- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Does nliu's TOC widget support field aliases?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a layer that uses a field name AlertStatusCode that appears in the TOC this way, even after I have this field an alias of 'Alert Status'. I assumed the widget would look for a field alias and use it instead of the actual field name if it found one.
Does anyone have experience with this? Changing the field name in the data is not an option.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You've replicated my results. I'd say if you include a FeatureLayer in your TOC that's based on a field with an alias, then the output uses the actual field name and not the alias.
I could load it as a dynamicmapservicelayer instead, but I want to do things like have an infoTemplate and do selections, which I find easier with a featurelayer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
How is the field being displayed in your TOC? I'm not seeing any field information in my implementation of the TOC.
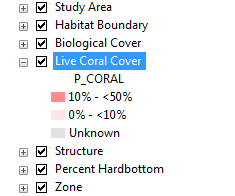
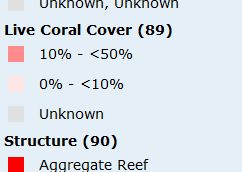
This is the TOC from the mxd

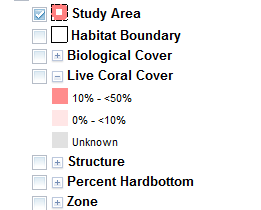
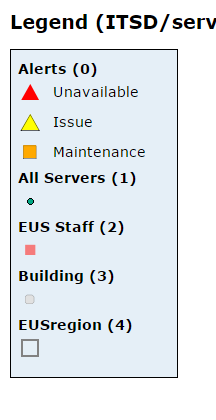
And this is the TOC on my site

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In my map it looks like this:

And in my TOC it looks like this:

I don't care about having the field name shown, if styling it to be hidden is an option. I think I have the most recent version of the TOC. I downloaded it 11/2014.
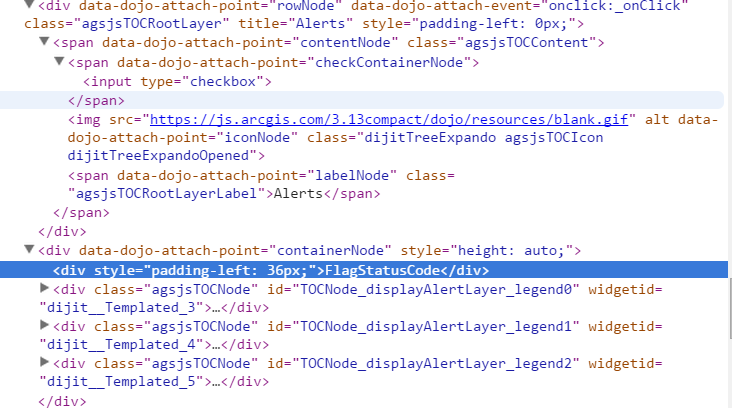
When I inspect the element, It falls underneath the agsjsTOCRootLayerLabel (Alerts) I don't know if I can take advantage of teh data-dojo-attach-point or not. It doesn't seem to have any class that I can maniplate.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm also using the latest version. I'm not getting any information for that particular node.

What is the code you're using to initialize the TOC?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The other thing could be the service itself. This is what my legend looks like on there (in /MapServer/legend).

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks OK from the service, which is why I was surprised it wasn't right in the TOC. I am loading Alerts as a featureLayer, but not applying a renderer to it. I suppose I could apply a uniqueValueRenderer to it, but that seems like the long way to go about this. These are all secure layers as well, but that doesn't seem like something that would affect the design of the layer.

I'm creating it like this:
// ---- populates the Table of contents --------
app.map.on("layers-add-result", function (event) {
try {
var toc = new TOC({
map: app.map,
layerInfos: [{
layer:app.alertLayer,
title:"Alerts"
}, {
layer: buildingLayer,
title: "Buildings"
},{
layer: staffLayer,
title: "ITSD staff"
}, {
layer:regionLayer,
title: 'EUS Regions'
}]
}, 'tocDiv');
toc.startup();
} catch (e) {
console.log(e.message);
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
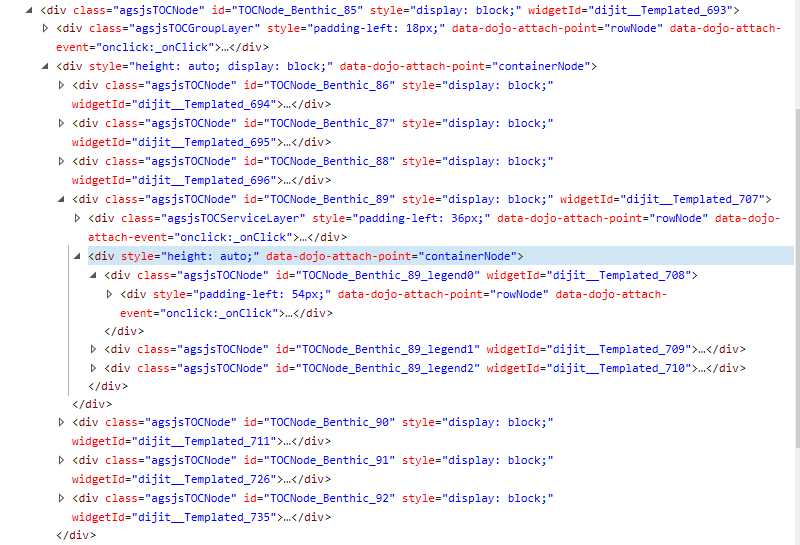
It looks like the TOC handles FeatureLayers differently. When I add my service as a FeatureLayer, I now get the field information as the original field name (this service has a field alias, also). I was adding it in as a Dynamic Service.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You've replicated my results. I'd say if you include a FeatureLayer in your TOC that's based on a field with an alias, then the output uses the actual field name and not the alias.
I could load it as a dynamicmapservicelayer instead, but I want to do things like have an infoTemplate and do selections, which I find easier with a featurelayer.