- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ESRI popup missing html image using Angular
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
While we are porting it over to Angular Cli 9.x with ESRI 4.16, we still have a production application written in Angular JS 1.5.9 and ESRI 4.15.
The production application was originally written with ESRI 4.13, but we switch to 4.15 because the view rendering is so much faster than the former api.
In the production app, we create an angular directive that we make the content of a graphics Popup Window using a function.
Here is the code:
var officeAction = {
id: incident.popId,
image: 'Content/images/MapLayerIcons/building.png',
title: 'Offices'
};
var content = (incident) => {
var popId = incident.popId;
var element = document.getElementById(popId);
return element.innerHTML;
};
var infoTemplate = new PopupTemplate({ title: "<strong>" + incident.title + "</strong>", content: content, actions: [officeAction] });
Here is what it looked like using ESRI 4.13:

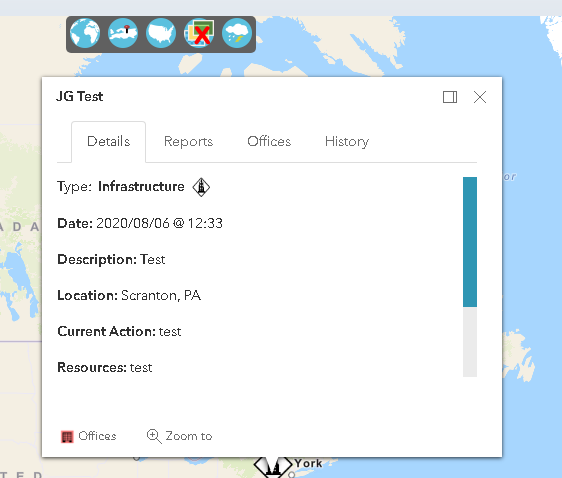
Here is what it looks like after upgrading to ESRI 4.15:

Notice the HTML img is missing in the 4.15 popup, and this is our problem.
We can not go back to 4.13 because we have feature layers that have over 120 thousand points and 4.13 is prohibitively slow. We can not move this particular version of the app to 4.16 because we have too many classes based on Accessor that take advantage of multiple inheritance, and would be spending too much time on a version of our application that we will soon sunset.
I tried using a base64 encoded image and other tricks but, it seems the issue with image display in this one case is related to something different between 4.15s popup and 4.13s popup.
I am unable to locate 4.15 documentation to try to trace down any sliver of a lead.
Has anyone any ideas?
Thanks ahead for any help.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK I found from this article the sanitizer is the culprit: Using HTML with Popups in the ArcGIS API for JavaScript
Since I already have the popup content returning from a function, I can manipulate the dom in this function.
My change to the content function is this:
var content = (incident) => {
var incidentId = incident.graphic.attributes.INCIDENT_ID;
var popId = 'inc-' + incident.graphic.attributes.INCIDENT_ID;
var element = document.getElementById(popId);
// Wrap the directive in a new div to avoid sanitation removing the img src url.
var div = document.createElement("div");
div.innerHTML = element.innerHTML;// Wrapped
return div; //return the wrapper
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
OK I found from this article the sanitizer is the culprit: Using HTML with Popups in the ArcGIS API for JavaScript
Since I already have the popup content returning from a function, I can manipulate the dom in this function.
My change to the content function is this:
var content = (incident) => {
var incidentId = incident.graphic.attributes.INCIDENT_ID;
var popId = 'inc-' + incident.graphic.attributes.INCIDENT_ID;
var element = document.getElementById(popId);
// Wrap the directive in a new div to avoid sanitation removing the img src url.
var div = document.createElement("div");
div.innerHTML = element.innerHTML;// Wrapped
return div; //return the wrapper
};