- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to format date in PopupTemplate in 4.x
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
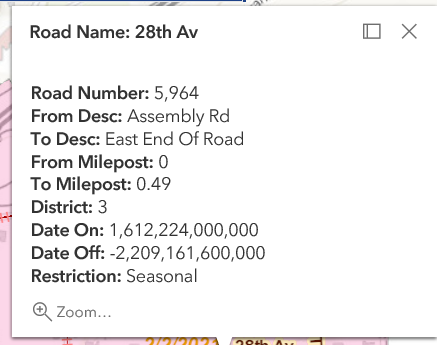
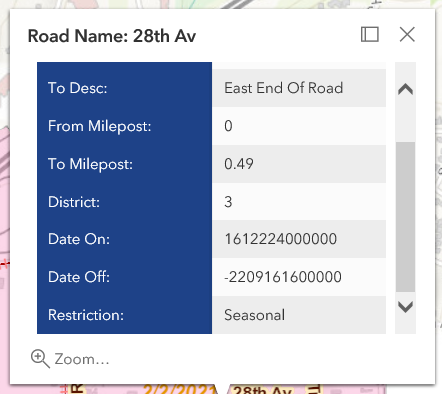
I am using ArcGIS API for JavaScript 4.13 and I cannot get the date formatted in my PopupTemplate. Attached are screenshots of what the popups look like when using date format and without. Here is the code:
var tplRoadRestriction = {
// autocasts as new PopupTemplate()
title: "Road Name: {RoadName}",
content:
"<br/><b>Road Number:</b> {RoadNumber}" +
"<br/><b>From Desc:</b> {FromDesc}" +
"<br/><b>To Desc:</b> {ToDesc}" +
"<br/><b>From Milepost:</b> {FromMP}" +
"<br/><b>To Milepost:</b> {ToMP}" +
"<br/><b>District:</b> {District}" +
"<br/><b>Date On:</b> {DateOn}" +
"<br/><b>Date Off:</b> {DateOff}" +
"<br/><b>Restriction:</b> {Restriction}",
autoCloseEnabled: true
};
var tplRoadRestriction = new PopupTemplate({
// autocasts as new PopupTemplate()
title: "Road Name: {RoadName}",
outFields: ["*"],
content: [{
// It is also possible to set the fieldInfos outside of the content
// directly in the popupTemplate. If no fieldInfos is specifically set
// in the content, it defaults to whatever may be set within the popupTemplate.
type: "fields",
fieldInfos: [{
fieldName: "RoadNumber",
label: "Road Number"
}, {
fieldName: "FromDesc",
label: "From Desc:"
}, {
fieldName: "ToDesc",
label: "To Desc:"
}, {
fieldName: "FromMP",
label: "From Milepost:"
}, {
fieldName: "ToMP",
label: "To Milepost:"
}, {
fieldName: "District",
label: "District:"
}, {
fieldName: "DateOn",
label: "Date On:",
format: {
dateFormat: 'shortDateShortTime'
}
}, {
fieldName: "DateOff",
label: "Date Off:",
format: {
dateFormat: 'shortDateShortTime'
}
}, {
fieldName: "Restriction",
label: "Restriction:"
}]
}]
});Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The date that is represented is in epoch. You may need to convert it to Date format. You can use one of the below and try to convert it.
new Date(feature.graphic.attributes.DATE_TO);
or
Math.round (new Date().getTime() / 1000);
Manish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The date that is represented is in epoch. You may need to convert it to Date format. You can use one of the below and try to convert it.
new Date(feature.graphic.attributes.DATE_TO);
or
Math.round (new Date().getTime() / 1000);
Manish
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Manish,
Here is my code implementing your solution. Note I formatted the date using getMonth() + 1, getDate() + 1, and getFullYear():
var tplRoadRestriction = {
// autocasts as new PopupTemplate()
title: "Road Name: {RoadName}",
outFields: ["*"],
content: myContent,
fieldInfos: [{
fieldName: "RoadNumber",
label: "Road Number"
}, {
fieldName: "FromDesc",
label: "From Desc:"
}, {
fieldName: "ToDesc",
label: "To Desc:"
}, {
fieldName: "FromMP",
label: "From Milepost:",
format: {
digitSeparator: true,
places: 2
}
}, {
fieldName: "ToMP",
label: "To Milepost:",
format: {
digitSeparator: true,
places: 2
}
}, {
fieldName: "District",
label: "District:"
}, {
fieldName: "DateOn",
label: "Date On:"
}, {
fieldName: "DateOff",
label: "Date Off:"
}, {
fieldName: "Restriction",
label: "Restriction:"
}]
};
function myContent(feature) {
var div = document.createElement("div");
var myDateOn = new Date(feature.graphic.attributes.DateOn);
var myDateOnFormat = (myDateOn.getMonth() + 1) + '/' + (parseInt(myDateOn.getDate() + 1)) + '/' + myDateOn.getFullYear();
var myDateOff = new Date(feature.graphic.attributes.DateOff);
// if NULL date, set to spaces
if (myDateOff.getFullYear() < 1970) {
var myDateOffFormat = "";
}
else {
myDateOffFormat = (myDateOff.getMonth() + 1) + '/' + (parseInt(myDateOff.getDate()) + 1) + '/' + myDateOff.getFullYear();
}
div.innerHTML =
"<br/><b>Road Number:</b> " + feature.graphic.attributes.RoadNumber +
"<br/><b>From Desc:</b> " + feature.graphic.attributes.FromDesc +
"<br/><b>To Desc:</b> " + feature.graphic.attributes.ToDesc +
"<br/><b>From Milepost:</b> " + feature.graphic.attributes.FromMP +
"<br/><b>To Milepost:</b> " + feature.graphic.attributes.ToMP +
"<br/><b>District:</b> " + feature.graphic.attributes.District +
"<br/><b>Date On:</b> " + myDateOnFormat +
"<br/><b>Date Off:</b> " + myDateOffFormat +
"<br/><b>Restriction:</b> " + feature.graphic.attributes.Restriction
;
return div;
}
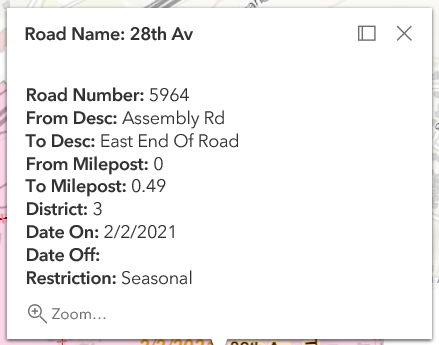
tplRoadRestriction using the code above:
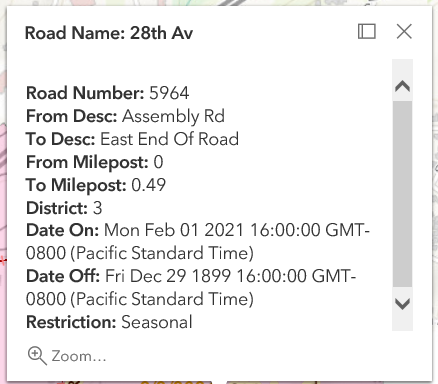
tplRoadRestriction using only the new Date(). Note how the Date On date is one day off, and the Date Off is NULL but shows as year 1899.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just needed to change the dateFormat from 'shortDateShortTiem' to 'short-date' as shown here:
fieldName: "DateInstalled",
label: "Date Installed:",
visible: true,
format: {
dateFormat: 'short-date'
}