- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- How do you get renderer from a feature layer?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How do you get renderer from a feature layer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How do you get the renderer from a feature layer?
I want to get the current rendered from a feature layer, and then set the RotationInfo on it so I can rotate my graphics that are in that feature service.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Morgan,
Here is a simple sample.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Feature Layer Only Map</title> <link rel="stylesheet" href="http://js.arcgis.com/3.13/esri/css/esri.css"> <style> html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script src="http://js.arcgis.com/3.13/"></script> <script> require([ "dojo/dom-construct", "esri/map", "esri/layers/FeatureLayer", "esri/geometry/Extent", "esri/InfoTemplate", "dojo/domReady!" ], function( domConstruct, Map, FeatureLayer, Extent, InfoTemplate ) { var bounds = new Extent({ "xmin":-16045622, "ymin":-811556, "xmax":7297718, "ymax":11142818, "spatialReference":{"wkid":102100} }); var map = new Map("map", { extent: bounds }); var url = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/WorldTimeZones/MapServer/2"; var template = new InfoTemplate("World Regions", "Region: ${REGION}"); var fl = new FeatureLayer(url, { id: "world-regions", infoTemplate: template }); fl.on('load', function(evt){ console.info(evt.target.renderer); }); map.addLayer(fl); } ); </script> </head> <body> <div id="map"></div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've tried that, it is null every time. Or am I looking at it at the wrong time?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Morgan,
Here is a simple sample.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"> <title>Feature Layer Only Map</title> <link rel="stylesheet" href="http://js.arcgis.com/3.13/esri/css/esri.css"> <style> html, body, #map { height: 100%; width: 100%; margin: 0; padding: 0; } </style> <script src="http://js.arcgis.com/3.13/"></script> <script> require([ "dojo/dom-construct", "esri/map", "esri/layers/FeatureLayer", "esri/geometry/Extent", "esri/InfoTemplate", "dojo/domReady!" ], function( domConstruct, Map, FeatureLayer, Extent, InfoTemplate ) { var bounds = new Extent({ "xmin":-16045622, "ymin":-811556, "xmax":7297718, "ymax":11142818, "spatialReference":{"wkid":102100} }); var map = new Map("map", { extent: bounds }); var url = "http://sampleserver6.arcgisonline.com/arcgis/rest/services/WorldTimeZones/MapServer/2"; var template = new InfoTemplate("World Regions", "Region: ${REGION}"); var fl = new FeatureLayer(url, { id: "world-regions", infoTemplate: template }); fl.on('load', function(evt){ console.info(evt.target.renderer); }); map.addLayer(fl); } ); </script> </head> <body> <div id="map"></div> </body> </html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert, that worked perfectly.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
does this solution works only with simple symbology?
I tried this with my current code and it returned the same result i have here:
renderer from an existing service fails to return the full symbology
with the symbology as you can see in the pictures not fully operational when its "complicated".
any ideas?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No it should work with any renderer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
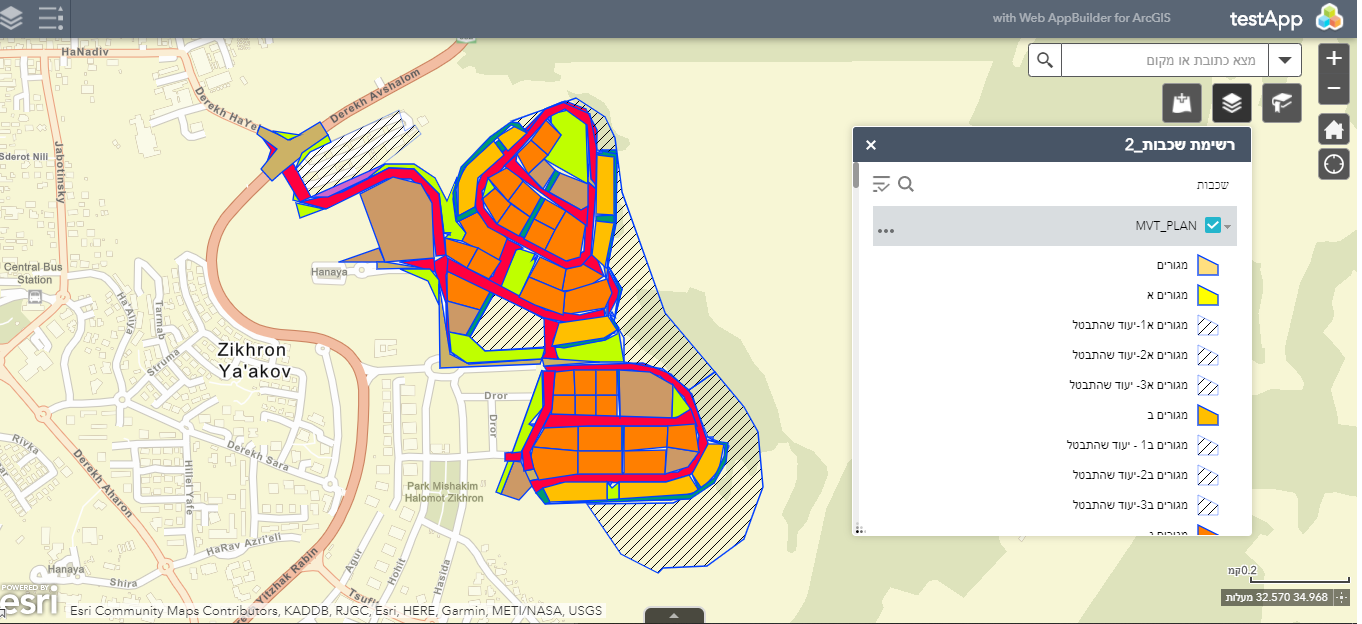
im trying to do the same with a uniqeValue renderer from a public service, and the code seems to get me the renderer and the attribute field, but on rendering i get a bad result.
this is the code:
var serviceUrl = "https://ags.iplan.gov.il/arcgisiplan/rest/services/PlanningPublic/Xplan_2039/MapServer/1";
var layer = new FeatureLayer(serviceUrl);
if (featureLayer.graphics) {
layer.on('load', function(evt){
console.info(evt.target.renderer);
featureLayer.setRenderer(evt.target.renderer)
});
it gets me:

instead of: im trying to get why the original service im taking the renderer from has a different symbology than mine,
im trying to get why the original service im taking the renderer from has a different symbology than mine,
from service:

from the code:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Segev,
There is some hatching symbology that is not supported on ArcGIS server services and normally you are warned of this when you publish the service.