</div>") +
"</div>");
});
dom.byId("itemGallery").innerHTML = htmlFragment;
}
});
</script>
</head>
<body>
<div id="anonymousPanel" style="display: none; padding: 5px; text-align: center;">
<span id="sign-in" class="action">Sign In</span> and view your ArcGIS Online items.
</div>
<div id="personalizedPanel" style="display: none; padding: 5px; text-align: center;">
Welcome <span id="userId" style="font-weight: bold;"></span> -
<span id="sign-out" class="action">Sign Out</span>
</div>
<div id="itemGallery" class="esri-item-gallery" style="width: 100%;"></div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Anonymous User ,
What is the authentication on your Portal for ArcGIS (ArcGIS Enterprise)?
On a side note, I troubleshooted with the following sample app using "ArcGIS Online" as the portal, and the OAuth workflow worked:
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey @KavishGhime3 thanks for the reply.
I can get it to work with my AGOL account. We have both AGOL and Portal both use Auth2.0 we use Okta to login .
I can get the simple app to work with AGOL but not Portal.