- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Editor widget does not work (it appears but not fu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editor widget does not work (it appears but not functional), pleasehelp!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Please, could you guide me , I have a problem with the widget Editor (arcgis-JS-API),
I need to loop through all my featurelayers (in my map), to apply the Editor widget "esri/widgets/Editor", to the layers in my map (uploaded from Arcgis server online), because I need to add (edit, delete, update capibilities to my featurelayers in the same document) : could you please guide me, here you find my code, I have this error message, when I run it
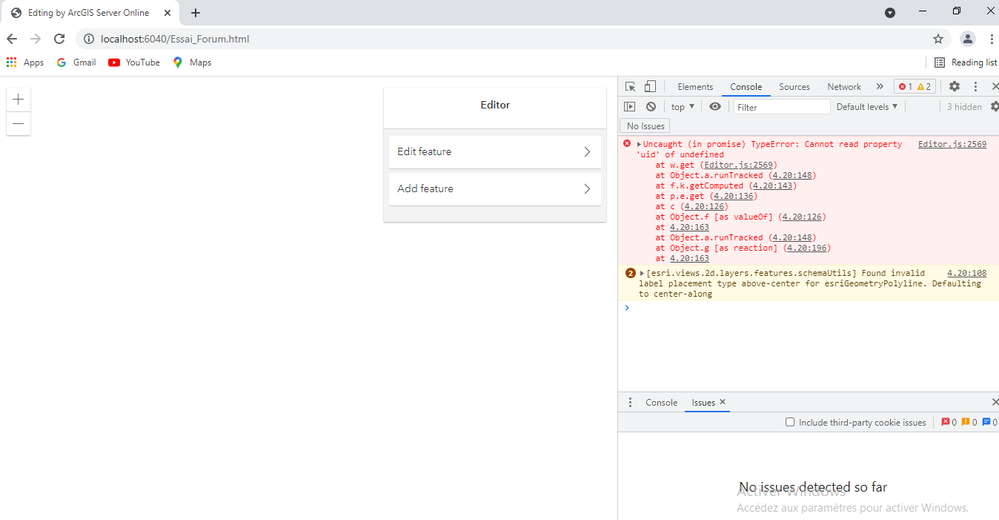
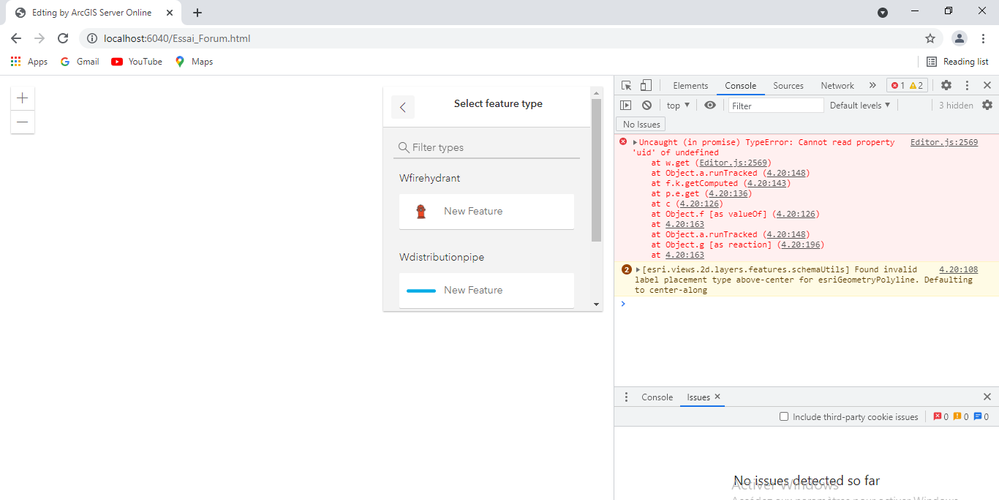
The error message: (you find the screenshots, below, after the code)
Uncaught (in promise) TypeError: Cannot read property 'uid' of undefined
at w.get (Editor.js:2569)
at Object.a.runTracked ((index):148)
at f.k.getComputed ((index):143)
at p.e.get ((index):136)
at c ((index):126)
at Object.f [as valueOf] ((index):126)
at (index):163
at Object.a.runTracked ((index):148)
at c.u [as _notify] ((index):196)
at c.g.onCommitted ((index):198)
And here the code:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.20"></script>
<title>Edting by ArcGIS Server Online</title>
<style>
html,
body,
#viewview {
padding: 0px;
margin: 0px;
height: 100%;
width: 100%;
} #formDiv {
width: 100%;
} .esri-item-list__scroller {
overflow-y: visible;
} .list-heading {
font-weight: normal;
margin-top: 20px;
margin-bottom: 10px;
color: #323232;
} .or-wrap {
background-color:white;
height: 1px;
margin: 2em 0;
overflow: visible;
} .or-text {
background:white;
line-height: 0;
padding: 0 1em;
position: relative;
bottom: 0.75em;
} </style>
</head>
<body>
<script>
let map;
let view;
let pointLayer, lineLayer, polygonLayer;
require(["esri/Map",
"esri/views/MapView",
"esri/layers/FeatureLayer",
"esri/widgets/Editor",
"dojo/domReady!"
],
function(Map,
MapView,
FeatureLayer,
Editor ) { // wfirehydrant
let wfirehydrantSymbol = {
type: "simple",
symbol: {
type: "picture-marker",
url: "https://img.icons8.com/doodle/48/000000/fire-hydrant--v1.png",
width: "20px",
height: "20px"
}
} let wfirehydrantPopup = {
"title": "wfirehydrant",
"content": "<br>FID:</br> {FID} <br>z:</br> {z}"
} // distrution pipe
let wdistributionpipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0,172,230],
width: "5px",
style: "solid"
}
}
let wdistributionpipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
} },
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
}
let wdistributionpipePopup = {
"title": "wdistributionpipe",
"content": "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
} // transmission pipe
let wtransmissionPipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0, 0, 230],
width: "5px",
style: "solid"
}
}
let wtransmissionPipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
} },
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
}
let wtransmissionPipePopup = {
"title": "WTransmissionPipe",
"content": "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
}
const wtransmissionPipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wtransmissionpipe/FeatureServer/0",
outFiels: ["*"],
popupEnabled: true,
id: "WTransmissionPipe",
renderer: wtransmissionPipeSymbol,
labelingInfo: [wtransmissionPipeLabel],
popupTemplate: wtransmissionPipePopup
}); const wdistributionpipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wdistributionpipe/FeatureServer/0",
outFiels: ["*"],
popupEnabled: true,
id: "wdistributionpipe",
renderer: wdistributionpipeSymbol,
labelingInfo: [wdistributionpipeLabel],
popupTemplate: wdistributionpipePopup
}) const wfirehydrant = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wfirehydrant/FeatureServer/0",
outFiels: ["*"],
popupEnabled: true,
id: "wfirehydrant",
renderer: wfirehydrantSymbol,
outFiels: ["FID", "Z"],
popupTemplate: wfirehydrantPopup
}) map = new Map({
basemap: "osm",
layers: [wtransmissionPipe, wdistributionpipe,
wfirehydrant
]
});
view = new MapView({
container: "viewview",
map: map,
center: [43.902257, 26.38444],
zoom: 15
}); view.map.allLayers.forEach((layer) => {
if (layer.type == 'feature') {
switch (layer.geometryType) { case "polyline":
lineLayer = layer;
break;
case "point":
pointLayer = layer;
break;
}
} }); const pointInfos = {
layer: pointLayer,
fieldConfig: [{
name: "Z",
label: "Elevation"
}, {
name: "X",
label: "LONGITUDE"
}]
}; const lineInfos = {
layer: lineLayer,
fieldConfig: [{
name: "Shape__Length",
label: "Length"
}, {
name: "CITYNAME",
label: "CITY NAME"
}]
}; const editor = new Editor({
view: view, layerInfos: [{
layer: pointLayer,
fieldConfig: [pointInfos]
}, {
layer: lineLayer,
fieldConfig: [lineInfos]
}, ], snappingOptions: {
enabled: true,
selfEnabled: true,
featureEnabled: true,
featureSources: [{
layer: pointLayer
}, {
layer: lineLayer
}]
}
}); view.ui.add(editor, "top-right"); }); </script> <div id="viewview"></div>
<div id="editDiv"></div>
</body></html>
here the screenshots
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
HI
You don't need to loop trough the layers. The Editor-Widget itself checks the editable layers and add them to the widget. If you would like to do some fine-grained configuration you need to that on: https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Editor.html#layerInfos
and even then you do not need to iterate because you define them separately and you can just use them.
To mention, your featurelayer are public accessible and everyone can edit them.
Working code-sample with your data:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<title>Edting</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/css/main.css">
<style>
html,
body,
#viewview {
padding: 0px;
margin: 0px;
height: 100%;
width: 100%;
}
</style>
<script src="https://js.arcgis.com/4.20"></script>
</head>
<body>
<div id="viewview"></div>
<script>
require(["esri/widgets/Editor", "esri/layers/FeatureLayer", "esri/views/MapView", "esri/Map"], function(Editor, FeatureLayer, MapView, Map) {
const wfirehydrantSymbol = {
type: "simple",
symbol: {
type: "picture-marker",
url: "https://img.icons8.com/doodle/48/000000/fire-hydrant--v1.png",
width: "20px",
height: "20px"
}
};
const wfirehydrantPopup = {
title: "wfirehydrant",
content: "<br>FID:</br> {FID} <br>z:</br> {z}"
};
const wdistributionpipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0, 172, 230],
width: "5px",
style: "solid"
}
};
const wdistributionpipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
};
let wdistributionpipePopup = {
title: "wdistributionpipe",
content: "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
};
let wtransmissionPipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0, 0, 230],
width: "5px",
style: "solid"
}
};
let wtransmissionPipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
};
let wtransmissionPipePopup = {
title: "WTransmissionPipe",
content: "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
};
const wtransmissionPipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wtransmissionpipe/FeatureServer/0",
popupEnabled: true,
id: "WTransmissionPipe",
renderer: wtransmissionPipeSymbol,
labelingInfo: [wtransmissionPipeLabel],
popupTemplate: wtransmissionPipePopup
});
const wdistributionpipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wdistributionpipe/FeatureServer/0",
popupEnabled: true,
id: "wdistributionpipe",
renderer: wdistributionpipeSymbol,
labelingInfo: [wdistributionpipeLabel],
popupTemplate: wdistributionpipePopup
});
const wfirehydrant = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wfirehydrant/FeatureServer/0",
popupEnabled: true,
id: "wfirehydrant",
renderer: wfirehydrantSymbol,
popupTemplate: wfirehydrantPopup
});
const map = new Map({
basemap: "osm",
layers: [wtransmissionPipe, wdistributionpipe, wfirehydrant]
});
const view = new MapView({
container: "viewview",
map: map,
center: [43.902257, 26.38444],
zoom: 15
});
const editor = new Editor({
view: view,
snappingOptions: {
enabled: true,
selfEnabled: true,
featureEnabled: true,
featureSources: [{
layer: wfirehydrant
},
{
layer: wdistributionpipe
},
{
layer: wtransmissionPipe
}
]
}
});
view.ui.add(editor, "top-right");
});
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
HI
You don't need to loop trough the layers. The Editor-Widget itself checks the editable layers and add them to the widget. If you would like to do some fine-grained configuration you need to that on: https://developers.arcgis.com/javascript/latest/api-reference/esri-widgets-Editor.html#layerInfos
and even then you do not need to iterate because you define them separately and you can just use them.
To mention, your featurelayer are public accessible and everyone can edit them.
Working code-sample with your data:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="description" content="">
<title>Edting</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.20/esri/css/main.css">
<style>
html,
body,
#viewview {
padding: 0px;
margin: 0px;
height: 100%;
width: 100%;
}
</style>
<script src="https://js.arcgis.com/4.20"></script>
</head>
<body>
<div id="viewview"></div>
<script>
require(["esri/widgets/Editor", "esri/layers/FeatureLayer", "esri/views/MapView", "esri/Map"], function(Editor, FeatureLayer, MapView, Map) {
const wfirehydrantSymbol = {
type: "simple",
symbol: {
type: "picture-marker",
url: "https://img.icons8.com/doodle/48/000000/fire-hydrant--v1.png",
width: "20px",
height: "20px"
}
};
const wfirehydrantPopup = {
title: "wfirehydrant",
content: "<br>FID:</br> {FID} <br>z:</br> {z}"
};
const wdistributionpipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0, 172, 230],
width: "5px",
style: "solid"
}
};
const wdistributionpipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
};
let wdistributionpipePopup = {
title: "wdistributionpipe",
content: "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
};
let wtransmissionPipeSymbol = {
type: "simple",
symbol: {
type: "simple-line",
cap: "round",
color: [0, 0, 230],
width: "5px",
style: "solid"
}
};
let wtransmissionPipeLabel = {
symbol: {
type: "text",
color: "black",
haloColor: "white",
haloSize: "1.5px",
font: {
size: "13px",
family: "Noto sans",
style: "italic",
weight: "normal"
}
},
labelPlacement: "above-center",
labelExpressionInfo: {
expression: "$feature.Shape__Length"
}
};
let wtransmissionPipePopup = {
title: "WTransmissionPipe",
content: "<br>Materal:</br> {MATERIAL_E} <br>CITYENAME:</br> {CITYENAME}"
};
const wtransmissionPipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wtransmissionpipe/FeatureServer/0",
popupEnabled: true,
id: "WTransmissionPipe",
renderer: wtransmissionPipeSymbol,
labelingInfo: [wtransmissionPipeLabel],
popupTemplate: wtransmissionPipePopup
});
const wdistributionpipe = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wdistributionpipe/FeatureServer/0",
popupEnabled: true,
id: "wdistributionpipe",
renderer: wdistributionpipeSymbol,
labelingInfo: [wdistributionpipeLabel],
popupTemplate: wdistributionpipePopup
});
const wfirehydrant = new FeatureLayer({
url: "https://services3.arcgis.com/0G16ZDbXMbWFq4Wr/arcgis/rest/services/wfirehydrant/FeatureServer/0",
popupEnabled: true,
id: "wfirehydrant",
renderer: wfirehydrantSymbol,
popupTemplate: wfirehydrantPopup
});
const map = new Map({
basemap: "osm",
layers: [wtransmissionPipe, wdistributionpipe, wfirehydrant]
});
const view = new MapView({
container: "viewview",
map: map,
center: [43.902257, 26.38444],
zoom: 15
});
const editor = new Editor({
view: view,
snappingOptions: {
enabled: true,
selfEnabled: true,
featureEnabled: true,
featureSources: [{
layer: wfirehydrant
},
{
layer: wdistributionpipe
},
{
layer: wtransmissionPipe
}
]
}
});
view.ui.add(editor, "top-right");
});
</script>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Really, Big Thank you