- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Display Data from Related Table in Popup
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Display Data from Related Table in Popup
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
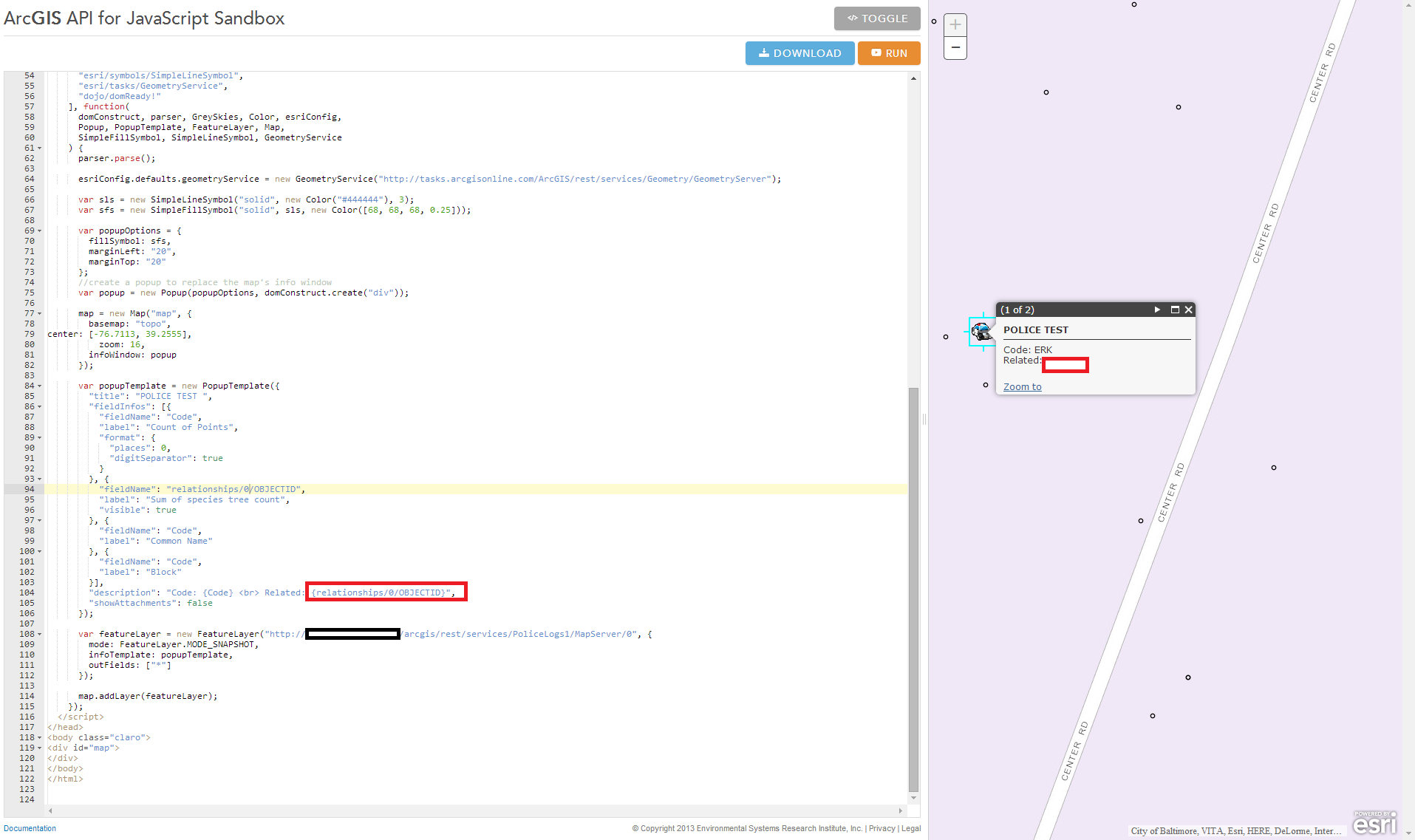
With the release of the ArcGIS JavaScript API version 3.10 a new feature has been created that I have been struggling to implement. I have been working with this example: ArcGIS API for JavaScript Sandbox with my own data to attempt to show data from a related table in the popup for a feature. Both the feature and the table are uploaded to a server in the same map service and when viewing the map service I can verify that the relationship does exist. When I click a feature the popup appears but only shows data from the feature and not the related table. I have attached and image that shows the issue. Any suggestions. 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Michael,
It looks like you the 'Code' field specified a few times in the fieldInfos. Try specifying this only once and see if that works. You can take a look at a simpler sample here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jake,
Thanks for the reply. I removed the duplicate 'Code' fields but this did not improve the situation. I also tried the simpler sample you suggested but I encountered the same issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Related tables gave me hell a few weeks ago. Double tap and make sure your ObjectID field labels are the same in both services. ObectID and ObjectID1 almost made me pull me hair out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
I checked and both the feature and the table have the same OBJECTID field labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm assuming you can't post the REST URL of the service you are working with?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No I cannot. I could possible take a few screenshots if there is a particular thing you wanted to see in the REST URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
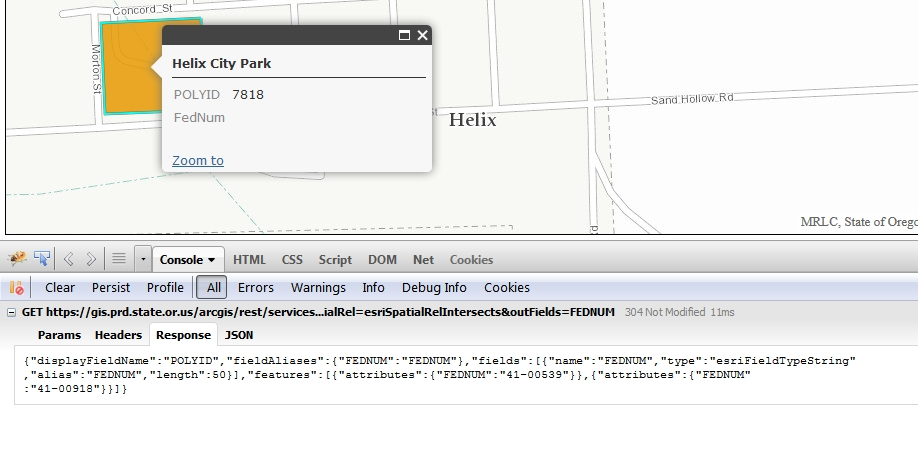
Did you ever find a solution for this? I just ran into the same problem. I can see that the related values are returned to the client by examining the response in Firebug but can't figure out how to get it to display in the Popup.
My template is defined like this:
var popupTemplate = new PopupTemplate({
title: "{PARK_NAME}",
fieldInfos: [ {
fieldName: "POLYID",
visible: true
}, {
fieldName: "relationships/0/FEDNUM",
visible: true,
label: "FedNum"
}]
});
Below is the screenshot of the popup as well as the response shown in Firebug.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Brady, I can't recall if this is the exact one that was working for me but it is the jest of it. When the infoTemplate s called it references getTextContent that populates the window from the related table query.
<script src="http://js.arcgis.com/3.8/"></script>
<script>
require([
"esri/map",
"esri/dijit/Popup",
"esri/dijit/PopupTemplate",
"esri/layers/FeatureLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/query", "esri/tasks/QueryTask",
"esri/tasks/FindParameters","esri/tasks/FindTask",
"dojo/dom-class",
"dojo/dom-construct",
"dijit/layout/ContentPane",
"dojo/on",
"dojox/charting/Chart",
"dojox/charting/themes/Dollar",
"dojo/domReady!"
], function(
Map,
Popup,
PopupTemplate,
FeatureLayer,
SimpleMarkerSymbol,
Dynamic,
Query,QueryTask,
FindParameters,FindTask,
domClass,
domConstruct,
ContentPane,
on,
Chart,
theme
){
//The popup is the default info window so you only need to create the popup and
//assign it to the map if you want to change default properties. Here we are
//noting that the specified title content should display in the header bar
var popup = Popup({
titleInBody: false
},domConstruct.create("div"));
var map = new Map("map", {
basemap: "satellite",
center: [-88.595, 38.937],
zoom: 11,
infoWindow: popup
});
//define the popup content using a popup template
//a custom chart theme (dollar) is specified. Note that you'll have to load
//then theme first
var template = new esri.InfoTemplate();
template.setTitle("Billing");
//template.setContent("hello");
template.setContent(getTextContent);
var imageParams = new esri.layers.ImageParameters();
imageParams.layerIds = [0,1,2,3,4,5,6,7,8,9];
imageParams.layerOption = esri.layers.ImageParameters.LAYER_OPTION_SHOW;
var dynamicMapServiceLayer = new esri.layers.ArcGISDynamicMapServiceLayer("Map service layer", {imageParameters:imageParams});
map.addLayer(dynamicMapServiceLayer);
var selectionSymbol = new esri.symbol.SimpleMarkerSymbol().setColor("red");
wellFeatureLayer = new esri.layers.FeatureLayer("feature layer", {
mode: esri.layers.FeatureLayer.MODE_SELECTION,
//infoTemplate: new esri.InfoTemplate("Well Well: ${OBJECTID_1}","${OBJECTID_1}")
infoTemplate: template
});
map.addLayers([dynamicMapServiceLayer]);
dojo.connect(wellFeatureLayer, "onSelectionComplete", findRelatedRecords);
map.addLayer(wellFeatureLayer);
dojo.connect(map, "onClick", findWells);
dojo.addClass(map.infoWindow.domNode, "myTheme");
function getTextContent(graphic){
return "<b>" + "OBJECTID: " + items[0].ESRI_OID + "</b><br/>" + "First Name: " + items[0].CUSTNAME + "</b><br/>" + "Address: " + items[0].ADDR1;
}
function findRelatedRecords(features) {
var relatedTopsQuery = new esri.tasks.RelationshipQuery();
relatedTopsQuery.outFields = ["*"];
//relatedTopsQuery.relationshipId = 3;
relatedTopsQuery.relationshipId = 0;
//relatedTopsQuery.objectIds = [features[0].attributes.OBJECTID];
relatedTopsQuery.objectIds = [features[0].attributes.OBJECTID];
wellFeatureLayer.queryRelatedFeatures(relatedTopsQuery, function(relatedRecords) {
console.log("related recs: ", relatedRecords);
if ( ! relatedRecords.hasOwnProperty(features[0].attributes.OBJECTID) ) {
console.log("No related records for ObjectID_1: ", features[0].attributes.OBJECTID_1);
return;
}
var fset = relatedRecords[features[0].attributes.OBJECTID];
//var fset = relatedRecords[features[0].attributes.OBJECTID];
items = dojo.map(fset.features, function(feature) {
return feature.attributes;
});
var data = {
identifier: "OBJECTID", //This field needs to have unique values
label: "OBJECTID", //Name field for display. Not pertinent to a grid but may be used elsewhere.
items: items
};
});
}
function findWells(evt) {
var selectionQuery = new esri.tasks.Query();
var tol = map.extent.getWidth()/map.width * 5;
var x = evt.mapPoint.x;
var y = evt.mapPoint.y;
var queryExtent = new esri.geometry.Extent(x-tol,y-tol,x+tol,y+tol,evt.mapPoint.spatialReference);
selectionQuery.geometry = queryExtent;
wellFeatureLayer.selectFeatures(selectionQuery,esri.layers.FeatureLayer.SELECTION_NEW);
};
Good luck!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was never able to get this working in a web application but I was able to use the ArcGIS Online map to display relationships. I will give the suggestions of william carr a try.