- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- FeatureLayer symbol cut off after change of attrib...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
FeatureLayer symbol cut off after change of attribute
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I upgraded an existing Angular app to version 4.18 of ArcGIS Javascript from 4.14 and have experience an issue with the refreshing of FeatureLayer with the new version.
The app contains a FeatureLayer that is created with client side graphics. This layer uses a unique value renderer. Based on some user interaction, an attribute in the feature layer is updated which results in a different symbol being displayed.
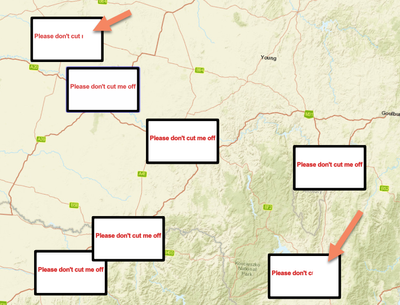
The issue is that the symbol is now cut off (see image below). It appears that the FeatureLayer uses a tile system and it only updates the dirty tile. The issue is that the symbol goes beyond the dirty tile. The symbol appears after the user zooms in or out.
Any known solutions to this behavior? Such as expanding the dirty area?
Thanks,
Scott
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Scott, can you try /next (https://github.com/Esri/feedback-js-api-next) and see if that fixes your issue? We made a few changes to the way we handle updates for marker boundaries, which should hopefully help with this.
Or if you can provide a repro, I can take a look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the information. I've added in a task for our next sprint here to test out the beta of the API to see if it resolves the issue. I'll update this thread with the results.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, This is happening in 4.19 version as well. Any resolution? You can find a sample in Images chopped when using Class Breaks Renderer / ... - Esri Community.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is there a workaround or resolution to this in the upcoming 4.21?
We have discovered a related issue with 4.20 and CIMSymbols failing to render correctly, and parts of the symbol are chopped off.
This happens when rendered using a unique or SimpleRenderer: