- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Custom geocoder in Minimalist app (and probably ot...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom geocoder in Minimalist app (and probably other configurable JS apps)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Has anybody had any luck with pointing the Minimalist app (or other downloadable configurable apps) at their own geocoding service URL?
I've added the following to the bottom of the defaults.js and minimalDefaults.js:
"geocode": [{
"url": "http://www.our.org/arcgis/rest/services/Locators/OurCo_AddrPts_CSZ/GeocodeServer"
}]But when I type an address into the search box, I see network traffic that goes to geocode.arcgis.com and not to our server.
Suggestions? Thanks in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
A Zendel and I did some troubleshooting offline and were able to get the custom locator working in his app by doing the following:
In main.js at line 327 replace the following line:
searchOptions.geocoders = this.config.helperServices.geocode || [];
With this:
searchOptions.geocoders = [{
"batch": false,
"name": "Custom Geocoder",
"suggest": true,
"singleLineFieldName": "Street",
"url": "http://www.kgis.org/arcgis/rest/services/Locators/KnoxCo_AddrPts/GeocodeServer/findAddressCandidates"
}];- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the config/templateConfig.js file try setting esriEnvironment to false and see if it picks up your geocoding service then.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok tested it out and you have two options. Option one is to have your ArcGIS Online org admin add your custom locator to your organization's address locators. If you do that then all you'll need to do is set your org url as the sharinghost in defaults.js.
Option 2 is to update the helper service info in defaults.js to include all the properties for your custom locator. Here's an example.
"geocode": [{
"batch": false,
"name": "Custom Geocoder",
"suggest": false,
"singleLineFieldName": "SingleLine",
"url": "https://sampleserver5.arcgisonline.com/arcgis/rest/services/Locators/SanDiego/GeocodeServer/findAddr..."
}Then in template js search for the following line
cfg.helperServices = response.helperServices;And replace it with this
cfg.helperServices = lang.mixin(response.helperServices, this.config.helperServices);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for your responses, Kelly
We tried your second solution since we don't have a locator on our AGO account. And it worked! We were able to search against our locator. That successful test was against an AGO map that contained only AGO hosted content, except for the locator.
But unfortunately, this change to the code seems to have broken a call to our self-hosted proxy server for cached web map tiles. We implemented the code at the bottom of this post and we were able to access the cached web tiles from our server. But when I made the changes you suggested to the template.js files and pointed the webmap ID to a map that contains our tiles, we were not longer able to access the cached service and the entire Minimalist application broke down (nothing gets rendered in the browser). It looks like a call is getting made our cached map rest service directly and not to the proxy. So it seems that the change in template.js is overriding our proxy settings.
Suggestions here? Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Try setting esriEnviroment back to true - thats the only thing that might be affecting other parts of the code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks again for all of your help. You're going above and beyond for sure. When you suggested that I change esriEnvironment to false, it was already false. I'm not sure if that was an OOB setting or if I tweaked it when I first started working with our modified app. But I did just now changed it true and I'm getting the same behavior:
1) if the map doesn't include any map tiles hosted on our ArcGIS Server, everything functions as expected
2) if the map does include resources served by our server, the entire app crashes.
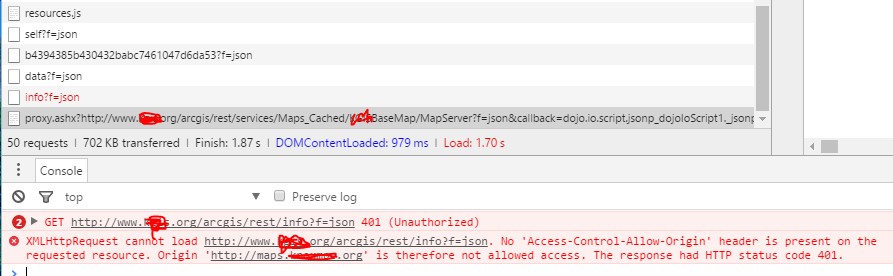
Here's a snippet of the Chrome Network tab in the number 2 scenario:

It seems that the info?f=json call is preceding some of the proxy settings. But the very next call uses the proxy and doesn't have any issues. This minimalist app is currently live on the web. I can send you the links if you'd like.
PS, what is the singleLineFieldNamein the geocoder config? I did attempt to answer this question myself, but the documentation only seems to state "Gets the name of the single line field." Should our geocoder have all of the address elements in one field (e.g., house number, street prefix, street name, street type)? I can also send you a link to our locator services. Posting links to APIs on the open web seems to be considered a bit risky
Thanks again for all of your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can find more details about the errors you are seeing in the console here:
XMLHttpRequest cannot load....?
For the Geocoder you'll specify the field name defined in the rest services directory for the Single Line Address Field. Here's an example of a locator service showing this info:
Locators/SanDiego (GeocodeServer)
You mentioned that your app was public. If the above info doesn't help you can email me a link to the app and service at khutchins@esri.com and I can take a look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
A Zendel and I did some troubleshooting offline and were able to get the custom locator working in his app by doing the following:
In main.js at line 327 replace the following line:
searchOptions.geocoders = this.config.helperServices.geocode || [];
With this:
searchOptions.geocoders = [{
"batch": false,
"name": "Custom Geocoder",
"suggest": true,
"singleLineFieldName": "Street",
"url": "http://www.kgis.org/arcgis/rest/services/Locators/KnoxCo_AddrPts/GeocodeServer/findAddressCandidates"
}];- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This line in template.js should NOT be replaced with the text she originally suggested above
cfg.helperServices = response.helperServices;Thanks again, Kelley!