- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- hover on popup list
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
hover on popup list
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
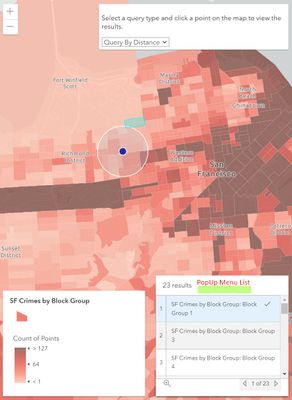
I am trying to achieve this:
click on any point in the map, gives a popup menu list (no problem in this part).
Then if you hover on that popup menu, you will see the corresponding feature highlighted on map.
I am stuck with the hover on popup part, any help will be highly appreciated
Here is the sample code from https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=featurelayer-query-basic
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>
Basic Querying in FeatureLayer | Sample | ArcGIS API for JavaScript 4.22
</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.22/esri/themes/light/main.css"
/>
<script src="https://js.arcgis.com/4.22/"></script>
<style>
html,
body,
#viewDiv {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
#optionsDiv {
background-color: white;
color: black;
padding: 6px;
max-width: 400px;
}
</style>
<script>
require([
"esri/Map",
"esri/Graphic",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/Legend"
], (Map, Graphic, MapView, FeatureLayer, Legend) => {
// Crime in SF
const layer = new FeatureLayer({
// autocasts as new PortalItem()
portalItem: {
id: "234d2e3f6f554e0e84757662469c26d3"
},
outFields: ["*"]
});
const map = new Map({
basemap: "gray-vector",
layers: [layer]
});
const view = new MapView({
container: "viewDiv",
map: map,
popup: {
autoOpenEnabled: false,
dockEnabled: true,
dockOptions: {
// dock popup at bottom-right side of view
buttonEnabled: false,
breakpoint: false,
position: "bottom-right"
}
}
});
const legend = new Legend({
view: view,
layerInfos: [
{
layer: layer
}
]
});
view.ui.add(legend, "bottom-left");
view.ui.add("optionsDiv", "top-right");
// additional query fields initially set to null for basic query
let distance = null;
let units = null;
//create graphic for mouse point click
const pointGraphic = new Graphic({
symbol: {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
color: [0, 0, 139],
outline: {
color: [255, 255, 255],
width: 1.5
}
}
});
// Create graphic for distance buffer
const bufferGraphic = new Graphic({
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: [173, 216, 230, 0.2],
outline: {
// autocasts as new SimpleLineSymbol()
color: [255, 255, 255],
width: 1
}
}
});
// when query type changes, set appropriate values
const queryOpts = document.getElementById("query-type");
queryOpts.addEventListener("change", () => {
switch (queryOpts.value) {
// values set for distance query
case "distance":
distance = 0.5;
units = "miles";
break;
default:
// Default set to basic query
distance = null;
units = null;
}
});
layer.load().then(() => {
// Set the view extent to the data extent
view.extent = layer.fullExtent;
layer.popupTemplate = layer.createPopupTemplate();
});
view.on("click", (event) => {
view.graphics.remove(pointGraphic);
if (view.graphics.includes(bufferGraphic)) {
view.graphics.remove(bufferGraphic);
}
queryFeatures(event);
console.log(view.graphics);
console.log("popup");
console.log(view.popup);
});
function queryFeatures(screenPoint) {
const point = view.toMap(screenPoint);
layer
.queryFeatures({
geometry: point,
// distance and units will be null if basic query selected
distance: distance,
units: units,
spatialRelationship: "intersects",
returnGeometry: false,
returnQueryGeometry: true,
outFields: ["*"]
})
.then((featureSet) => {
// set graphic location to mouse pointer and add to mapview
pointGraphic.geometry = point;
view.graphics.add(pointGraphic);
// open popup of query result
view.popup.open({
location: point,
features: featureSet.features,
featureMenuOpen: true
//fetchFeatures: true
});
view.popup.container.onclick = function () {
var menuLists = document.getElementsByClassName(
"esri-popup__feature-menu-list"
);
var ol = menuLists[0];
var node = ol.firstChild;
var i = 1;
while (node) {
//console.log(node.textContent)
node.addEventListener("click", itemClicked);
node.ind = i;
i = i + 1;
node = node.nextSibling;
}
function itemClicked(e) {
console.log("item clicked ");
console.log(e.currentTarget.ind);
}
};
// console.log("popupdf")
// };
if (featureSet.queryGeometry) {
bufferGraphic.geometry = featureSet.queryGeometry;
view.graphics.add(bufferGraphic);
}
});
}
});
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="optionsDiv" class="esri-widget">
<p>
Select a query type and click a point on the map to view the results.
</p>
<select id="query-type" class="esri-widget">
<option value="basic">Basic Query</option>
<option value="distance">Query By Distance</option>
</select>
</div>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
This is not possible out of the box in the API. We can look into adding this for the popup feature menu. However, I do not know if this will be implemented or when it will be implemented. If we add this feature, I will be sure to update.
In meantime, do you think you can use approached used in this sample? https://developers.arcgis.com/javascript/latest/sample-code/sandbox/?sample=featurelayerview-query
You could update the sample to listen to mouseover event of the listNodes. listNode.addEventListener("mouseover", onListClickHandler);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your reply and for the attached code link.
I will see if I can find a workaround.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @rabeya08 -
The functionality to highlight features in the map that are corresponding to a hovered item in the popup feature menu will be available in version 4.24.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@rabeya08 - you can see the new functionality with the "next" version of the API. Here is the sample above showing the new highlight on feature menu hover functionality: https://codepen.io/laurenb14/pen/BaYZBxW?editors=1000
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @LaurenBoyd
Great! Thank you very much!