- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ESRI JS 4.x TileLayer() Capabilities Property
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
ESRI JS 4.x TileLayer() Capabilities Property
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a cached map image service that I am calling in a JS web app (JS 4.x) using TileLayer(). The cached service has about 20 sublayers in it. My goal is to allow end-users to toggle each sublayer's visibility. According to documentation (https://developers.arcgis.com/javascript/latest/api-reference/esri-layers-TileLayer.html) you can access "supportsSublayerVisibility" via the Capabilities property. I have set that parameter to "true." When I try and toggle the visibility, the "eye" changes on click, but the data in the map is not affected (i.e. the visibility does not actually change).
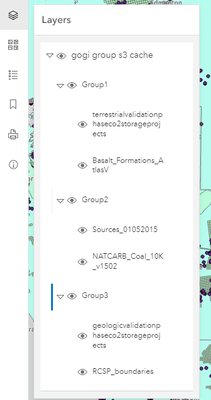
Here is an image of my LayerList()
Here is the portion of my code that touches the dataset:
let layer = new TileLayer({
portalItem: {
id: "PORTAL ID",
}
});
layer.load()
.then(function(){
layer.capabilities.exportMap.supportsSublayerVisibility = true;
layer.capabilities.exportMap.supportsDynamicLayers = true;
layer.capabilities.exportMap.supportsSublayersChanges = true;
layer.capabilities.exportMap.supportsSublayerDefinitionExpression = true;
map.add(layer);
});
function visListItemCreate(event){
let item = event.item;
const item_type = item.layer.type
if (item_type === "tile"){
const tileSublyrs = item.layer.allSublayers
let sublyrObjects = []
for(var i = 0; i<tileSublyrs.items.length; i++){
sublyrObjects.push(tileSublyrs.items[i])
}
}
else{
item.hidden = true
}
};
const layerList = new LayerList({
view,
selectionEnabled: true,
listItemCreatedFunction: visListItemCreate,
container: "layers-container"
});
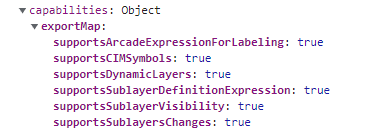
Here is the properties that the cache is showing:
Any ideas as to what is going on and how to fix it?