- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Getting IntialExtent of the ArcGISDynamicMapServic...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Getting IntialExtent of the ArcGISDynamicMapServiceLayer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using arcgis javascript api in my application and working with a dynamic map service resource exposed by the ArcGIS Server REST API . Hence I am making using of the ArcGISDynamicMapServiceLayer to load.
But after adding the layer of ArcGISDynamicMapServiceLayer to the map, the map is not taking projection of this layer.
So i tried using GeometryService.project by passing the ProjectParameters() and i am trying to set the ArcGISDynamicMapServiceLayer.initialExtent and project toward it.
But i am getting ArcGISDynamicMapServiceLayer.initialExtent as
{
spatialReference: { wkid: 4326}
type: "extent"
xmax: 180
xmin: -180
ymax: 90
ymin: -90
}
on the first load and then after that works fine.
So what is the best way if i just want to load a map and then project towards ArcGISDynamicMapServiceLayer layer on the map?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
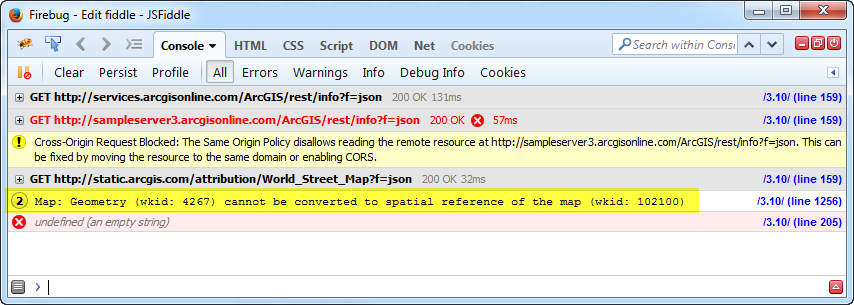
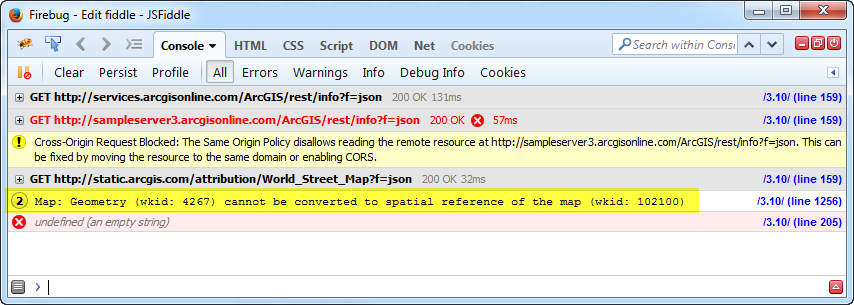
In your code, you're converting the the geographic extent to Web Mercator, but you're then trying to set the map's extent to the geographic extent. This is shown in Firebug's debugging console.

Use this code instead.
on(map, "layer-add-result", function () {
var extent = webMercatorUtils.geographicToWebMercator(dynamicLayer.initialExtent);
map.setExtent(extent, true);
});
Here's the updated Fiddle.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Tejas,
You can set the extent of the map to the dynamic service layer using the Map class setExtent method and the layer-add-result event. Here is an example.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Jake,
I tried setting the extent using the setExtent on the map but the problem is that its just showing me the world street map. Its like the my dynamic service layer is about a particular city/state and so i expect to display street view of that particular city/state when i first initialized the map.
http://jsfiddle.net/bqqof5yk/1/
Check this link. By default it shows the world map but if you zoom in towards the KANSAS you will see the graphics on the map.
I want to see that KANSAS state when the map is first initialized.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In your code, you're converting the the geographic extent to Web Mercator, but you're then trying to set the map's extent to the geographic extent. This is shown in Firebug's debugging console.

Use this code instead.
on(map, "layer-add-result", function () {
var extent = webMercatorUtils.geographicToWebMercator(dynamicLayer.initialExtent);
map.setExtent(extent, true);
});
Here's the updated Fiddle.