- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Does the default JavaScript API (v4) popup support...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Does the default JavaScript API (v4) popup support related records?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm not sure if i'm overlooking things or this is not yet supported, but i'm curious if the default JavaScript API (v4) popup supports related records.
I have the following situation:
- Hosted feature service on ArcGIS Online. In it three sublayers (trees, roads and vegetation). Each of the sublayers has a related table in which i store quality-inspection records (quality level, date of inspection and attachment-option). The relation is 1-m.
- Hosted feature service is added to a webmap which is also stored on AGO.
- In my custom front-end i created a mapView which loads the entire webmap at once (rather than adding all layer individually)
- Map draws perfectly and the popup works, but does not show the related records. Related records are however visible and editable in collector, explorer and via webappbuilder (see screenshot).
Example in default JSAPI popup:
Example in Webappbuilder:
What i'm looking for is the option to add the functionality regarding the related records in the second screenshot to the situation in the first screenshot.
My question is twofold:
- Is this supported by default and if yes, how do i turn it on?
- If this is not a default option, how would one go about and custom create this functionality?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Q1. No this is not supported by default.
Q2. You will need to use QueryTask executeRelationshipQuery
Once you get the featureSet results from the Query you will loop through the results and generate html markup to append to the popup widgets content properly. This is not going to be a simple one of two lines of code type customization.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for the response!
Too bad this functionality isn't default (this seems to be the case in the vanilla options within for example webappbuilder).
- - Some context:
I have played around with speaking to the queryRelated REST endpoint directly via hitTest, getting all related records and appending them to a custom popup (with html markup). With this there were two issues:
- Buggy peformance when hitting multiple features
- Identity manager didnt seem to cover the authentication when getting the attachmentURL(of the related record) and displaying it
-- End of context
With the suggested idea of using QueryTask. In order to perform a QueryTask one would need an OBJECTID for the current selected feature (correct me if i'm wrong). Is there any other way to do this other than using hitTest?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
WAB is a Highly customized app built on top of JS API (so not vanilla at all). You can borrow code from WAB if you want the file you are looking for is the jimu/RelatedRecordsPopupProjector.js
You can use the popup widgets selectedFeature property and then get the OID from the returned value.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Vanilla might have been the wrong term there. The complexity of the sourcefile you linked is way beyond my understanding ![]()
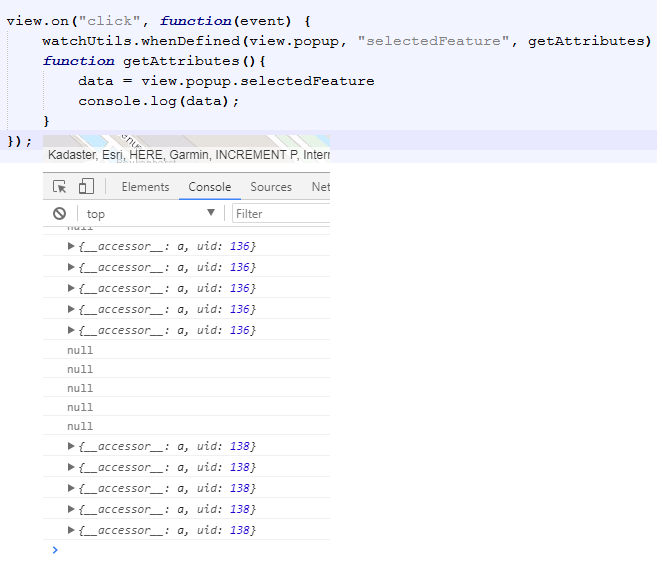
The selectedFeature property looks like the thing I need. I was able to implement it partly. I'm now getting an object returned as the selectedFeature after an on-click action.
Two things:
- To get the current selected feature I would need some kind of event listener. view.on("click", function(event) doesn't seem like the right one.
- Trying to access the OBJECTID via view.popup.selectedFeature.attributes.OBJCTID gives me an error (also via data.getAttributes("OBJECTID")). How would one access this object?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is ObjectID part of the attributes in you console above?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, see screenshot (erased some values in paint due to privacyreasons).
view.popup.selectedFeature.attributes also gives an error

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
G,
Sounds like a timing issue. The selected feature is undefined at the time when you attempt to get the attributes property. So you need to use WatchUtils to watch the popups selectedFeature property for being defined before you attempt to access the attributes property:
https://developers.arcgis.com/javascript/latest/api-reference/esri-core-watchUtils.html#whenDefined
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This still gives strange results. Sometimes, when clicking one feature, I get a burst of console logs (some of which are null, often one more than the previous burst). Also view.popup.attributes still doesnt work. Feels indeed like a timing thing, as all the logs happen before the popup draws.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
G,
There is not need to have the watch occur inside a view click event. Just add this after you create your view:
watchUtils.when(view.popup, "selectedFeature", function(evt){
console.info(view.popup.selectedFeature.attributes);
});