Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Dynamically Change the angle of the PictureMarkerS...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Dynamically Change the angle of the PictureMarkerSymbol
Subscribe
875
0
02-25-2022 04:40 AM
by
Anonymous User
Not applicable
02-25-2022
04:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi;
I have two questions about this topic.
First Question;
I added PictureMarkerSymbol on my project using this;
const point = {
type: "point",
longitude: X,
latitude: Y
};
const markerSymbol = {
type: "picture-marker",
url : "your_url",
width: "30px",
height: "50px",
angle: yaw,
};
const pointGraphic = new Graphic({
geometry: point,
symbol: markerSymbol,
});
view.graphics.add(pointGraphic);
}
but I cannot dynamically change the yaw angle value of the PictureMarkerSymbol.
I get the yaw angle value from the panoramic image with the mousedown method. I can use this yaw angle value to create a new PictureMarkerSymbol. But I wanna do something like this;
How can I do that...
Second Question;
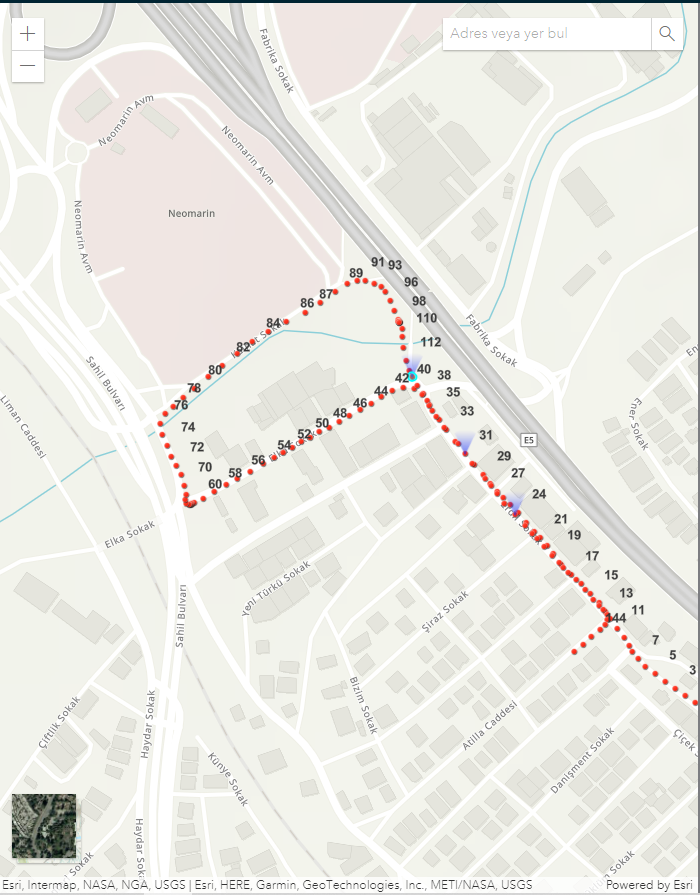
When I add a new marker there are multiple markers as in the picture, I want the previous marker to be deleted but the clear() method is not working.
if(pointGraphic){
pointGraphic.clear();
}
How can I do this?
Thank you for your reply...
0 Replies