- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Extending 3D Path Symbols to the Ground
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am attempting to draw PathSymbol3DLayers in a 3D SceneView where the symbol extends to the ground elevation but not past it.
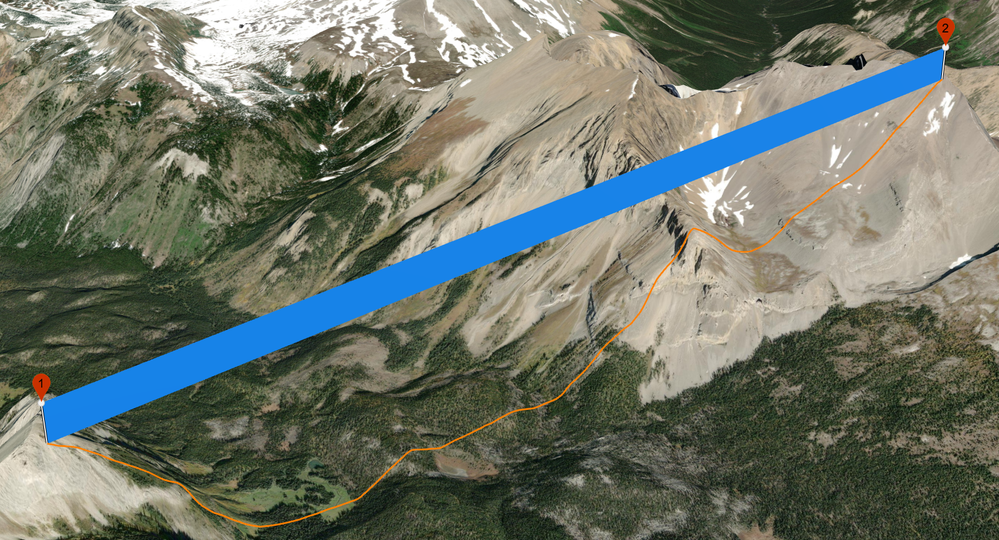
The example image below shows the result of a polyline (within a graphic in a graphicslayer) consisting of two points, 1 and 2, and the blue PathSymbol3DLayer symbol for the graphic for it with a specified height. The orange line below follows the ground between the two points.
The goal is to have the blue graphic extend all the way to the ground without altering the top edge.
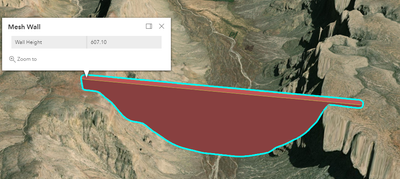
One potential solution is to increase the height attribute of the PathSymbol3DLayer to a very large number. This results in the image below, which is desirable.
However, I would also like to select the graphic without showing the bottom portion going through the ground (light blue) as shown in the picture below. Ideally, only the dark blue portion is highlighted with the halo and tint.
Thanks in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One way to do this would be to use a Mesh geometry to create a 'wall' along the line. Here's an example:
https://codepen.io/john-grayson/pen/porjOxO
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One way to do this would be to use a Mesh geometry to create a 'wall' along the line. Here's an example:
https://codepen.io/john-grayson/pen/porjOxO
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I really like your solution John, using a buffer to create a volumetric Mesh!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Just what I was looking for, thank you!
There is a small delay for me between when the page loads and the graphic appears in the view, is that from the buffer/densify/sampler or more from the rendering of the final mesh?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
On startup we waited for the groundView elevationSampler to be available after the view is finished updating the first time. There are other ways to model this workflow, for example, creating an elevationSampler just for the area of interest and only when needed. I've updated the codepen to show this other alternative. How we model the geometry will depend on your use-case and workflow.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ah I see, thanks.
Just for more info, the use-case and workflow here consists of a given set of polylines (with only a start and end point), and then for each polyline a number of points between each start and end point are generated. The result is returned as a single polyline where each path corresponds to the result of the respective generated polyline (more specifically the only path of the generated polyline).
E.g. result_polyline = [ [startPtA, a, b, c, d, ..., endPtA], [startPtB, a, b, c, d, ..., endPtB], ... ] where a, b, c, and d are the generated points.
Furthermore, the ability to select and highlight a single path, as well as the entire resulting polyline is desired. Therefore, the current approach is to generate a mesh for each path, and a single LineSymbol3DLayer for the entire polyline which runs along the top.
Given this, is there a better approach, especially considering that each path may contain several hundred points? Otherwise, the current approach locks up the UI while attempting to generate and render the paths, even after using the async methods.
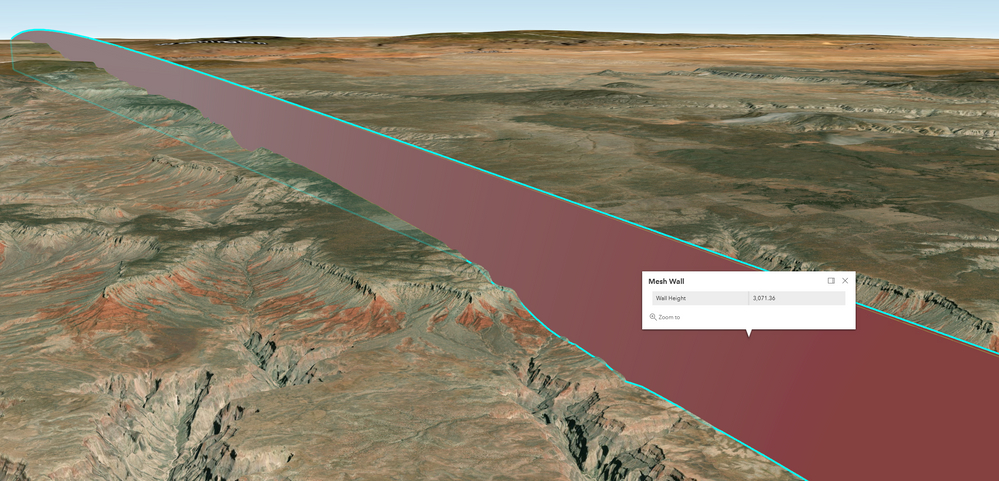
Separately, I noticed that there are sections where the bottom clips through the ground for very long distances. For example, in the image below I have only modified the endPoint.y, and the ground is followed only for a bit on the right side of the image. I believe this may be because of the way that the top and bottom coordinates are calculated?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The bottom of the mesh geometry is only calculated once and we didn't ask for a specific resolution, so that is one possible aspect to research for your use-case. Also the ground in the display is dynamic but our mesh is not; if you want your geometry to more closely follow the ground as the user interacts with the display you could listen to the elevationSampler 'change' event and regenerate the mesh geometry when the user stops interacting with the display. Also, the distance used to densify the path will greatly affect this task. These are all considerations to investigate for your use-case.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Okay, thanks for the help and info!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
BTW: I updated the codepen to show how we can use the dynamic ElevationSampler from the GroundView to update the mesh graphic as you move around the view. For really long lines like the one you show in your screenshot, it will get tricky as the densification distance will affect both performance and accuracy. I would recommend you break the line into smaller sections so each one will require less densification and thus display more accurately individually when viewing from a nearby perspective, and that will also improve performance. If desired, you could also factor in the distance between a line and the current view position to make further refinements on the overall user experience.