Hello everyone.
I'm attempting to display an image (jpg or png) as a layer inside the map and for this I'm trying to use the MapImageLayer class, but I found that it's addImage() method is not available in API 4. This method is available in API 3, so I wonder if this method was replaced by any other functionality.
Is there way to use georeferencing to place an image in a specific location on the map?
This is the image I want to display in the map:

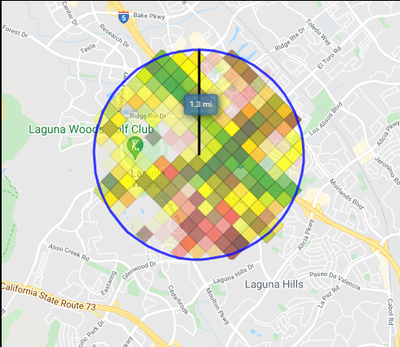
It should look like this:

BTW, I'm using esri loader (Javascript API 4) and angular 11 for the frontend, and Python flask - ArcGIS Python API for the backend of my web application.
So I'm open to suggestions to solve this using JavaScript API 4 or Python API.
I'm getting this images from an API so I have URL's for each generated image(jpg or png).
