- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- directions widgets clickmap also adds coordinates ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
directions widgets clickmap also adds coordinates not address
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
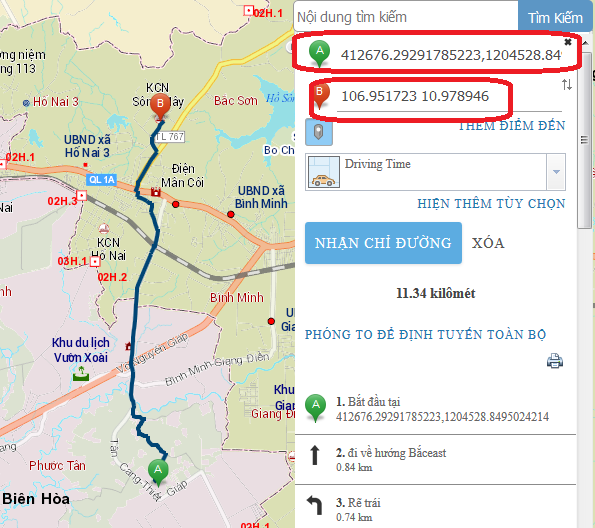
i used geododeService in directions widgets, but My code did not work as I expected, when i clickMap to add a point to input parameter of directions widgets also adds at coordinates instead of address. How to adds Address to input directions widgets? thanKYou
My Code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>Directions Widget</title>
<link rel="stylesheet" href="http://js.arcgis.com/3.14/dijit/themes/claro/claro.css">
<link rel="stylesheet" href="http://js.arcgis.com/3.14/esri/css/esri.css">
<style>
html, body, #map {
height:100%;
width:100%;
margin:0;
padding:0;
}
body {
background-color:#FFF;
overflow:hidden;
font-family:"Trebuchet MS";
}
</style>
<script src="http://js.arcgis.com/3.14/"></script>
<script>
require([
"esri/map", "esri/tasks/locator", "esri/dijit/Directions", "esri/dijit/Search", "esri/layers/FeatureLayer",
"dojo/parser",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"
], function (
Map, Locator, Directions, Search, FeatureLayer,
parser
) {
parser.parse();
//all requests to route.arcgis.com will proxy to the proxyUrl defined in this object.
map = new Map("map", {
zoom: 0
});
var tiled = new esri.layers.ArcGISTiledMapServiceLayer("url");
map.addLayer(tiled);
var directions = new Directions({
map: map,
mapClickActive: true,
routeTaskUrl: "url",
geometryTaskUrl: "url",
// travelModesServiceUrl: "http://utility.arcgis.com/usrsvcs/servers/cdc3efd03ddd4721b99adce219629489/rest/services/World/Utili...",
searchOptions: {
sources: [
{
locator: new Locator("url"),
singleLineFieldName: "SingleLine",
name: "Custom Geocoding Service",
placeholder: "Search Geocoder",
maxResults: 3,
maxSuggestions: 20,
enableSuggestions: true,
minCharacters: 0
}
]
}
}, "dir");
directions.startup();
});
</script>
</head>
<body class="claro">
<div data-dojo-type="dijit/layout/BorderContainer"
data-dojo-props="design:'headline', gutters:false"
style="width:100%;height:100%;">
<div data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'right'"
style="width:250px;">
<div id="dir"></div>
</div>
<div id="map"
data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'">
</div>
</div>
</body>
</html>