- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- HitTest Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
HitTest Question
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Day
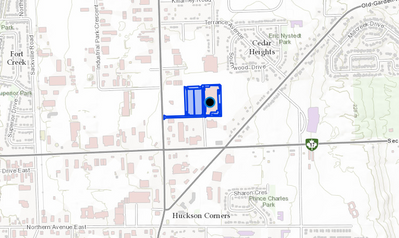
I have a map with a mix of points and polygons:
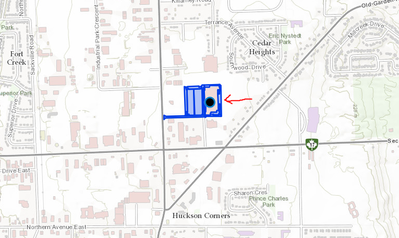
If I zoom out and try to select a polygon near the point, the point will almost always be included in the Hit Test, to spite not overlapping the polygon. In this case I was trying to select the area pointed to by the red arrow.
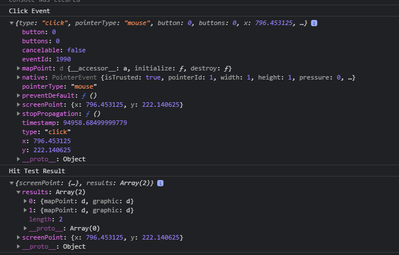
If I look at the hit test I see two elements, are obviously the point and the polygon:
My question is, how do I query the correct object? It has the screen point, which I assume has to be the tip of the mouse pointer, so is there away to correlate that again the objects returned from the Hit Test?
This is core part of the Hit Function:
clickHandler() {
this._view.on('click', (event) => {
console.clear();
console.log('Click Event');
console.log(event);
this._view.hitTest(event).then((response) => {
console.log('Hit Test Result');
console.log(response);
});
});
}
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You could search by geometry type if that's what you're looking for.
// by geometry
const result = results.find(a => a.graphic.geometry.type === "polygon");
// by layer type, vector tiles are included in hitTest
// so this will rule that result out
const result = results.find(a => a.graphic.layer.type === "2d");- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the suggestion, I can play around with that idea and see where I can take it.