- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Gap in slider bars
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have an ArcGIS javascript 3.20 application that uses slider bars (both opacity and time) . All of the slider bars are drawn with a gap and the indicator is positioned at the end of the gap. Can anyone explain this behaviour?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mystery solved...CSS Table style was causing the conflict. Discovered that sliders are built on a table structure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Randy,
Are you using the proper 3.20 css file links in your app? I just tested the LayerList sample in 3.20 and I do not see the slider issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I believe so:
<link rel="stylesheet" href="https://js.arcgis.com/3.20/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="https://js.arcgis.com/3.20/esri/css/esri.css">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
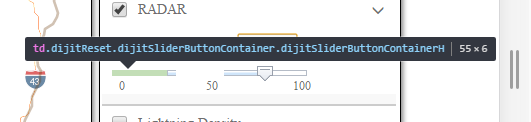
If any help...When I examined the elements I saw that there are actually 2 gaps in the slider: one in front and one toward the middle.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Randy,
Hmm.. As I said I do not see that issue. It is possible that you have a css rule that has low specificity and being applied to the slider unintentionally. Using your browsers dev tools you can inspect the slider to see if some errant padding is being applied by some css rule.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Mystery solved...CSS Table style was causing the conflict. Discovered that sliders are built on a table structure.