- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Difference in symbol rendering between ArcGIS Java...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Difference in symbol rendering between ArcGIS JavaScript and Online Map Viewer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Our client has been preparing layers and previewing them using ArcGIS Online Map Viewer.
We are now integrating them in our website using the ArcGIS SDK for Javascript (4.25), calling them using FeatureLayers, and I find there are major differences in the way symbols are rendered in the JS FeatureLayers.
For example in the attached screenshots, the vertical stripes appear thick in the Online Map Viewer while they are a single pixel wide in the JS version.
I attached another example when the thickness of lines is off, and some directional arrows are lost.
After a thorough dive into the documentation, I could find some ways to partly affect the rendering of symbols in JS (using layer.renderer), but with very few options (basically colors and thickness of outlines).
Is there a way to get a consistent rendering between the Online Map Viewer and the Javascript maps ? If not, is there any workaround that could allows us to get a result closer to the one in the Map Viewer ?
Thank you for your help!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your replies!
After digging deeper, I could fix my problem by using "ImageryLayers" instead of FeatureLayers. When using those, the rendering is exactly the same as on ArcGIS Pro and on the Online Map Viewer.
I ended up loading both : an ImageryLayer for rendering, and a FeatureLayer with opacity=0 to benefit from dynamic data and stats.
It relates quite a bit to this thread https://community.esri.com/t5/arcgis-javascript-maps-sdk-questions/symbol-is-rendered-differently-be...
Bottom line was that the layers I was seeing in ArcGIS Pro and on the Online Map Viewer were generated server-side, while the FeatureLayers loaded using the JS API were rendered in the client side, with quite a lot of limitations, leading to some symbols being simplified or simply dropped.
Hope this helps someone having the same issue!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JulienHenchoz - are you using Map Viewer Classic or the new Map Viewer? The new Map Viewer should render consistently with the JavaScript SDK.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Not sure of the version, I'm using this viewer to visualise layers : https://www.arcgis.com/home/webmap/viewer.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
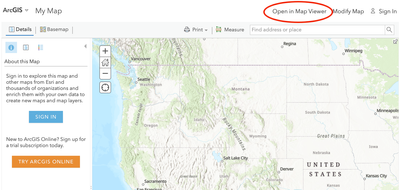
That's the Map Viewer Classic. Try opening the new Map Viewer using the "Open in Map Viewer" button at the top right in the classic viewer:
The symbology in the new Map Viewer should match the symbology in the JavaScript SDK.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JulienHenchoz , for rendering inconsistencies between JS API versions, I suggest reaching out to Esri Support so they can verify the issue and log it into our system. For the most part, maps between 3x and 4x should look the same. There are some cases where you may see minor differences. These ones are probably worth a look on the support side.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for your replies!
After digging deeper, I could fix my problem by using "ImageryLayers" instead of FeatureLayers. When using those, the rendering is exactly the same as on ArcGIS Pro and on the Online Map Viewer.
I ended up loading both : an ImageryLayer for rendering, and a FeatureLayer with opacity=0 to benefit from dynamic data and stats.
It relates quite a bit to this thread https://community.esri.com/t5/arcgis-javascript-maps-sdk-questions/symbol-is-rendered-differently-be...
Bottom line was that the layers I was seeing in ArcGIS Pro and on the Online Map Viewer were generated server-side, while the FeatureLayers loaded using the JS API were rendered in the client side, with quite a lot of limitations, leading to some symbols being simplified or simply dropped.
Hope this helps someone having the same issue!