- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- DateTime Picker when editing (4.x)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
DateTime Picker when editing (4.x)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
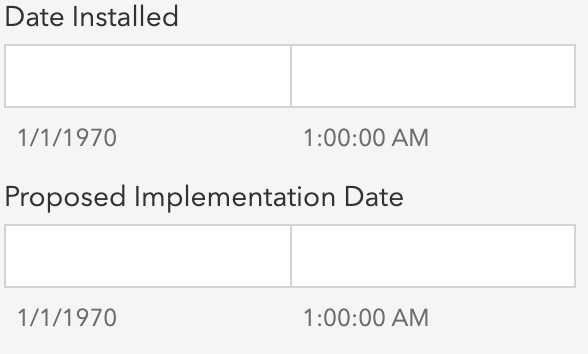
I have a js app that is utilising the editor widget for a number of feature layers. These feature layers have datetime fields, which need to be filled in by users. The default config for these fields when using the js app, is a free text field (image below).
My question is how do I make these date fields display as a DateTime Picker when editing?
Code sample:
view.map.layers.forEach(function(layer) {
if (layer.title === "Point Features") {
editConfigPointLayer = {
layer: layer,
// Set it so that only one field displays within the form
fieldConfig: [
{
name: 'tier',
label: 'Tier'
},
{
name: 'delivery_phase',
label: 'Delivery Phase'
},
{
name: 'date_insta',
label: 'Date Installed'
},
{
name: 'prop_imple',
label: 'Proposed Implementation Date'
}
]
};
}
});
// Create the Editor
let editor = new Editor({
view: view,
// Pass in the configurations created above
layerInfos: [editConfigLinearLayer, editConfigPointLayer,editConfigPolygonLayer],
// Override the default template behavior of the Editor widget
supportingWidgetDefaults: {
featureTemplates: {
groupBy: customGroup
}
}
});

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you have any luck getting date / time pickers to work with the 4.x edit widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
DateTime picker is not working in 4.20 when editing. Any plans for 4.21?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Maybe 4.22, 4.23,4.24,4.25 ?!?
no... 😕