- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- dgrid OnDemandGrid header and content columns not ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
dgrid OnDemandGrid header and content columns not aligned
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
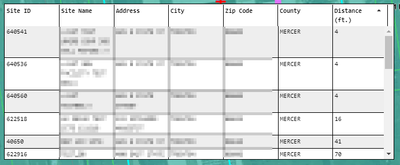
I have a dgrid (OnDemandGrid, DGridSelection) within a dijit ContentPane (within a BorderContainer) that displays over a map. The grid contains a header row (labels) and the content rows are data from a FeatureLayer. As the map is moved, the server is queried and the data updates and refreshes:
Note that despite the scrollbar, the header and content columns are aligned.
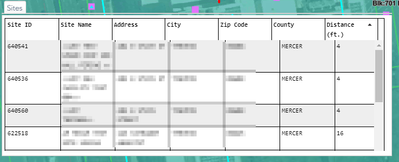
However, I now need to display two similar grids, so I've wrapped the ContentPane within a TabContainer. Everything functions as I need it to, except the content column widths no longer match the header column widths:
I have use the debugger to modify the CSS in every way I can think of, but I've hit a wall. If anyone has any advice, I'd really appreciate it.
(This is coded within a class method in TypeScript):
const DataGrid = declare([OnDemandGrid, DGridSelection]);
private dataGrid: any;
private dataGridTabContainer: TabContainer;
// columns and store are parameters passed to the method.
columns: { field: string; label: string }[];
store: Memory; // from 'dstore/Memory'
this.dataGrid = new DataGrid(
{
columns,
bufferRows: Infinity,
selectionMode: 'single',
collection: store,
},
'dataGrid'
);
this.dataGrid.startup();
this.dataGridTabContainer = new TabContainer({
style: "height: 100%; width: 100%;"
}, "dataGridTC");
// Note only one tab for now to simplify troubleshooting.
var cp1 = new ContentPane({
title: "Sites",
content: this.dataGrid // Add the grid to the pane
});
this.dataGridTabContainer.addChild(cp1);
this.dataGridTabContainer.startup();