- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Download client-side graphics using ArcGIS JS?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Download client-side graphics using ArcGIS JS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've looked everywhere for ways to to download user-drawn graphics using ArcGIS JS API but have not found a solution. Is this something that can at least be done using a GP task?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What do you mean by download user graphics? Do you want to save user drawn graphics in a file, locally? In what format, a ,json file with a json array of graphics?
If I understood you question correctly, here's one way you might approach this:
// start with array of graphics from any source
let graphics = [graphic1, graphic2, graphic3];
// convert each graphic into JSON, now we have a valid JSON array
let jsonGraphics = graphics.map(g => g.toJSON());
// first stringify the JSON, then URI encode it
let jsonString = encodeURIComponent(JSON.stringify(jsonGraphics));
// now you could set the JSON string as the href of an anchor tag with a download attribute
let a = document.getElementById('download-graphics')'
a.setAttribute('href', `data:text/json;charset=utf-8,${jsonString}`);
a.setAttribute('download', 'graphics.json');
// now click the anchor link to download the .json file fileThere are other methods to get the browser to download a file. One of them is to open a new tab with a MIME type of 'application/octet-stream' instead of 'text/json'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your reply. Specifically, I do want to download user-drawn graphics that are stored in a graphics array in javascript to a local file. However, i would like them in a useable format, such as a SHP file. Is there a way to convert the .json to a format such as SHP? I know that there is an "Export Data" widget but that is only for hosted feature layers.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It should be possible to do this but you're going to have to jump through some hoops. This is the REST call you'll make to export to a shapefile: ArcGIS REST API
That call is made on an existing portal item, so you'll need to take an array of graphics in JavaScript, convert it to a Feature Collection, post the Feature Collection as a new Portal Item, export the new portal item as a shape file, and then direct the user to the newly created shapefile.
It also looks like you need to have a portal subscription to do this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This looks like another possible open source JS library you could check out: GitHub - mapbox/shp-write: create and write to shapefiles in pure javascript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
A less intense option might be to convert the JSON to KML.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Awesome! This is probably a more practical solution
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Steve, have you had experience using the JSON to KML?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No- I'm afraid I have not. I have manually created a KML file of circles via JS (using the HTML5 file object) but that's about it. I originally wanted to create this using the JS API but ESRI didn't provide a worldwide free elevation query service so I opted for Google's map API instead. Anyways, the KML construction part should be JS API independent. Don't know if this will actually be useful for you but here's the link.
Essentially, zoom in someplace, click a location, provide a file name, and click the Make KML button. The browser should prompt you to either open a KML or save it locally.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Steve, Nick, everyone!
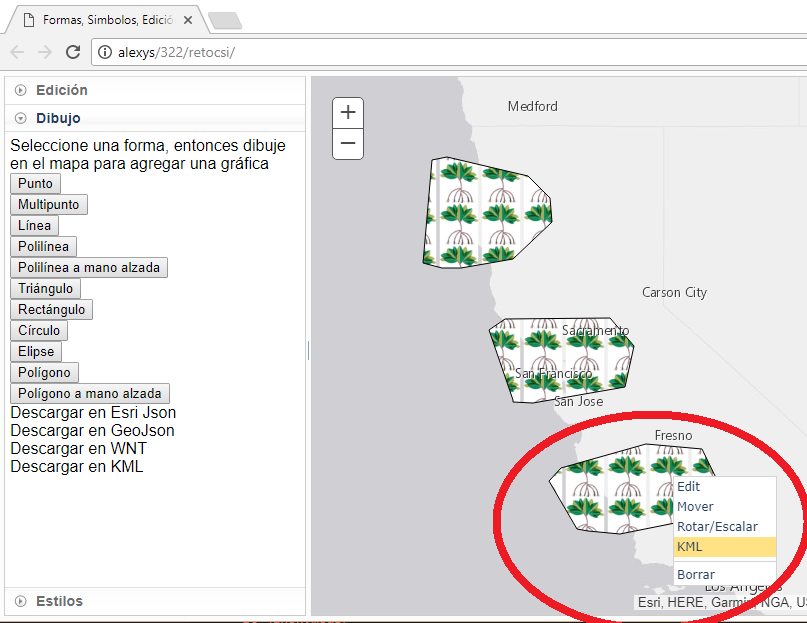
Using ArcGis Javascript Api 3.22 I create a web map viewer.

I take one (only none -- see red circle above!) client side graphic in the variable named selected
I can get the Json of selected using:
Using Terraformer I can transform from ArcGis Json to GeoJson using:
but in currentPrimitive the coordinates look like 0.000000111 .. a lot of 0000...(terraformer coordinates transformations??)
If I want to see geographic coordinates in GeoJson I need to use the next line instead:
Now I am ready to export to KML using JSON to KML, but before I had to fix some issues:
1) Inside geoJsonString I found some null that I had to replace with {}
2) I had to complete the geoJsonString using the strings 'inicio' and 'fin' (to configure a geoJson FeatureCollection with the selected graphic -- a featurecollection with only one graphic)
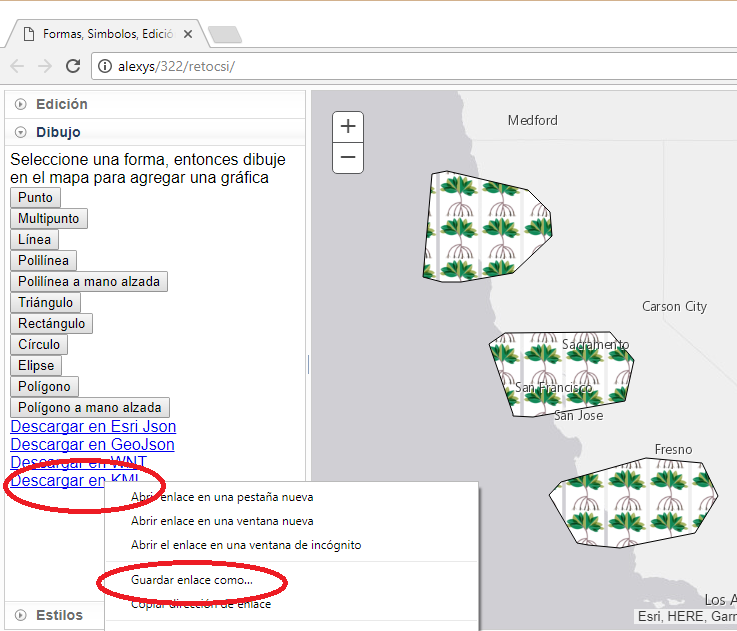
and now I am ready to put the KML in a HTML element using an hyperlink:

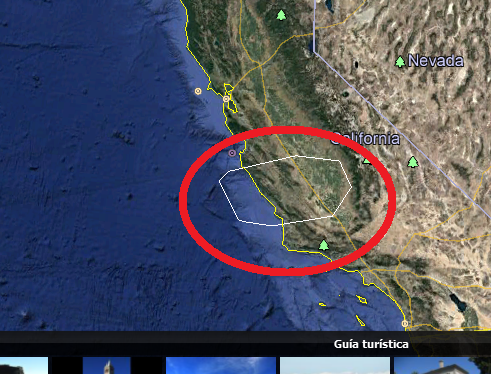
And the graphic border inside google earth:

Thanks for your suggestions.
But now I need to export the KML with the ArcGis Api symbols and colors. Do you have ideas to deal with it?
Thank you!
Alexys H Rodríguez