- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- hitTest - different highlight based on feature val...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
hitTest - different highlight based on feature value
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
All
I currently have a working hitTest, a customer moves their cursor over a street (from our streets feature layer) and the whole of that street will highlight in orange (based on it's unique street code).
I've been asked, if the highlight can show as different colours based on an additional attribute in the layer: ownership. Therefore blue if privately owned, and orange if owned by the council. This data is in the feature layer: field: customer_n and the values are: HW: Private and HW: ERYC Highway Maintained
I'm guessing I can use unique value infos something like:
field: "customer_n" and then
if value = HW: Private
Color: "blue" etc etc.
After some playing around (and failing) I'm unsure how to add this into my code.
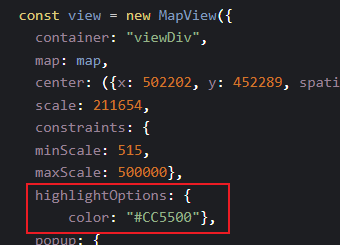
My code for the hitTest is below: the current orange highlight is set in the MapView: I'm wondering if I can put the relevant code into the highlight options as this is where the highlight/color is controlled?
view
.when()
.then(() => {
return streetLayer.when();
})
.then((layer) => {
const renderer = layer.renderer.clone();
renderer.symbol.width = 38;
renderer.symbol.color = [255, 255, 255, 0.1];
layer.renderer = renderer;
return view.whenLayerView(layer);
})
.then((layerView) => {
view.on("pointer-move", eventHandler);
function eventHandler(event) {
const opts = { include: streetLayer
}
view.hitTest(event, opts).then(getGraphics);
}
var highlight, currentCustomer, currentName;
function getGraphics(response) {
if (response.results.length) {
const graphic = response.results[0].graphic;
const attributes = graphic.attributes;
const name = attributes.SITE_NAME;
const town = attributes.TOWN_NAME;
const usrn = attributes.SITE_CODE;
const type = attributes.CUSTOMER_N;
if ( highlight && (currentName !== usrn || currentCustomer !== cust) ) {
highlight.remove();
highlight = null;
return;
}
if (highlight) {
return;
}
document.getElementById("info").style.visibility = "visible";
document.getElementById("name").innerHTML = "Street: " + name;
document.getElementById("town").innerHTML = "Town: " + town;
document.getElementById("usrn").innerHTML = "USRN: " + usrn;
document.getElementById("cust").innerHTML = "Customer: " + type;
const query = layerView.createQuery();
query.where = "SITE_CODE = '" + usrn + "'";
layerView.queryObjectIds(query).then((ids) => {
if (highlight){
highlight.remove()
}
highlight = layerView.highlight(ids);
currentName = usrn;
currentCustomer = type;
});
} else {
if (highlight){
highlight.remove();
highlight = null;
}
document.getElementById("info").style.visibility = "hidden";
}
}
});
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
You could to something like the following, however, I must admit that this is probably not supported. You can check the attribute value and reset the MapView.highlightOptions object before you setting the layerView.highlight.
if (valueOfSomething <= 80){
view.highlightOptions = {
color:[160, 32, 240]
};
}
else {
view.highlightOptions = {
color: "orange"
};
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your response. Where would I put this in my code, in the hittest itself or in the mapview?
Apologies for all the questions, I'm fairly new to JS so not always sure where to place things. Thanks
Ricky
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You should change the highlight colors in your if then statements
Like here: if (value = HW: Private)
if (value = HW: Private) {
view.highlightOptions = {
color:[160, 32, 240]
};
}
Here is a simple codepen app shows how it is done: https://codepen.io/U_B_U/pen/poVLyzr?editors=1000