Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Customize view.popu.open featureMenuOpen display
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customize view.popu.open featureMenuOpen display
Subscribe
767
0
10-25-2022 10:11 AM
10-25-2022
10:11 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I was wondering if its possible to customize how the featureMenuOpen option for the popup.open of the popup template. The default is for it to display the title of the popup template. Basically I want to display the menu options as a table, but not the final popup. See below.
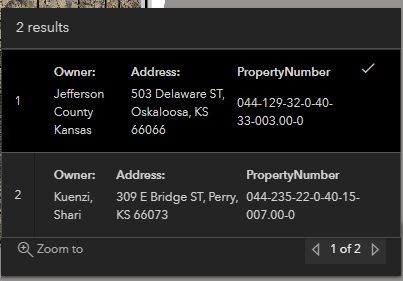
Desired Menu
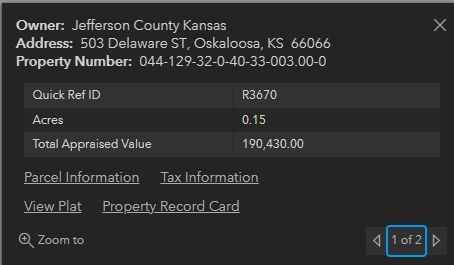
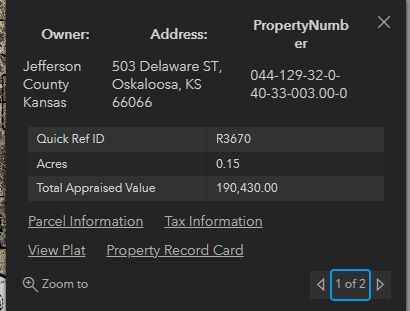
Desired Popup
Not wanted Popup if I use the desired menu
function getResults(results){
// get the resulting query features and set the symbology for the graphics layers to display the results
const searchResults = results.features.map(function(feature){
// popup for the result(s)
feature.popupTemplate = createPopupTemplate();
return feature
});
// response handlers from to many or not enough results.
if(searchResults.length > 100){
alert("Over 100 query results found, please provide a more specific query!");
}
if(searchResults.length == 0){
alert("No results found for this query!")
}
else if(searchResults.length <= 100){
resultsLayer.addMany(searchResults);
// add the popup of the results to the view
theView.popup.open({
features: searchResults,
featureMenuOpen: true,
//closeButton: true,
title: "testst",
collapsed: true
});
function createPopupTemplate(){
const urlTax = "https://";
const urlRC = "https://www."
var parInfo = 'https://www.html';
return{
title:
"<b>Owner: </b> {PartyName}" +
"<b>Address: </b> {PropertyAddress}" +
"<b>Property Number: </b> {PropertyNumber}", //+
//"<table>" +
//"<tr><th>Owner:</th><th>Address:</th><th>PropertyNumber</th></tr>" +
//"<tr><td>{PartyName}</td><td>{PropertyAddress}</td><td>{PropertyNumber}</td></tr></table>",
//"<a class='hyperlinkURL2' target='_blank' href='#{Plat_HL}'>View Plat</a>",
outFields: ["*"],
content:
[
{
type: "fields",
fieldInfos:[
{
fieldName: "QuickRefID",
label: "Quick Ref ID",
},
{
fieldName: "ACRES",
label: "Acres",
format:{
places: 2,
}
},
{
fieldName: "RP_AprTot",
label: "Total Appraised Value",
format: {
places: 2,
digitSeparator: true,
}
},
]
},
{
type: "text",
text: "<a class='hyperlinkURL' target='_blank' href=" + parInfo + "?PropertyID={PropertyID}&PID={PID}&PropNum={PropertyNumber}>Parcel Information</a>      <a class='hyperlinkURL' target='_blank' href=" + urlTax + "PID={PID}>Tax Information</a>"
},
{
type: "text",
text: "<a class='hyperlinkURL2' target='_blank' href=https://{expression/platlinked}>View Plat</a>      <a class='hyperlinkURL' href=" + urlRC + "{PropertyNumber}.pdf>Property Record Card</a>",
},
],
expressionInfos:[
{
name: "platlinked",
expression: platy,
},
]
}
0 Replies