Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Editor multiple elements per one field breaks fiel...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Editor multiple elements per one field breaks field on the form
Subscribe
418
0
05-16-2024 04:02 AM
05-16-2024
04:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi, I added to Editor widget's form template a multiple elements (coded-value elements) per one field, and show/hide it depending on 'visibilityExpression' element's property.
One element of these is shown once at a time5 . But as a result field that appears with broken list of options.
What could be wrong about it?
This is how I present elements of the form template
const visibilityExpressions = [
{
expression: 'return $originalFeature.field1 == 1;',
name: 'field2Of1',
returnType: 'boolean',
},
{
expression: 'return $originalFeature.field1 == 2;',
name: 'field2Of2',
returnType: 'boolean',
},
];
const elements = [
{
domain: {
codedValues: [
{ code: 1, name: '1' },
{ code: 2, name: '2' },
],
name: 'domainName1',
type: 'coded-value',
},
fieldName: 'field1',
label: 'Field 1',
type: 'field',
},
{
domain: {
codedValues: [
{ code: 0, name: '0' },
{ code: 1, name: '1' },
{ code: 2, name: '2' },
{ code: 3, name: '3' },
],
name: 'domainName1',
type: 'coded-value',
},
fieldName: 'field2',
label: 'Field 2',
type: 'field',
visibilityExpression: 'field2Of1',
},
{
domain: {
codedValues: [
{ code: 0, name: '0' },
{ code: 1, name: '1' },
{ code: 2, name: '2' },
{ code: 3, name: '3' },
],
name: 'domainName2',
type: 'coded-value',
},
fieldName: 'field2',
label: 'Field 2',
type: 'field',
visibilityExpression: 'field2Of2',
},
];
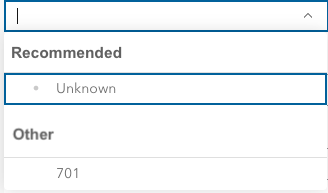
And the list of options, instead of having five options in the dropdown list, I got one recommended (which is not supposed to be there ) and one more (no label just code) which is a current value.
0 Replies