Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Custom PopupTemplate
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom PopupTemplate
Subscribe
1293
0
05-19-2022 01:40 AM
05-19-2022
01:40 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
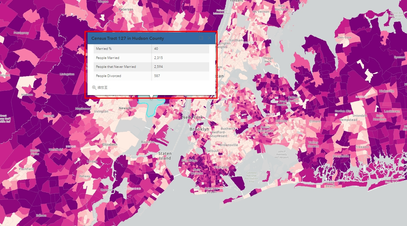
If you want to customize the content of popup, you can use CSS, but if you want to change the outer frame, is there any other way to use it?
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" />
<title>Intro to PopupTemplate | Sample | ArcGIS API for JavaScript 4.23</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
.esri-popup__header {
position: relative;
font-size: 12px;
align-items: flex-start;
justify-content: space-between;
flex: 0 0 auto;
background-color: #336ba2;
color: #FFF;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css" />
<script src="https://js.arcgis.com/4.23/"></script>
<script>
require([
"esri/Map",
"esri/layers/FeatureLayer",
"esri/views/MapView",
"esri/widgets/Legend"
], (Map, FeatureLayer, MapView, Legend) => {
const map = new Map({
basemap: "gray-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-73.95, 40.702],
zoom: 10
});
const template = {
title: "{NAME} in {COUNTY}",
content: [
{
type: "fields",
fieldInfos: [
{
fieldName: "B12001_calc_pctMarriedE",
label: "Married %"
},
{
fieldName: "B12001_calc_numMarriedE",
label: "People Married",
format: {
digitSeparator: true,
places: 0
}
},
{
fieldName: "B12001_calc_numNeverE",
label: "People that Never Married",
format: {
digitSeparator: true,
places: 0
}
},
{
fieldName: "B12001_calc_numDivorcedE",
label: "People Divorced",
format: {
digitSeparator: true,
places: 0
}
}
]
}
]
};
const featureLayer = new FeatureLayer({
url: "https://services.arcgis.com/P3ePLMYs2RVChkJx/arcgis/rest/services/ACS_Marital_Status_Boundaries/FeatureServer/2",
popupTemplate: template
});
map.add(featureLayer);
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
0 Replies