- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Directions Question
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using this: Directions | ArcGIS API for JavaScript 3.23
2 QUESTIONS:
Is there a way to do a map click and record the XY in the To and From fields instead of entering an address or using the GPS locator?
- Can I add parameters to the widget for XY To and From?
- I can add a button to capture the XY into a variable but dont know if I can push that variable value to the To and From before running the widget
How do I clear the directions after the widget is run. Looking for a clear all
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I got the answer to my 2nd question....I used the parameter showClearButton
Still looking for the first question regarding adding XY from map click
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jay,
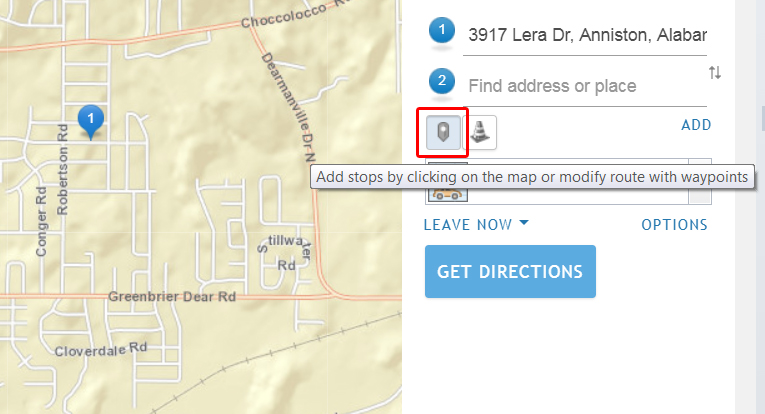
Sure just click the button I outlined in the image:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Boy I feel stupid...thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I wonder if you could set the innerhtml of each text box, their id's are esri_dijit_Search_1_input and esri_dijit_Search_2_input?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jay,
I have done this a few different ways. The first I create a context menu of the clicked location with one of the selections being adding the point to your directions. The second uses a button to click that adds the location to driving directions. The third method uses the current vehicle position and a call location. Both locations are added as stops and driving directions are calculated.
Here is the code I used:
// context menu
function createMapMenu() {
// Creates right-click context menu for map
mapMenu = new Menu({
onOpen: function(box) {
// Lets calculate the map coordinates where user right clicked.
// We'll use this to create the graphic when the user clicks
// on the menu item to "Add Point"
menuLocation = getMapPointFromMenuPosition(box);
}
});
mapMenu.addChild(new MenuItem({label: "Copy lat,lon to Clipboard", onClick: copyCoordinates}));
mapMenu.addChild(new MenuSeparator());
mapMenu.addChild(new MenuItem({label: "Copy Address to Clipboard", onClick: copyAddress}));
mapMenu.addChild(new MenuSeparator());
mapMenu.addChild(new MenuItem({label: "Display Street View", onClick: displayMenuStreetView}));
mapMenu.addChild(new MenuSeparator());
mapMenu.addChild(new MenuItem({label: "Add Driving Directions Stop", onClick: addDrivingDirectionsStop}));
mapMenu.addChild(new MenuSeparator());
mapMenu.addChild(new MenuItem({label: "Identify Features", onClick: menuIdentify}));
mapMenu.addChild(new MenuSeparator());
mapMenu.addChild(new MenuItem({label: "Find Prefire Plans", onClick: menuFindPrefirePlans}));
mapMenu.startup();
mapMenu.bindDomNode(map.container);
}
function addDrivingDirectionsStop() {
reverseLocator.locationToAddress(menuLocation, 200, addAddressedStop);
}
function addAddressedStop(e) {
var mstop = {name: e.address.Address, feature: {geometry: {x: menuLocation.x, y: menuLocation.y, spatialReference: {wkid: 102100}}, attributes: {info: "stop"}}};
directions.addStop(mstop);
}
// button with xy data directions
function directionsButton() {
$("#btnUnitDirections" + unitText).data('btnUnitDirections'+unitText, {pt: unitPoint, info: "Vehicle: " + unitText});
$("#btnUnitDirections" + unitText).on('click', updateDirectionsLocation);
}
function updateDirectionsLocation(evt) {
var id = evt.currentTarget.id;
var data = $("#" + id).data(id);
var latLng = data.pt;
var pt = webMercatorUtils.geographicToWebMercator(latLng);
var info = data.info;
var stopObject = {name: info, feature: {geometry: {x: pt.x, y: pt.y, spatialReference: {wkid: 102100}}, attributes: {info: info}}};
directions.addStop(stopObject);
}
function callDrivingDirections() {
// create driving directions from the unit to the call
// create the vehicle stop
var vPt = webMercatorUtils.geographicToWebMercator(myUnitPoint);
var vstop = {name: "Current Vehicle Location...", feature: {geometry: {x: vPt.x, y: vPt.y, spatialReference: {wkid: 102100}}, attributes: {info: myUnitInfo}}};
directions.addStop(vstop);
// create the call stop
var cPt = webMercatorUtils.geographicToWebMercator(myCallPoint);
var cstop = {name: myCallInformation, feature: {geometry: {x: cPt.x, y: cPt.y, spatialReference: {wkid: 102100}}, attributes: {info: myCallInformation}}};
directions.addStop(cstop);
directions.zoomToFullRoute();
}I hope this is helpful!
Regards,
Tom