- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- how to get the FloorFilter widget to work with Map...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to get the FloorFilter widget to work with Map instead of WebMap
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello everyone I've been trying to implement the new FloorFilter widget with a Map instead of a WebMap, I added the LayerFloorInfo property to the layers but yet I cannot seem to get it to work, does my data needs to have some sort of pattern or name them in a certain way? I was looking at the thread here https://community.esri.com/t5/arcgis-api-for-javascript/cannot-get-new-floorfilter-widget-working/m-... but they seem to be using WebMap as well, not quit what I'm looking for.
I tried following the example from the docs but it wasn't of much help since the example uses a WebMap and all it does is add the widget to the view like any other widget.
Any help would be appreciate it!
thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
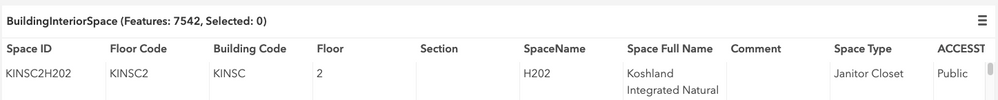
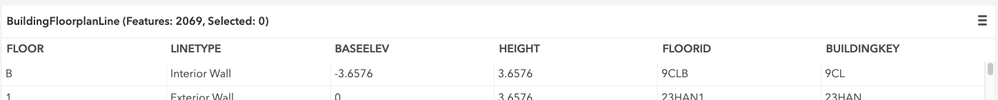
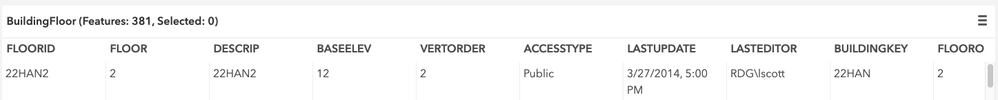
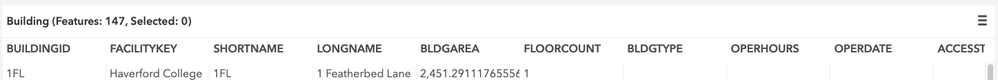
Sure, @RickeyFight I'm attaching screenshots of the data fields, I have four layers
I iterate over the layers and add the floorInfo property, and add the widget to the view.
const layerFloorInfo = new LayerFloorInfo({
floorField: 'FLOORID',
});
// iterate through layers and add floorInfo property to each of them
layers.forEach((layer: __esri.FeatureLayer) => {
layer.floorInfo = layerFloorInfo;
});
const floorFilter = new FloorFilter({ view: view });
view.ui.add(floorFilter, { position: 'top-left', index: 2 })
but the widget is disabled and won't give me any options of the data or anything at all,
Thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In order to make a floor-aware map with the JavaScript API, you will need to use the WebMap class instead of Map. Once you have a WebMap, you can then set its floorInfo property. The layers that you choose to represent facilities and floor levels must follow a specific schema. Learn more here:
https://pro.arcgis.com/en/pro-app/latest/help/data/indoors/configure-floor-aware-maps.htm
That floor info in the WebMap is what enables the FloorFilter widget to show facilities/levels to choose from.
An alternative to the JavaScript API for floor-aware map creation, if you have ArcGIS Pro, is to use the newly available ArcGIS Pro 2.8 to set the floor properties on your map before sharing as a webmap.
https://pro.arcgis.com/en/pro-app/latest/help/data/indoors/floor-aware-maps.htm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
this worked for me:
const mySiteLayerInfo = new SiteLayerInfo({
layerId: "sites_view_9488",
siteIdField: "SITE_ID",
nameField: "NAME",
});
const myFacilityLayerInfo = new FacilityLayerInfo({
facilityIdField: "FACILITY_ID",
layerId: "facilities_view_8594",
nameField: "NAME",
longNameField: "NAME_LONG",
siteIdField: "SITE_ID",
});
const myLevelLayerInfo = new LevelLayerInfo({
facilityIdField: "FACILITY_ID",
layerId: "levels_view_4226",
levelIdField: "LEVEL_ID",
levelNumberField: "LEVEL_NUMBER",
longNameField: "NAME",
shortNameField: "NAME_SHORT",
verticalOrderField: "VERTICAL_ORDER",
floorField: "LEVEL_ID",
});
const myFloorInfo = new MapFloorInfo({
siteLayer: mySiteLayerInfo,
facilityLayer: myFacilityLayerInfo,
levelLayer: myLevelLayerInfo,
});
const webmap = new WebMap({
portalItem: {
id: "1c020f2cdab3436ca7d54facf6bfab00",
},
floorInfo: myFloorInfo,
});