Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Convert json.simplify to CSV
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
03-07-2019
06:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a return from a query that I am pushing to a dgrid. That works fine.
I want to take this json return and convert it to .csv I tried the code below and sent to an alert and it puts a comman after each character???
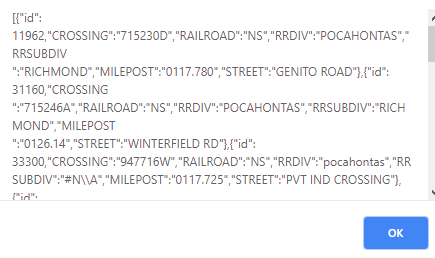
json simplify:

var json = JSONObject; // This is my json object as seen in the image above
var csv = "";
function toCSV(json) {
alert("In Function");
json = Object.values(json);
var keys = (json[0] && Object.keys(json[0])) || [];
csv += keys.join(',') + '\n';
for (var line of json) {
csv += keys.map(key => line[key]).join(',') + '\n';
}
return csv;
}
toCSV(json);
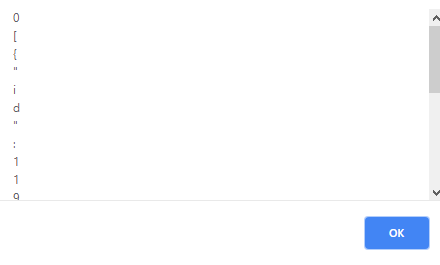
alert(csv);This is the return I get when I alert the CSV variable....

Solved! Go to Solution.
1 Solution
Accepted Solutions
03-07-2019
08:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Think I got it....
function ConvertToCSV2(objArray) {
let rows = typeof objArray !== "object" ? JSON.parse(objArray) : objArray;
let header = "";
Object.keys(rows[0]).map(pr => (header += pr + ","));
let str2 = "";
rows.forEach(row => {
let line = "";
let columns =
typeof row !== "object" ? JSON.parse(row) : Object.values(row);
columns.forEach(column => {
if (line !== "") {
line += ",";
}
if (typeof column === "object") {
line += JSON.stringify(column);
} else {
line += column;
}
});
str2 += line + "\r\n";
});
return header + "\r\n" + str2;
}
// Grab my Json return from the query and send to function
var RailroadCSVObject2 = ConvertToCSV2(RailroadJSONObject);
// Grab the value and export a csv file for the user.
var pom = document.createElement('a');
var csvContent=RailroadCSVObject2; //here we load our csv data
var blob = new Blob([csvContent],{type: 'text/csv;charset=utf-8;'});
var url = URL.createObjectURL(blob);
pom.href = url;
pom.setAttribute('download', 'DataExport.csv');
pom.click();
3 Replies
03-07-2019
07:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I do this I get a decent return but no headers.....how do I add the headers to this final output of this
// JSON to CSV Converter
function ConvertToCSV(objArray) {
var array = typeof objArray != 'object' ? JSON.parse(objArray) : objArray;
var str = '';
for (var i = 0; i < array.length; i++) {
var line = '';
for (var index in array[i]) {
if (line != '') line += ','
line += array[i][index];
}
str += line + '\r\n';
}
return str;
}
var RailroadCSVObject = ConvertToCSV(RailroadJSONObject);
03-07-2019
08:38 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Think I got it....
function ConvertToCSV2(objArray) {
let rows = typeof objArray !== "object" ? JSON.parse(objArray) : objArray;
let header = "";
Object.keys(rows[0]).map(pr => (header += pr + ","));
let str2 = "";
rows.forEach(row => {
let line = "";
let columns =
typeof row !== "object" ? JSON.parse(row) : Object.values(row);
columns.forEach(column => {
if (line !== "") {
line += ",";
}
if (typeof column === "object") {
line += JSON.stringify(column);
} else {
line += column;
}
});
str2 += line + "\r\n";
});
return header + "\r\n" + str2;
}
// Grab my Json return from the query and send to function
var RailroadCSVObject2 = ConvertToCSV2(RailroadJSONObject);
// Grab the value and export a csv file for the user.
var pom = document.createElement('a');
var csvContent=RailroadCSVObject2; //here we load our csv data
var blob = new Blob([csvContent],{type: 'text/csv;charset=utf-8;'});
var url = URL.createObjectURL(blob);
pom.href = url;
pom.setAttribute('download', 'DataExport.csv');
pom.click();
03-07-2019
08:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Jay,
Does your objArray have the header info?