- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How to change simple slider thumb image?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I want to change this slider thumb image but I cannot figure out how to. Can someone point me to the relevant css/html file please. Thanks!!

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Huzma,
If you open your app in chrome and right click thumb - choose Inspect Element - from here you can see the .css classes and files.

In your case look at .claro .dijitSliderImageHandle and dijitSliderImageHandleH - override these in your own .css
claro:
http://js.arcgis.com/3.14/dijit/themes/claro/claro.css
.claro .dijitSliderImageHandleH
As an example: in Launchpadtheme for web app builder this style is overrided:
overrided claro:
themes/LaunchpadTheme/styles/default/css/dojo-override.css
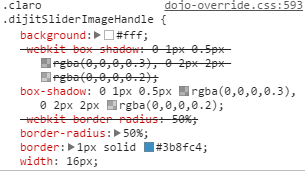
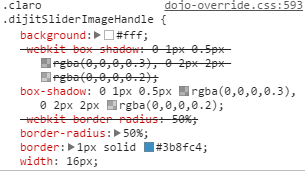
.claro .dijitSliderImageHandle

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Huzma,
If you open your app in chrome and right click thumb - choose Inspect Element - from here you can see the .css classes and files.

In your case look at .claro .dijitSliderImageHandle and dijitSliderImageHandleH - override these in your own .css
claro:
http://js.arcgis.com/3.14/dijit/themes/claro/claro.css
.claro .dijitSliderImageHandleH
As an example: in Launchpadtheme for web app builder this style is overrided:
overrided claro:
themes/LaunchpadTheme/styles/default/css/dojo-override.css
.claro .dijitSliderImageHandle

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks ![]() That worked like a charm !!
That worked like a charm !!